Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Google Analytics(グーグルアナリティクス)は、WEBサイトの分析を行ううえでなくてはならない必須ツールで、SEO対策を行うための要ともいえます。この記事では、Google Analyticsの設置方法につ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
当記事ではこれまでユニバーサルアナリティクス(UA)の設置を推奨していましたが、2022年に入りGoogle Analytics管理画面では↓のような通知が表示されるようになりました。
『2023年7月1日より、ユニバーサルアナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでにGoogleアナリティクス4プロパティに切り替えて設定を進めておきましょう。』
これはGoogleアナリティクス4プロパティへ完全に移行するという通知であり、これからは何らかの理由が無いのであればユニバーサルアナリティクスではなくGoogleアナリティクス4プロパティを設置するべきだと言えます。
当サイトでも、準備が整い次第Googleアナリティクス4プロパティの移行手順を掲載する予定でいます。
Google Analyticsの概要
Google Analytics(グーグルアナリティクス、と読みます)は、WEBサイトの訪問者数はもちろん、どのページに、いつ、誰が(男女別、国籍別など)、どこから(どのサイト経由か、または検索からか)訪問したか、そしてどれくらいの時間滞在したのかなど、非常に細かくユーザーの動向を分析・把握する事ができる、グーグルの提供している無料ツールの一つです。
SEO対策への活用としては、例えばどこかのページの訪問者数が他のページより突出していることがわかれば、なぜそのページだけが多いのかを分析し、例えば同一テーマで別角度からの記事を増やしてみるなど、さらなる集客アップにつながる手だてを考えることもできます。
WEBサイトの分析という点において、Google Analyticsはこれ一択といえるほど高性能な無料のツールであり、SEO対策にとって欠かせない解析必須ツールです。
以下、Google Analyticsを設置する手順となります。
Google Analyticsの設置にはGoogleアカウントが必要
Google AnalyticsをWEBサイトに設置するには、Googleアカウントが必要です。なお、一つのGoogleアナリティクスアカウントで複数サイトを登録・管理できるため、通常は1つのアカウントがあれば問題ないと思われます(登録上限は5000サイト)ので、すでにGoogleアカウントを持っている場合には次の『Google Analyticsの設置』へ進んでください。
もし何らかの理由でGoogleアカウントを変更したい場合には新規に取得する必要があります。Googleアカウントの取得方法については↓の記事をご覧ください。
Google Analyticsの設定手順
それではさっそくGoogle Analyticsの設置作業に入っていきます。以下、Googleアカウントにログインした状態で作業を進めてください。
Step01:Google Analyticsのアカウント開設
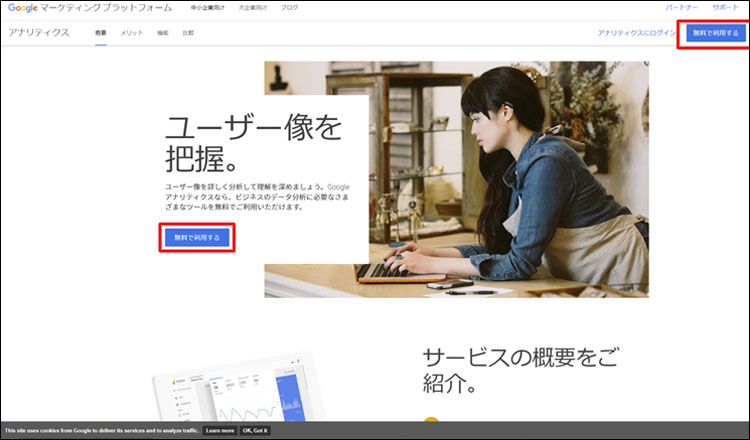
まず、Googleマーケティングプラットフォームへアクセスします。

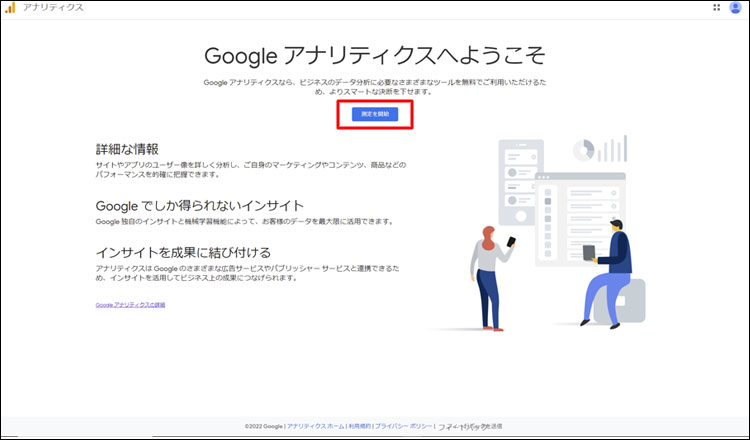
赤枠の『無料で利用する』をクリックすると『Google Analyticsへようこそ』画面が表示されるので、『測定を開始』をクリックします。

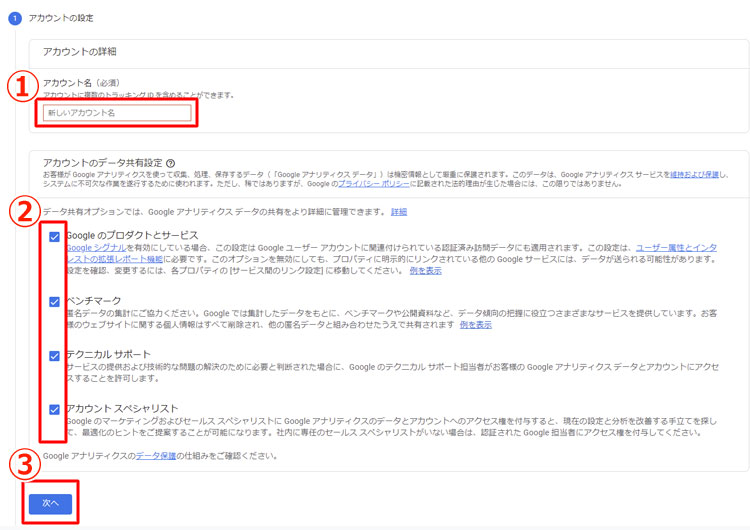
Step02:アカウント設定

①アカウント名には、例えば会社名、サービス名などの名前を入力します(なんでもOKです)。
②データ共有オプションは、問題がなければチェックを入れます。初期状態では一番上の『Googleのプロダクトやサービスにチェックが入っていませんが、ユーザーのより詳細な情報が分かる可能性があるため今回はチェックを入れます。
設定が終わったら③次へをクリックします。
Step03:プロパティの設定

④プロパティ名には、わかりやすい名前(例えばサイト名など)を入力します。
⑤タイムゾーンは『日本』を選択します。
⑥通貨は『日本円(JP ¥)』を選択します。
⑦『詳細情報を表示』をクリックすると、⑧ユニバーサルアナリティクスプロパティの作成のON・OFF設定ウィンドウが表示されます。
この記事執筆時点(2022年2月)では、という前提で、ユニバーサルアナリティクスプロパティの作成を⑧ONにして、⑨WEBサイトのURL蘭に解析したいサイトのURLを入力しますが、注意点としてhttpsとhttpの違いと、右側には『www』から始まるURLのみ入力してください(末尾のスラッシュ(/)も不要です)。
その下のラジオボタンでは、⑩ユニバーサルアナリティクスプロパティのみを作成するを選択してください。
なお、ユニバーサルアナリティクスプロパティの説明文の中に『(ユニバーサルアナリティクスプロパティは)推奨されていません』などと記載してあるのですが、これには↓のような理由があります。
ユニバーサルアナリティクス(UA)とはGoogle Analytics(GA)のバージョンの名称で、バージョンとしては一つ前のものとなります。
現在のGoogle Analytics(GA)の最新バージョンの名称は『Googleアナリティクス4プロパティ(GA4)』といい、冒頭でも紹介しましたが2023年7月1日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなり、Googleアナリティクス4プロパティに切り替わります。そのため、以下の解説はUAを今すぐ導入する必要がある場合にのみ参考にしていただき、そうでない場合はGoogleアナリティクス4プロパティ(GA4)を採用・導入していただくことを推奨いたします。
設定が終わったら⑪次へをクリックします。
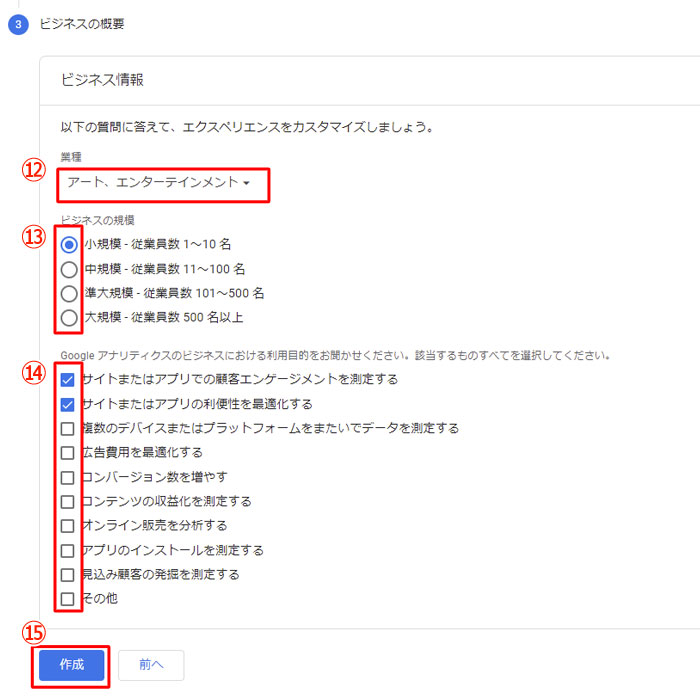
Step04:ビジネスの概要

⑫業種の中に適合する業種が無い場合には、ジャンルを大きくとらえておおまかな業種を選択するか、『その他』を選択してください。
⑬ビジネスの規模、⑭目的はそれぞれ該当するものを選択してください。
全て設定したら⑮作成をクリックします。
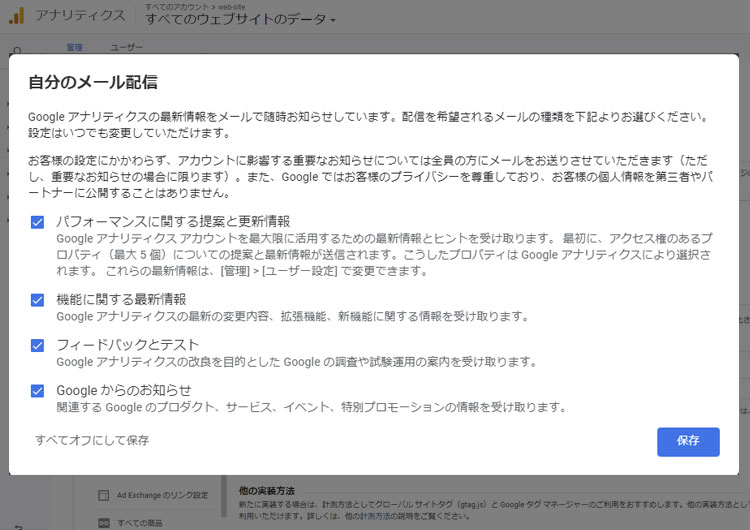
Step05:Googlleアナリティクス利用規約への同意とメールの配信設定
Googleアナリティクスの利用規約が表示されるので、まず日本語表示を選びます。

次に、内容を確認してそれぞれに同意のチェックボックスをクリックしたら、最後に下部にある同意するをクリックすると、今度はGoogleからのメールの配信設定ウィンドウが表示されます。

これは任意でかまいませんので、選び終えたら『保存』をクリックします。
初めての場合は多少てこずるかもしれませんが、管理するサイトが増えて慣れてこればここまで5分もかからずできるようになります。次からは、サイトにGoogle Analyticsを設置していきます。
Google Analyticsの設置
Google Analyticsの設置作業に入っていきます。↑の最後でメールの配信設定を終えると、Google Analyticsの管理ウィンドウが表示されます。
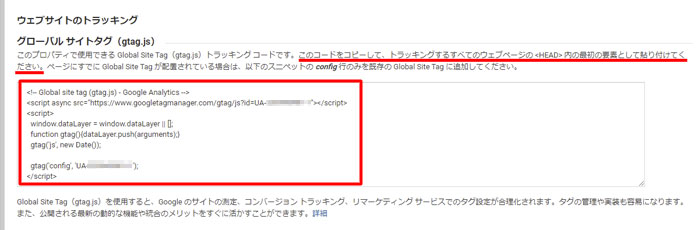
トラッキングIDの確認とトラッキングコードのコピー

画面上部に記載されているのがトラッキングID、画面中ほどに表示されているのがトラッキングコードです。
トラッキングIDとは設置対象となるサイトごとに識別のために付与される固有のIDのことで、今回はユニバーサルアナリティクスで設定したので『UA』を先頭にしてその後に固有の数値が与えられています。
トラッキングコードとはGooglle Analyticsの解析のために使われるコードで、識別のためにトラッキングIDが含まれています。

付与されたトラッキングコードを『<!– Global site tag (gtag.js)』 から『</script>』まで全てコピーして、下線の説明に従いWEBサイトの<head>タグ内に貼り付ければ、Google Analyticsの設置作業は完了です。
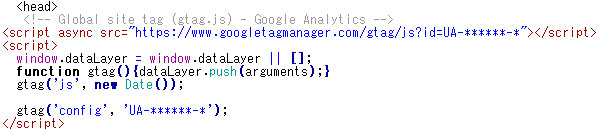
トラッキングコードの設置①:HTMLファイルの場合
コピ―したトラッキングコードを<head>タグの直下に貼り付けます。

これを解析対象であるWebサイト全体のHTMLファイル全てのページで行っていきます。
トラッキングコードの設置②:Wordpressの場合
WordPressの場合、環境によって設置方法が異なります。
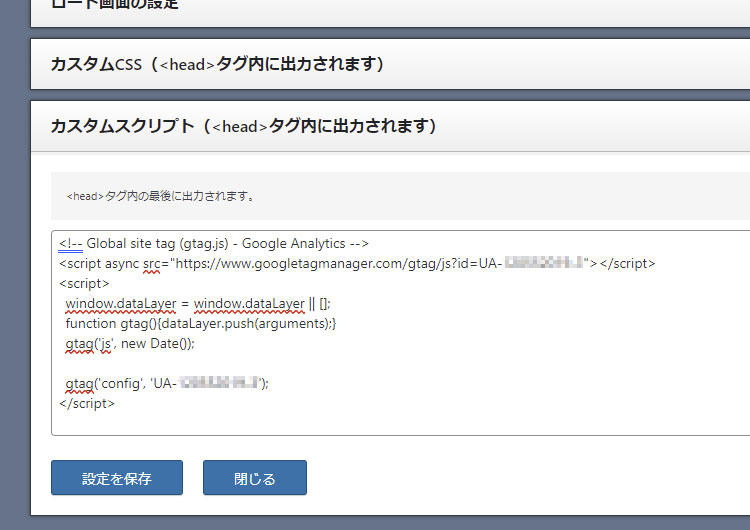
まず、TCDのような高機能なテーマの場合、Wordpressの管理画面から全てのページにトラッキングコードを自動的に貼り付けることができます。↓はTCDのWordPressテーマ「DROP」の管理画面です。

カスタムスクリプトの入力欄があらかじめ用意されていて、ここに貼り付ければ全てのページに自動的にトラッキングコードが貼り付けられます。
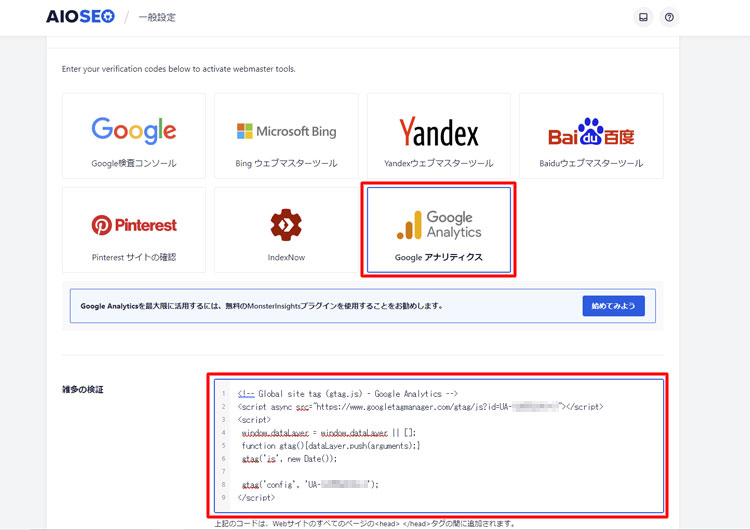
また、プラグインの『All in One SEO』を使用している場合は、All in One SEOの管理画面でトラッキングコードを入力するだけで自動的に全てのページにトラッキングコードが設置されます。

『一般設定』 『ウェブマスターツール』から『Google Analytics』を選択し、下方の入力エリアにトラッキングコードを入力すれば設置は完了です。
『ウェブマスターツール』から『Google Analytics』を選択し、下方の入力エリアにトラッキングコードを入力すれば設置は完了です。
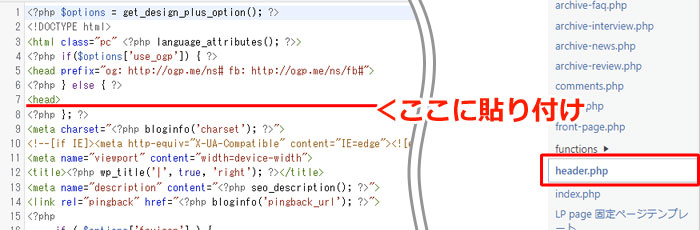
もしテーマがカスタムスクリプトに対応しておらず、All in one SEOも使用していない場合は、『外観』 『テーマファイルエディタ』を選択後、右側に表示されている『テーマファイル』内から『header.php』を選択し、<head>タグ内にトラッキングコードを設置します。
『テーマファイルエディタ』を選択後、右側に表示されている『テーマファイル』内から『header.php』を選択し、<head>タグ内にトラッキングコードを設置します。

ただこの方法だと、テーマファイルの更新があった場合にはトラッキングコードが消失してしまうので、更新時には再度トラッキングコードを設置する必要があります。
Google Analyticsの動作確認
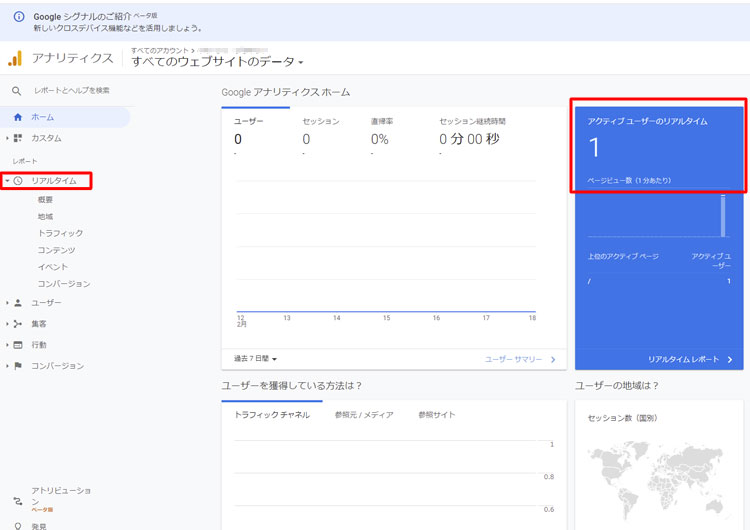
Google Analyticsを設置したら、正しく設置できたか、動作しているかの確認が必要です。まず、ご自身のサイトに別のタブでアクセスしている状態で、下記の操作を行ってください。

Google Analyticsの『リアルタイム』をクリックすると表示される『アクティブユーザーのリアルタイム』に『1』と表示されていれば、Googlle Analyticsは正しく設置されています。なぜなら、『1』というカウントは現在アクセスしているあなた自身がカウントされているということになるからです。
もしアクティブユーザーが0の場合、トラッキングコードが正しく設置されていない可能性がありますので、再度設置の工程を試してみてください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
グーグルアカウントは、アンドロイド携帯を所持していれば必ず1つは持っていると思います。グーグルアカウントを持っていると、GoogleドライブやGmailの利用、カレンダーなどのアプリを使用できるなど多くの特典があります。 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Step01:メールアドレスとパスワードの準備

まず、グーグルアカウントの作成ページへ行きます。作成ページは、検索窓で『グーグルアカウント作成』などと入力すればすぐに出てきますし、グーグルアカウント作成のサポートページ↑からも作成ページへ移動できます。

個人用、ビジネス用が用意されていますが、アフィリエイトや個人用途では個人用で問題ありません。お店や会社のアカウントの場合、ビジネス用にした方が多くの有利な設定が後にできるようになります。また、個人用、ビジネス用は後からも変更が可能です。
Googleアカウントを取得するにはメールアドレスが必須となり、メールアドレスの選択肢は二つあります。
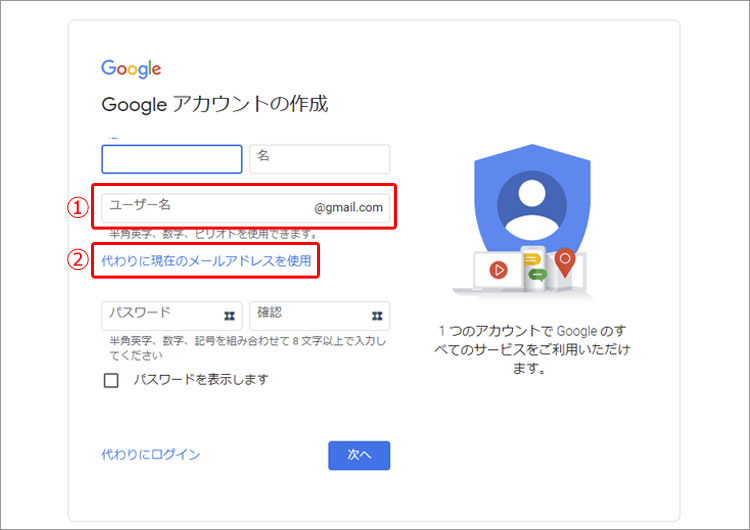
- Gmailアドレスを新規に作成する
- 自前のメールアドレスを別に用意する
すでにグーグルアカウントを所持している場合でも、アカウントを別に分けたい場合で、かつ新規のメールアドレスを新たにGmailで取得する場合は①となります。
Gmailとは別のメールアドレスを使用したい場合は、②を選択してください。
パスワードは、セキュリティを考慮すると簡単なものは避けるべきです。パスワード生成ツールなどで、強力なパスワードを作る事をお勧めします。そして、忘れないように必ず何らかの形でバックアップを取っておいてください。
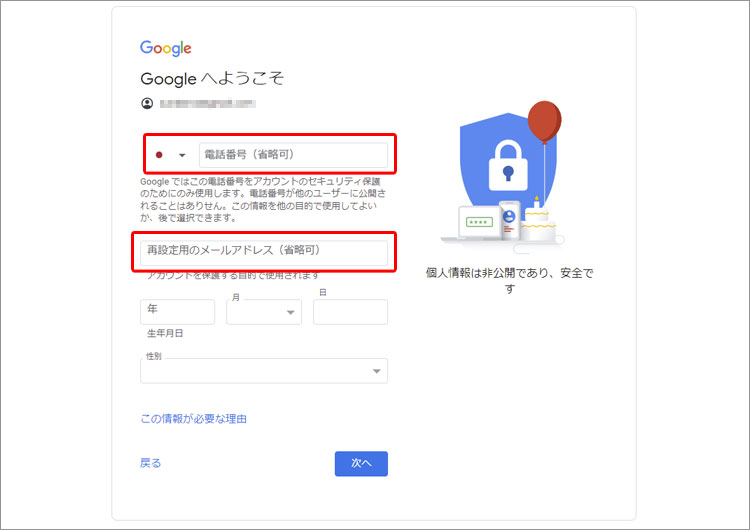
Step02:電話番号、再設定用メールアドレス、生年月日の入力

電話番号、再設定用メールアドレスとありますが、個人的には電話番号の登録をしておくと後々便利かつセキュリティ的にも安心かと思います。スマホは今や生活の一部であり、万が一セキュリティ上の懸念があった場合(不正アクセスなど)は、即座に通知が入ります。
セキュリティの観点からも、どちらかは入力しておくことをお勧めします。
Step03:プライバシーポリシーと利用規約の同意

プライバシーポリシーと利用規約が表示されるので、『同意』をクリック・タップします。
この後、Step01で入力したメールアドレスに設定完了のメールアドレスが届きます。また、Step02で電話番号(スマホ)を入力していた場合はスマホに、メールアドレスを入力していた場合はメールアドレスに、確認の通知が届きます。それらを確認出来たら、Googleアカウントの取得は完了です。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ChromeでWEBサイトを閲覧していると時々、↓のようなメッセージが表示されて該当ページを閲覧できないことがあります。 Bad Request Your browser sent a request that this […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Bad Request
Your browser sent a request that this server could not understand.
Size of a request header field exceeds server limit.
これは直訳すると、
間違ったリクエスト(要求)です。
あなたのブラウザ(現在閲覧しているブラウザ)は該当サーバー(閲覧しようとしたサイト)が判別不能な要求をしました。
(閲覧しようとした)ヘッダーサイズはサーバーの限界を超えています。
となります。詳細はともかくとして、このような場合、キャッシュを消去することで正しく閲覧できるようになることがほとんどです。
私の場合、特に楽天関連のサイトをChromeで閲覧しようとするとこのようなメッセージが表示されて閲覧できないことが多くありますし、実際、ネットで対処法を検索しようとすると同じような方が多くいるようにも思います。
また、WEBサイトを制作していて実際の見栄えを各ブラウザで確認しようとした場合など、更新結果が正しく表示されていないこともありますが、このような場合も、ブラウザのキャッシュを消去することでほとんどの場合正しく表示されるようになります。
CkromeでWEBサイトが正しく閲覧できない時の対処法
手順01
Chromeの設定をクリックします。

手順02
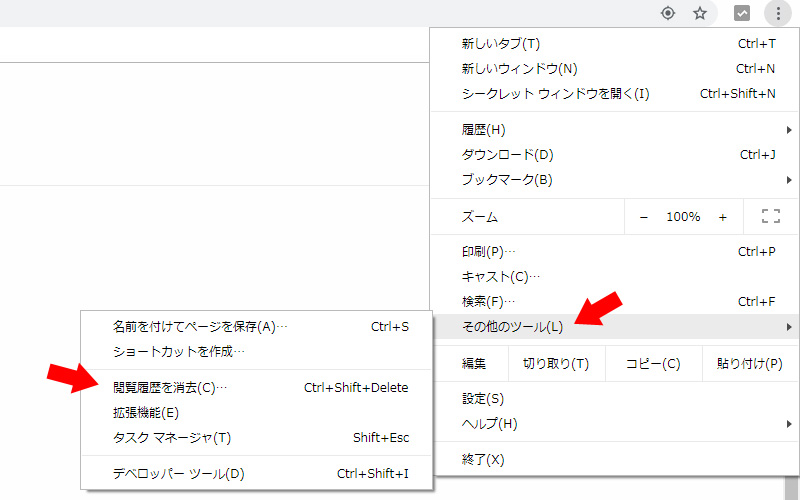
【その他のツール】→【閲覧履歴の消去】を選択します。

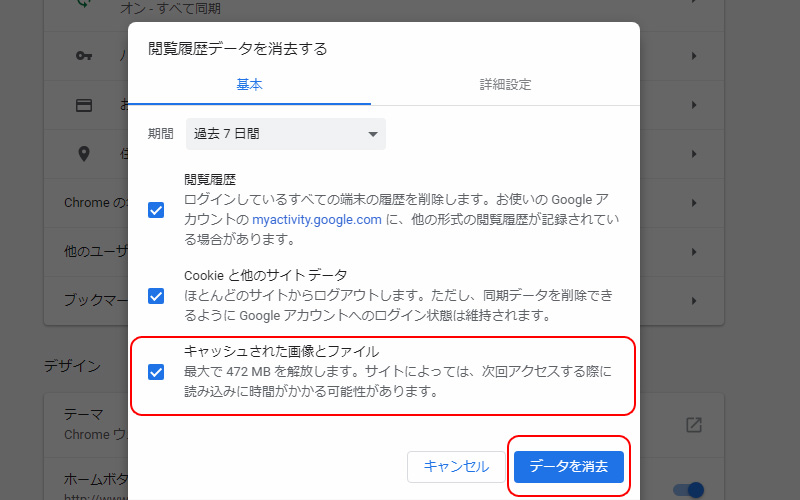
手順02
【キャッシュされた画像とファイル】にチェックを入れて、【データの消去】を選択します。