Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
サイトを作るには、たくさんの画像素材が必要だったりします。一つ一つ自分で用意してもいいのですが、ページや商品が増えるほど、すべてを自分で用意することは難しくなります。 そんな時便利なのが、商用フリーの画像・写真素材となり […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
そんな時便利なのが、商用フリーの画像・写真素材となります。
フリー素材集を購入する
ロイヤリティフリーの写真や画像を収録した素材集というものが販売されています。ジャンルごとに販売されているものや、複数ジャンルをまとめてセット販売されているものもありますので、こういったものを1セット持っていると便利です。
注意点としては、特にセット販売の場合、600ピクセル程度の低解像度の写真が収録されているものが多く、特に高解像度の素材が必要な場合には、特定ジャンルに絞ったものを購入する必要がある場合もあります。
ゲーム等ではないため、高解像度写真も含まれた特定ジャンルの素材を中古で安く買うのもありかもしれませんね!
インターネットからロイヤリティフリーの画像を探す
今ではインターネットで「画像素材 フリー」などと検索すれば、多くの画像を検索できます。ロイヤリティフリーの画像素材を多く扱っているサイトもありますので、そういったサービスも十分に利用できます。
フリー画像素材のサイトで気をつけること
一言で「フリー」と言ってもいろいろなライセンスが含まれていますので、各サイトで内容を十分に確認するようにしてください。代表的なものとしては、再配布の可否(ほとんどの場合、転売を目的とした再配布は不可となります)や著作権の所在(ほとんどの場合、サイトもしくは撮影者・制作者は著作権を放棄していません)となります。
また、素材の加工についてもサイトによって可否があります。加工とは、例えばPhotoshopなどで文字やエフェクトを追加するなど、画像に加工を加えてよいかどううかということになります。
いずれにしても、使用の際は自己責任が原則となりますので、サイトのルールに則って使用することにしましょう。
オススメのロイヤリティーフリーの素材画像サイト
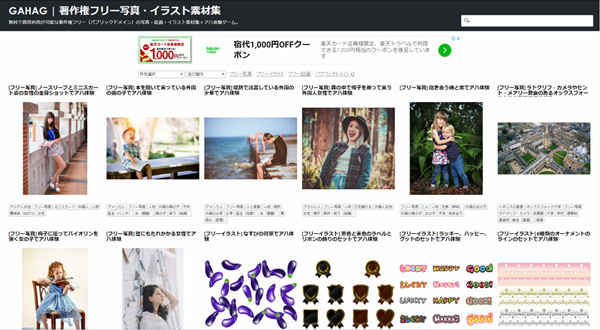
GAHAG
GAHAGは、モデルは外国人がメインとなりますが、いろいろな写真素材が入手可能で、多くはありませんがイラスト素材もあります。全てロイヤリティ・フリー、加工もOKで、とても重宝するロイヤリティ・フリーのサイトです。
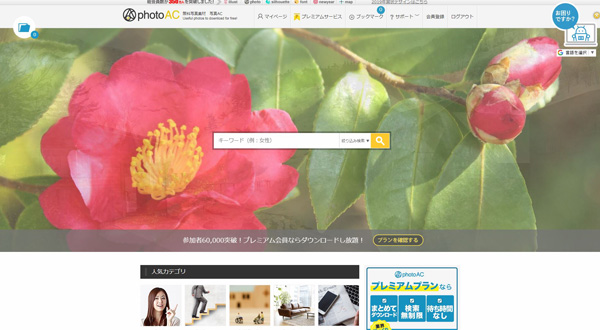
写真AC

写真ACは、ユーザー登録(メールアドレスとパスワードの登録)をすればSサイズの写真を無料でダウンロードできます。ダウンロードの際には、簡単な質問が提示されるのでそれに答えた後にダウンロード、という手順となります。
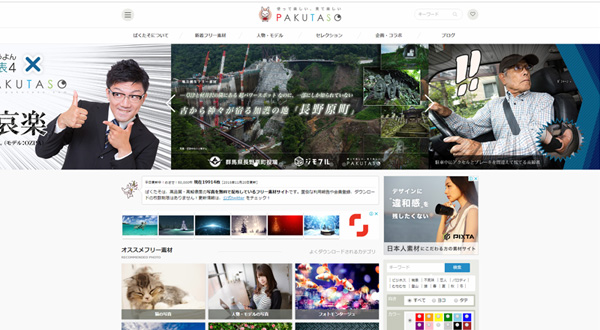
パクタソ
パクタソは国産のロイヤリティ・フリーの素材サイトです。モデルも可愛く、大手メディアのメルマガや商用写真にも多用されています。
かわいいイラストや
かわいいイラストやのイラスト素材は、数社のメルマガを登録している方なら一度は見たことがあるはず!というくらい有名です。万人受け必至の、メジャーなロイヤリティ・フリーのイラストを配布しているサイトです。
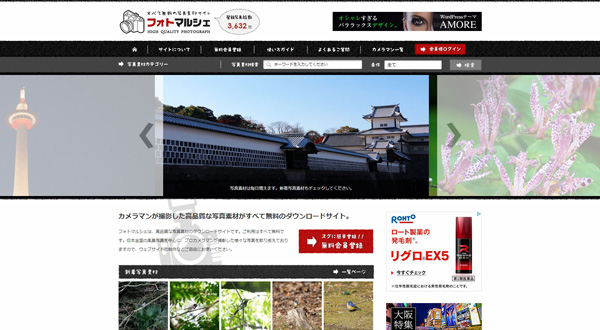
フォトマルシェ
フォトマルシェは、ワードプレス用テンプレートで業界トップをひた走るTCDが運営する無料の写真素材サイトです。人物写真ではなく風景や小物メインですが、高品質な写真が多く、そこはさすがにTCD!と言いたくなります。
なお、TCDでは他にも無料ロゴ素材のロゴマルシェ、無料ボタン素材のボタンマルシェという無料素材サイトも運営しています。
ロイヤリティフリーの画像を購入する
無料の画像素材をインターネットで探してもよいのですが、なかなか思うような素材が見つからなかったり、探すことに時間と労力を費やしてしまうこともあります。そんな時は、思い切って画像を購入するのもありだと思います。
これまで多くサイト制作に携わってきましたが、高品質な写真はやはり有料サービスで見つかることがほとんどです。また、無料にこだわって探すことに時間を費やすよりも、そういう時間を節約してコンテンツの充実のために集中した方が、結果として良いサイトができあがります。初めて画像を購入する時にはちょっとだけ躊躇するかもしれませんが、これまで時間をかけて無料素材を探していた方ならなおさら、有料素材を購入するメリットを多く感じると思います。
価格と購入方法
価格は素材やサイズによって、数十円~数千円と幅があります。また、必要な画像素材を1枚単位で購入することはもちろん、期間内に数百枚の画像をダウンロードできたり、デポジットで予め支払った分だけ購入できるなど、サイトによっていろいろな購入方法がありますので、自分に合ったサイトを探してみてください。
オススメのロイヤリティーフリーの素材画像購入サイト
PIXTA
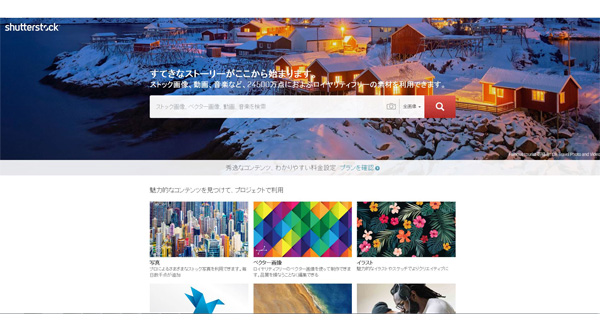
シャッターストック
シャッターストックは有名な写真・イラスト素材の販売サイトです。2億点以上の素材があり、モデルも外国人・日本(アジア)人など幅広く選ぶことができます。ジャンルも豊富で、特定の職業やシチュエーションに関してもとにかく品ぞろえが豊富です!
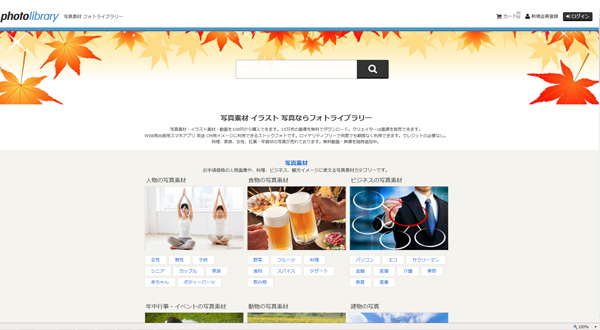
フォトライブラリー
フォトライブラリーは国産の写真・イラスト素材サイトです。点数も多く、低価格で1点ずつ購入することができます。無料の写真素材も多くあるため、ぜひチェックして見てください。
Your Stock(ユア・ストック)
Your Stock(ユア・ストック)は国産の写真・イラスト素材サイトです。多くはありませんが無料素材もあります。1点あたりが比較的低価格で、気軽に素材を購入できる良サイトです。
まとめ
用途によっては各ジャンルに強みをもったサイトもあったり、有料素材サイトですが無料素材もそれなりに豊富であったり、選び方次第で目的の素材画像が見つかると思いますので、無料・有料問わず、ぜひ好みに合ったサイト・サービスを探してみてください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
今回はアイキャッチ画像の設定について解説します。 そもそもアイキャッチ画像とは何か、ブログにとってどんな効果があるのかについては↓の記事で紹介していますので、そちらもご覧ください。 アイキャッチ画像の設定方法 手順01 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
そもそもアイキャッチ画像とは何か、ブログにとってどんな効果があるのかについては↓の記事で紹介していますので、そちらもご覧ください。
アイキャッチ画像の設定方法
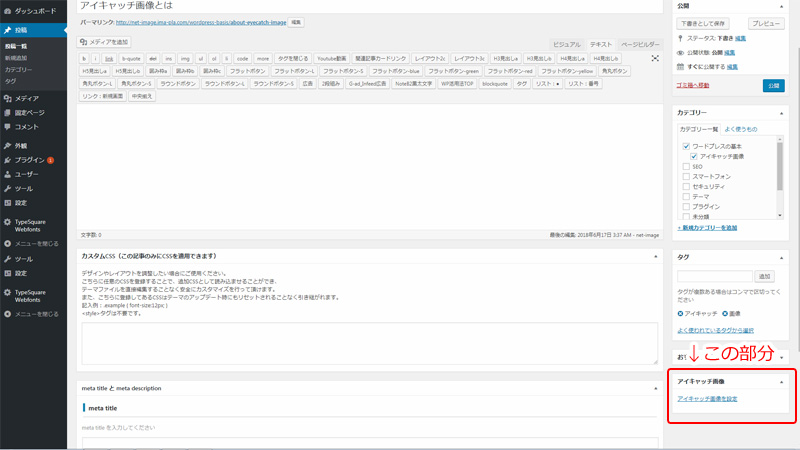
手順01
ワードプレスのブログ編集画面を開くと、右下に『アイキャッチ画像の設定』という項目がありますので、ここをクリックします。

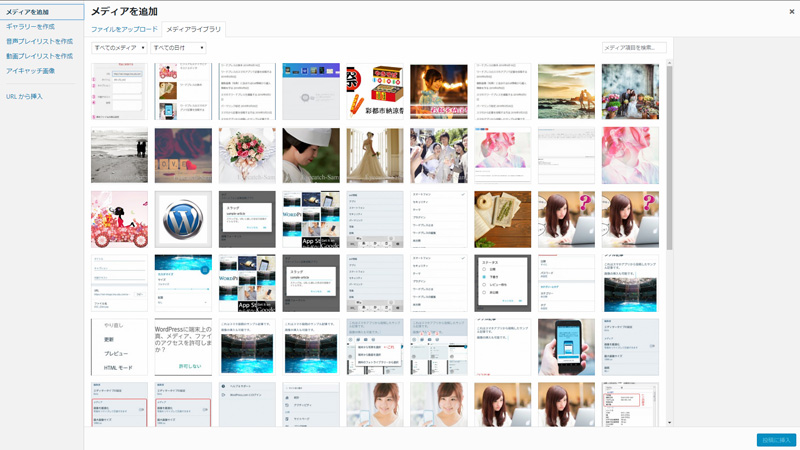
手順02:画像の選択
すでに画像が読み込んである場合はメディアライブラリから選んでください。新しくアップロードする場合は、アップロードボタンからアイキャッチに使用したい画像を選んでアップロードします。

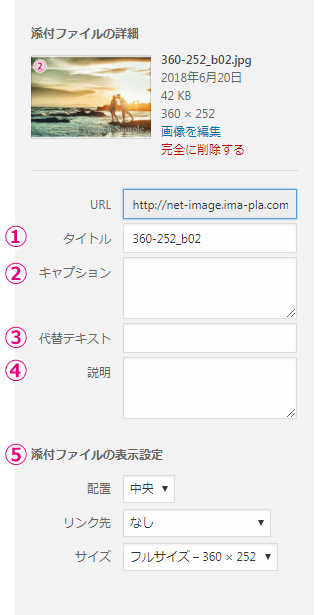
手順03:『添付ファイルの詳細』設定
画像を選択するとチェックが入り、画面右側に『添付ファイルの詳細』が表示されます。
ここはアイキャッチ画像なのでそれほど気にする必要がありませんが、③代替テキストくらいは入れておいてもいいかもしれません。
⑤表示設定については、配置は中央、リンク先はなし、サイズは任意のサイズを選択してください(ここでは予めアイキャッチのサイズぴったりに画像を作っておきました)。

確認
アイキャッチ画像の設定は、以上です。記事をアップロード・更新して、アイキャッチ画像が正しく表示されているか確認してみてください。

基本的には、以上で終わりです。
ワードプレスのスマホアプリからアイキャッチ画像を設定する方法については↓の記事をご覧ください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
今回はアイキャッチ画像についてです。 ここでは、アイキャッチとはそもそも何なのか、画像には選び方があるのか、ブログを書くうえでなぜアイキャッチが必要なのか、あるいは必要ないのか、などを解説します。 目次 1.そもそもアイ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ここでは、アイキャッチとはそもそも何なのか、画像には選び方があるのか、ブログを書くうえでなぜアイキャッチが必要なのか、あるいは必要ないのか、などを解説します。
目次
1.そもそもアイキャッチとは何か
2.アイキャッチ画像で気を付けることは?
2-1.ブログのテーマ・記事の内容に合ったアイキャッチ画像を選ぶ
2-2.イメージを統一する
2-3.画像サイズを統一する
3.そもそもアイキャッチ画像は必要なのか
3-1.アイキャッチ画像の役割・効果①:目立つこと
3-2.アイキャッチ画像の役割・効果②:他のSNSメディアへの影響
3-3.アイキャッチ画像の役割・効果③:ブログの信頼性と滞在時間
4.アイキャッチ画像に使用する写真はどうする?
4-1.自分で撮影した、または作ったイラストを使用する
4-2.著作権フリーの画像を使用する
5.アイキャッチ画像の加工
5-1.有料の画像編集ソフト『エレメンツ』
5-2.無料の画像編集サービス『Canva』
7.まとめ
そもそも〝アイキャッチ〟とは何か
ブログで使う『アイキャッチ』の意味は、広告業界で使われる用語に近いものがあり、『(ブログを)見ている人の目を惹きつけること』がその主な目的となります。
なぜ人の目を惹きつける必要があるのか?
当然ですが、それはブログを読んでもらうためです。もっと言えば、他のサイトやブログよりも目立たせて自分のページを見てもらうために他なりません。
また、アフィリエイトにおいては『クリック意欲を刺激するため』、ブログにおいてアイキャッチはとても重要なパーツだという見解もあります。
アイキャッチ画像で気を付けることは?
ワードプレスではアイキャッチ画像を簡単に設定できます(アイキャッチ画像の設定方法)。
ですが、アイキャッチ画像については気をつけたいことがいくつかありますので紹介したいと思います。
ブログのテーマ・記事の内容に合ったアイキャッチ画像を選ぶ
百聞は一見に如かず、です。
ウェディング関連を取り扱うサイト(ブログ)があるとして、そのサイトで記事を書く場合、あなたなら↓のどの写真を選びますか?




答えは…
ないんです、というか、どれも正解でどれも間違っている場合もあります。
『ウェディング関連』と書きましたが、ウェディングの情報を取り扱う以上、どの写真も結婚式を題材にした写真ですので合う気もしますが、私は『どんな記事を書くのか』については触れていません。
記事にはそれぞれ固有の内容があり、例えば、ウェディングドレスの記事なら①のアイキャッチが適当ですし、結婚式場に関する記事なら②、ブーケなどのウェディングアイテムなら③、和風結婚式や白無垢などに関しては④のイメージが合います。
でも、①のウェディングドレスを着た新婦の写真を和風結婚式のブログのアイキャッチに使用するのはおかしいですよね?
このように、アイキャッチ画像は記事の内容に合わせて選ぶことが正解であり、いくら魅力的な画像を選んでも、内容とかけ離れたものであれば読者はすぐにあなたのブログを離脱してしまう可能性も高くなるのです。
イメージを統一する
『イメージの統一』は、必ずしも↑でも少し触れたような『結婚式のブログ』だから『結婚式の写真画像』を使用する、というだけではありません。
例えば、↓の写真の共通イメージを上げるとすれば一般的には『愛』『結婚』『男女』などになるかと思いますが、それ以外にも色合いや雰囲気などの『イメージ』が似ていますよね?




こんな感じでアイキャッチ画像を設定して記事を増やしていくと、ブログ全体としての統一感が生まれます。統一感は安定感となり、読者も安心してあなたのブログを読むことができる一つの要素ともなるのです。
サイズを統一する
これは一般的な文書にも言えることですが、見出しの設定がバラバラだと、なんだか読みづらく感じませんか?それに、↑で統一感や安定感の話をしましたが、画像サイズの統一もまた、ブログ全体の統一感にとって必要な要素です。
ただし、画像サイズはテンプレートによって異なりますので、予めアイキャッチ画像のサイズを確認しておく必要があります。また、テンプレートによっては、一覧表示用のサムネイルを別途用意したり、その形自体が丸型だったりという場合も稀にはありますので、そういったテンプレートの仕様もきちんと確認しておきましょう。
サイズを統一するために、小さな画像を安易に拡大すると画像が劣化し、キレイに見えないことがありますので注意が必要です。特に、スマホで問題なく見えてもPCで見るととても荒れた感じに見えるということはよくある話です。アイキャッチ画像に使用する写真には、原寸から何倍も大きく拡大するような画像を使用することは控えた方が無難です。
そもそもアイキャッチ画像は必要なのか?
本題と言えば、本題です。
ここまで説明してきたアイキャッチ画像ですが、ブログを書く上で本当に必要なのでしょうか?
アイキャッチ画像を実際に設定使用すると、まず画像選びで迷い、画像加工のひと手間があり、最初は特に『けっこう面倒くさいな・・・』と思ってしまいます。時間と手間をかけてまで設定するアイキャッチ画像には、効果が有るのか、無いのか、どちらでしょうか?
アイキャッチ画像の役割・効果①:目立つこと
ブログの見栄えを良くする、という意味では、アイキャッチ画像はあった方がいいに決まっています。画像は文章よりも人の目を惹きますから、当然のことだと言えます。
目を惹くとはつまり『目立つ』ことで、記事を書く上で目立つ以上に都合の良いことはありません。それがまさに、アイキャッチ画像のとても重要な役割の一つなのです。
例えば、↓を見比べてみてください。これは両方とも、このサイトのサイドバーにある『最近の投稿』の一覧です。


もはや目立つかどうかはもちろん、見やすさにまで影響していませんか?最近のワードプレスのテンプレートはいろいろな意味で高機能になっていますが、↑のウィジェットのように、アイキャッチ画像の効果を最大限に引き出す機能も充実しています。
そして、個々の記事が主張することを一目で読者に伝えることができれば(訴求効果)、読者にとってあなたのブログはとても魅力的に見えるてくるはずです(もちろん記事の内容にもよりますが)。
アイキャッチ画像の役割・効果②:他のSNSメディアへの影響
SNSがビジネスツール、コミュニケーションツールとして定着した今、例えばFacebookで「いいね!」が押された場合、画像も一緒にニュースフィードに表示されます。
画像の有る、無しで言えば、人の目を惹く(目立つ)のは圧倒的に『画像有り』なのは明白です。
アイキャッチ画像の役割・効果③:サイトの信頼性と滞在時間
質の高いアイキャッチ画像を使用しているブログは、滞在時間も長くなる・・・そんな検証結果が、多くのサイトで報告されています。
が、これについては、私は正直なところ未検証で、本当のところはわかりません。ただ、それを裏付けることはいくつかあります。
例えば、安っぽい印象のアイキャッチ画像を使用しているサイトを見ると、どうも信頼がおけないと思いませんか?
↓の2枚のアイキャッチは、架空の『彩都市』で行われる納涼祭りに関する記事のアイキャッチ画像です。安っぽいのはどっち?と聞かれれば結果はハッキリしていると思います。


もし私が彩都市の納涼祭りの情報を検索していたら、『パッと見』(第一印象=目立つ)では、浴衣の女性の画像をアイキャッチに採用しているサイトをまず閲覧します。つまり、これがサイトの信頼性というもので、私だけでなく、多分多くの人が無意識に『キレイなイメージの』サイトを選んでいると思われます。
アイキャッチ画像に使用する写真はどうする?
ここまでアイキャッチ画像について説明してきましたが、そもそもアイキャッチに使用する素材画像はどのように準備したらいいのでしょうか?
自分で撮影した、または作ったイラストを使用する
著作権の観点からも、一番良いのはアイキャッチ画像を一から自分で準備することです。使用する写真を撮影したり、イラストを自分で描いたり・・・
でも、これを全ての記事でしていくとなると、ちょっと難しいかな・・・と思います。
私としては、あなたのブログがご自身で撮影した写真やイラストの公開の場で無い限り、つまり、いわゆる情報の発信のツールとしてのブログであるならば、著作権フリーの画像を使用する事をお勧めします。
著作権フリーの画像を利用する
著作権フリーの画像と言っても、さらに商用利用が可能かどうか、無料か有料か、といった違いがあります。
著作権・商用フリーの画像については、↓で紹介していますのでそちらをご覧ください。
ネットで好都合な写真や画像を見つけたからといって、それを勝手に自分のサイトに使用することは著作権法上固く禁止されています。もし使用したい画像をネットで見つけた場合には、必ずそのサイトを閲覧し、画像の使用許諾について確認してください。
アイキャッチ画像の加工
画像サイズについてはワードプレスのアプリ上で設定もできますが、凝った画像編集にはアプリが必要となります。例えば、画像に文字を入れたい、指定したピクセルで画像を書き出したいといった操作には、画像編集ソフト・アプリが必須となります。
有料の画像編集ソフト・アプリ『Photoshopエレメンツ』
PC上での加工を前提としたソフトとして、多くの支持を得ているのがAdobeのPhotoshop、Illustratorです。このソフトはグラフィック業界におけるスタンダードですが、初心者にとっては敷居が高すぎる面があることも否めません。
また、Adobeではクラウドでの契約を標準としたため、従来の『ソフトを購入したらずっと使える』という仕様ではなく、月額あるいは年額で使用料を支払っていかなくてはなりません。
以上のような観点から、プロ志向の方にはお勧めですが、普通にブログを運営していくのであればオススメはできません。
そこでお勧めなのが、↓のソフトです。
Photoshopとエレメンツの違い
Photoshopはグラフィック業界のデファクトスタンダードです。これがあれば、あらゆる画像合成が可能であると言っても過言ではありません。
本格的な画像合成や細かな画像補正を行うのであればPhotoshopをお勧めしますが、アイキャッチ画像の編集を前提にPhotoshopを購入するのはハッキリ言って間違っています。それより、普段使いの出来る、一度買えばずっと使えるエレメンツの方がずっとお得です。
エレメンツでは、アイキャッチ画像に必要なことは全てできます。なぜなら、Photoshopでできてエレメンツでできないのは、
- RAW形式で保存できない
- トーンカーブが使用できない
- 3D編集ができない
- 印刷用カラーモードのCMYKを設定できない
- スマートオブジェクトを使用できない
などで、いずれも高度で詳細、専門的な操作になります。
もしあなたが↑の『エレメンツではできない』内容が理解できるのなら、逆にPhotoshopを購入した方がいいかもしれません。なぜなら、Photoshopの操作と理解にはそれなりの知識が必要であり、↑の内容が理解できるのであれば、その時点であなたは一定の知識を持っていると言え、エレメンツの性能では物足りない可能性があるからです。
これまでグラフィックソフトを使用したことがない、写真にあまり詳しくない、と言った場合は、画像のサイズ変更、文字の挿入、簡単なレタッチ(無料ソフトよりはとても高度です)ができる、エレメンツで十分です。
無料の画像編集ソフト・アプリ
正直なところ、私は無料の画像編集ツールはWindowsに付随している『ペイント』しかほぼ使ったことがありません。
検証したことがないため紹介するのにはためらいもありますが、この記事執筆時点で圧倒的な支持とシェアを誇っているのがCanvaというウェブ上で動作する無料の画像編集アプリです。
Canvaはメールアドレス等を登録すると使用できるようになりますが、Googleのメルアドを持っていれば簡単に登録ができます。管理画面は↓のようになります。

Canvaの使用方法については、あらためて別記事で掲載させていただくことにします。
まとめ
アイキャッチ画像については、いかがでしたか?
意外と面倒くさい・・・と思われる方もいるかもしれまんが、アイキャッチ画像はあなたのブログにとってとても大切なパーツです。ぜひこの記事を読んで、役立てていただければと思います。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
スマホのカメラ機能は飛躍的に向上し、いつでも、どこでも高精細な写真撮影ができるようになりました。撮った写真をブログやInstagramなど、インターネットにアップロードしている人もとても多いと思われますが、特にスマホのよ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
今回は、写真画像に含まれる『Exif情報』と個人情報の漏えいと保護について紹介させていただきます。
写真画像に含まれるexif情報とは?
『Exif(イグジフ)情報』という言葉を聞いたことがあるでしょうか?スマホを含めたデジタルカメラで撮影した写真は、通常 Exif(イグジフ)情報が付加された状態で保存されています。
Exif(イグジフ)情報とは? 写真画像に付加される、撮影したカメラのメーカーや機種、撮影日時、画像方向、ISO感度、光源、フラッシュ、画像圧縮率、位置などの情報のこと。
Exif情報は、例えばスマホで撮影した写真画像一覧を見る際にはそれほど気になることはないかもしれません。もしかしたら、Exif情報自体を知らない方もいるかもしれません。
Exif情報はどうしたら見ることができるのか?
PC(Windows7など)に保存した画像ならば、Exif情報を簡単に見ることができます。
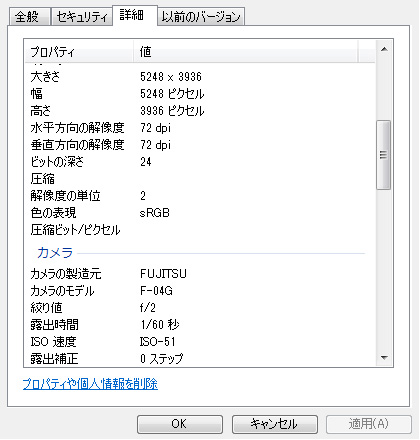
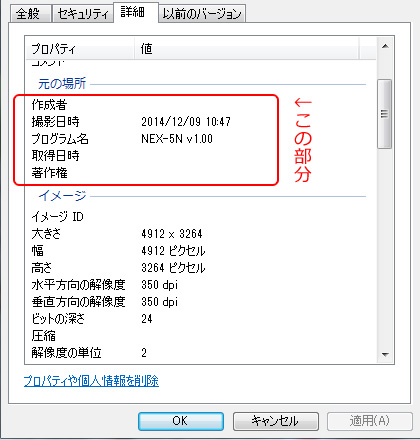
保存した写真の1つをクリックして選択状態にするだけでエクスプローラーからも確認できますし、選択した画像のプロパティ(右クリック>プロパティ>詳細)を見ても確認することができます。下記は、スマホで撮影した写真のExif情報の例となります。

Windows7のエクスプローラーで表示されるExif情報

プロパティから確認できるExif情報
知っていると便利なExif情報
Exif情報は使い方を知っていると大変便利なこともあります。
Exif情報には日付もあるため、写真を撮影日一覧に並び替えることができます。
また、カメラを何台か所有している方の場合、Exif情報を見ればどのカメラで撮影したかわかるため(上記、カメラの製造元・モデル)、撮影したカメラごとに写真を整理する事もできます。
さらに、GPSが有効な設定で撮影したスマホ写真などではGPS情報も付加されるため、上記のExif情報にGPS欄が追加され、そこから行った場所(撮影した場所)をGoogle Mapなどで確認する事も可能となります。
知られると危険なExif情報は?
このように、Exif情報は使い方によってはとても便利なものですが、特にスマホで撮影した写真を何も知らずにブログなどにアップロードしている場合には要注意です。
GPS(所在情報)について
まず、撮影の設定によっては撮影場所の位置情報(GPS)が含まれるため、これを知らずにそのままサイトなどにアップロードしてしまうことは、『この写真はここで撮りましたよ!』と教えるに等しい行為となります。
ただ喫茶店で撮影したスナップショットだったり、特に知られても問題ない!と思う場合には良いかもしれませんが、GPS情報が削除されないままそれなりの数の写真をアップロードしていると、行動範囲や日常の生活パターンの特定にもつながりかねませんので注意してください。
また、特に気をつけた方が良いのが自宅で撮影した場合です。つまり、写真のGPS情報はあなたの自宅を知られる手段となってしまうのです。
個人名の漏えい
下のExif情報を見ると、作成者、著作権という項目があります。

カメラによっては著作権者の名前を設定できるものもありますが、Exif情報にはそれも書き込まれます。そのため、もし本名を入れていると、そのまま情報が掲載されることになるのです。
つまり、上記のGPS情報と名前の両方が掲載されたままの写真をネットに投稿することは最も最悪な事態で、名前も住所もそのままネットに流出してしまうことになるわけです。
それを承知で写真を投稿している人は、そうはいないと思いますので、あえて『最悪』と書かせていただきました。
インターネット上の写真のExif情報
他人が投稿したりしたネット上の写真ですが、簡単にExif情報を見ることができます。自分の端末(PCやスマホなど)にダウンロード・保存しても見れますが、保存しなくてもそのままExif情報を解析するサービスやアプリがけっこうあります(ここではあえてその方法は紹介しません)。
このように、何も知らずに写真をアップロードしていると、実は自分の個人情報をどんどんネット上に流している、といった事態につながりかねないのです。
Exif情報の消去・編集方法
それでは、どうしたらExif情報を消去したり、必要な個所だけを残して編集することができるのでしょうか?
撮影端末の設定を変える
GPS情報については、撮影時にどうしてもGPS情報を残したいとき以外はGPS機能をOFFにすることをお勧めします。
著作権情報についてもセキュリティ上は設定しない方が良いのですが、どうしても必要な場合は、ハンドル名やニックネームなどで対処するなどの方法もあります。
画像書き出し時の設定
例えば私の場合、アップロードする画像は必ずPC上で加工し、未加工の写真は絶対にアップロードしません。その場合はソフト・アプリ側の設定で、著作権情報などを書き出さないようにします。
Exif情報を編集する
Googleで検索すると、Exif情報を編集する無料ソフト・アプリがたくさん出てきますので、そういったツールを利用してExif情報を直接編集してしまうのも一つの方法です。
ワードプレスにおけるExif情報の取り扱い
このサイトではワードプレスの活用法について解説していますが、例えばスマホの写真をアップロードする際など、ワードプレスではExif情報は消去されずにそのままアップロードされます。ワードプレスはスマホアプリも存在し、記事の投稿がとても手軽に行えるすばらしいものですが、画像の取り扱いには注意が必要です。
まとめ
以上のように、ネットに写真を投稿する場合には、Exif情報に注意するようにしましょう。何も知らなかった、ではすまされませんし、ブログなどが身近になった今、セキュリティにおいてもすべて個人責任で管理する必要があります。
]]>