Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
今回はアイキャッチ画像の設定について解説します。 そもそもアイキャッチ画像とは何か、ブログにとってどんな効果があるのかについては↓の記事で紹介していますので、そちらもご覧ください。 アイキャッチ画像の設定方法 手順01 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
そもそもアイキャッチ画像とは何か、ブログにとってどんな効果があるのかについては↓の記事で紹介していますので、そちらもご覧ください。
アイキャッチ画像の設定方法
手順01
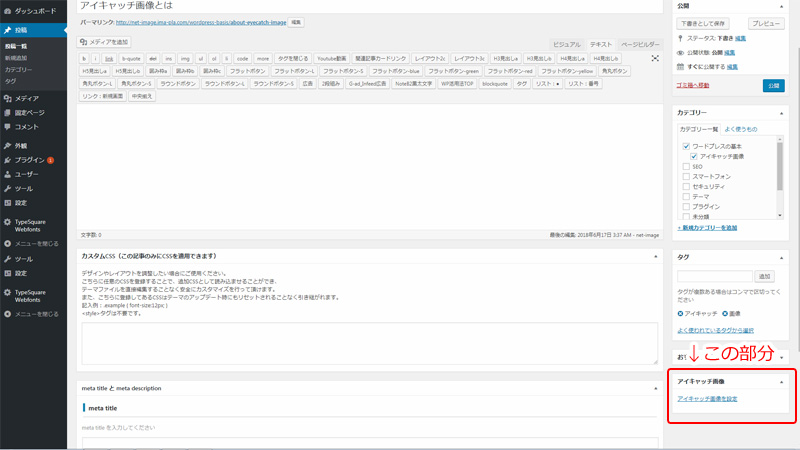
ワードプレスのブログ編集画面を開くと、右下に『アイキャッチ画像の設定』という項目がありますので、ここをクリックします。

手順02:画像の選択
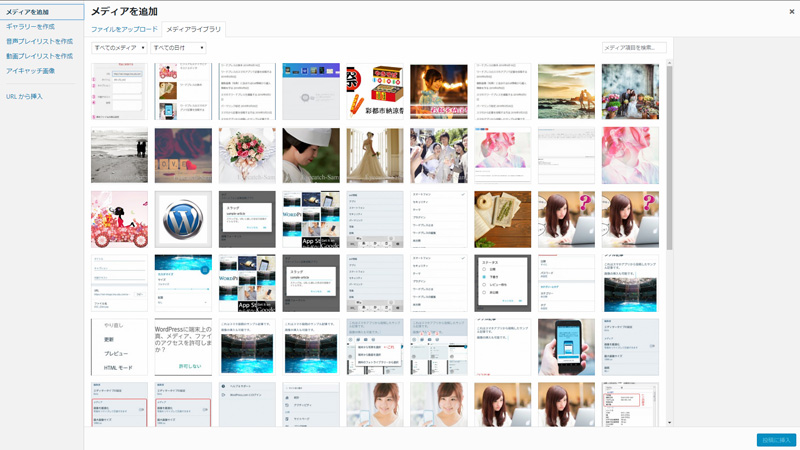
すでに画像が読み込んである場合はメディアライブラリから選んでください。新しくアップロードする場合は、アップロードボタンからアイキャッチに使用したい画像を選んでアップロードします。

手順03:『添付ファイルの詳細』設定
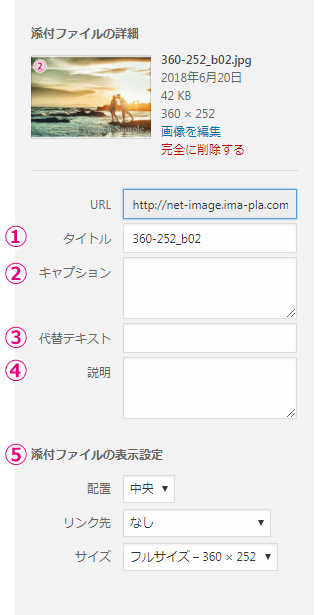
画像を選択するとチェックが入り、画面右側に『添付ファイルの詳細』が表示されます。
ここはアイキャッチ画像なのでそれほど気にする必要がありませんが、③代替テキストくらいは入れておいてもいいかもしれません。
⑤表示設定については、配置は中央、リンク先はなし、サイズは任意のサイズを選択してください(ここでは予めアイキャッチのサイズぴったりに画像を作っておきました)。

確認
アイキャッチ画像の設定は、以上です。記事をアップロード・更新して、アイキャッチ画像が正しく表示されているか確認してみてください。

基本的には、以上で終わりです。
ワードプレスのスマホアプリからアイキャッチ画像を設定する方法については↓の記事をご覧ください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
今回はアイキャッチ画像についてです。 ここでは、アイキャッチとはそもそも何なのか、画像には選び方があるのか、ブログを書くうえでなぜアイキャッチが必要なのか、あるいは必要ないのか、などを解説します。 目次 1.そもそもアイ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ここでは、アイキャッチとはそもそも何なのか、画像には選び方があるのか、ブログを書くうえでなぜアイキャッチが必要なのか、あるいは必要ないのか、などを解説します。
目次
1.そもそもアイキャッチとは何か
2.アイキャッチ画像で気を付けることは?
2-1.ブログのテーマ・記事の内容に合ったアイキャッチ画像を選ぶ
2-2.イメージを統一する
2-3.画像サイズを統一する
3.そもそもアイキャッチ画像は必要なのか
3-1.アイキャッチ画像の役割・効果①:目立つこと
3-2.アイキャッチ画像の役割・効果②:他のSNSメディアへの影響
3-3.アイキャッチ画像の役割・効果③:ブログの信頼性と滞在時間
4.アイキャッチ画像に使用する写真はどうする?
4-1.自分で撮影した、または作ったイラストを使用する
4-2.著作権フリーの画像を使用する
5.アイキャッチ画像の加工
5-1.有料の画像編集ソフト『エレメンツ』
5-2.無料の画像編集サービス『Canva』
7.まとめ
そもそも〝アイキャッチ〟とは何か
ブログで使う『アイキャッチ』の意味は、広告業界で使われる用語に近いものがあり、『(ブログを)見ている人の目を惹きつけること』がその主な目的となります。
なぜ人の目を惹きつける必要があるのか?
当然ですが、それはブログを読んでもらうためです。もっと言えば、他のサイトやブログよりも目立たせて自分のページを見てもらうために他なりません。
また、アフィリエイトにおいては『クリック意欲を刺激するため』、ブログにおいてアイキャッチはとても重要なパーツだという見解もあります。
アイキャッチ画像で気を付けることは?
ワードプレスではアイキャッチ画像を簡単に設定できます(アイキャッチ画像の設定方法)。
ですが、アイキャッチ画像については気をつけたいことがいくつかありますので紹介したいと思います。
ブログのテーマ・記事の内容に合ったアイキャッチ画像を選ぶ
百聞は一見に如かず、です。
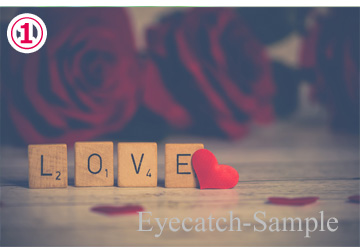
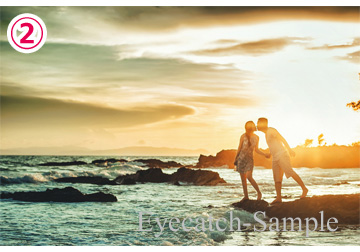
ウェディング関連を取り扱うサイト(ブログ)があるとして、そのサイトで記事を書く場合、あなたなら↓のどの写真を選びますか?




答えは…
ないんです、というか、どれも正解でどれも間違っている場合もあります。
『ウェディング関連』と書きましたが、ウェディングの情報を取り扱う以上、どの写真も結婚式を題材にした写真ですので合う気もしますが、私は『どんな記事を書くのか』については触れていません。
記事にはそれぞれ固有の内容があり、例えば、ウェディングドレスの記事なら①のアイキャッチが適当ですし、結婚式場に関する記事なら②、ブーケなどのウェディングアイテムなら③、和風結婚式や白無垢などに関しては④のイメージが合います。
でも、①のウェディングドレスを着た新婦の写真を和風結婚式のブログのアイキャッチに使用するのはおかしいですよね?
このように、アイキャッチ画像は記事の内容に合わせて選ぶことが正解であり、いくら魅力的な画像を選んでも、内容とかけ離れたものであれば読者はすぐにあなたのブログを離脱してしまう可能性も高くなるのです。
イメージを統一する
『イメージの統一』は、必ずしも↑でも少し触れたような『結婚式のブログ』だから『結婚式の写真画像』を使用する、というだけではありません。
例えば、↓の写真の共通イメージを上げるとすれば一般的には『愛』『結婚』『男女』などになるかと思いますが、それ以外にも色合いや雰囲気などの『イメージ』が似ていますよね?




こんな感じでアイキャッチ画像を設定して記事を増やしていくと、ブログ全体としての統一感が生まれます。統一感は安定感となり、読者も安心してあなたのブログを読むことができる一つの要素ともなるのです。
サイズを統一する
これは一般的な文書にも言えることですが、見出しの設定がバラバラだと、なんだか読みづらく感じませんか?それに、↑で統一感や安定感の話をしましたが、画像サイズの統一もまた、ブログ全体の統一感にとって必要な要素です。
ただし、画像サイズはテンプレートによって異なりますので、予めアイキャッチ画像のサイズを確認しておく必要があります。また、テンプレートによっては、一覧表示用のサムネイルを別途用意したり、その形自体が丸型だったりという場合も稀にはありますので、そういったテンプレートの仕様もきちんと確認しておきましょう。
サイズを統一するために、小さな画像を安易に拡大すると画像が劣化し、キレイに見えないことがありますので注意が必要です。特に、スマホで問題なく見えてもPCで見るととても荒れた感じに見えるということはよくある話です。アイキャッチ画像に使用する写真には、原寸から何倍も大きく拡大するような画像を使用することは控えた方が無難です。
そもそもアイキャッチ画像は必要なのか?
本題と言えば、本題です。
ここまで説明してきたアイキャッチ画像ですが、ブログを書く上で本当に必要なのでしょうか?
アイキャッチ画像を実際に設定使用すると、まず画像選びで迷い、画像加工のひと手間があり、最初は特に『けっこう面倒くさいな・・・』と思ってしまいます。時間と手間をかけてまで設定するアイキャッチ画像には、効果が有るのか、無いのか、どちらでしょうか?
アイキャッチ画像の役割・効果①:目立つこと
ブログの見栄えを良くする、という意味では、アイキャッチ画像はあった方がいいに決まっています。画像は文章よりも人の目を惹きますから、当然のことだと言えます。
目を惹くとはつまり『目立つ』ことで、記事を書く上で目立つ以上に都合の良いことはありません。それがまさに、アイキャッチ画像のとても重要な役割の一つなのです。
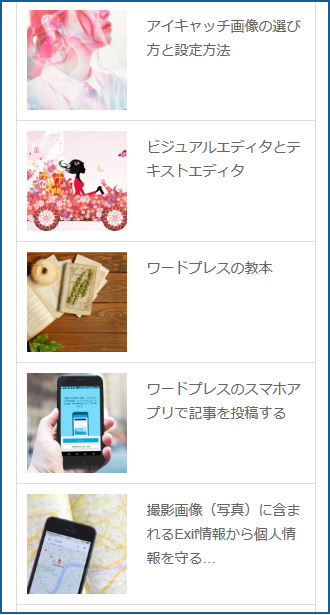
例えば、↓を見比べてみてください。これは両方とも、このサイトのサイドバーにある『最近の投稿』の一覧です。


もはや目立つかどうかはもちろん、見やすさにまで影響していませんか?最近のワードプレスのテンプレートはいろいろな意味で高機能になっていますが、↑のウィジェットのように、アイキャッチ画像の効果を最大限に引き出す機能も充実しています。
そして、個々の記事が主張することを一目で読者に伝えることができれば(訴求効果)、読者にとってあなたのブログはとても魅力的に見えるてくるはずです(もちろん記事の内容にもよりますが)。
アイキャッチ画像の役割・効果②:他のSNSメディアへの影響
SNSがビジネスツール、コミュニケーションツールとして定着した今、例えばFacebookで「いいね!」が押された場合、画像も一緒にニュースフィードに表示されます。
画像の有る、無しで言えば、人の目を惹く(目立つ)のは圧倒的に『画像有り』なのは明白です。
アイキャッチ画像の役割・効果③:サイトの信頼性と滞在時間
質の高いアイキャッチ画像を使用しているブログは、滞在時間も長くなる・・・そんな検証結果が、多くのサイトで報告されています。
が、これについては、私は正直なところ未検証で、本当のところはわかりません。ただ、それを裏付けることはいくつかあります。
例えば、安っぽい印象のアイキャッチ画像を使用しているサイトを見ると、どうも信頼がおけないと思いませんか?
↓の2枚のアイキャッチは、架空の『彩都市』で行われる納涼祭りに関する記事のアイキャッチ画像です。安っぽいのはどっち?と聞かれれば結果はハッキリしていると思います。


もし私が彩都市の納涼祭りの情報を検索していたら、『パッと見』(第一印象=目立つ)では、浴衣の女性の画像をアイキャッチに採用しているサイトをまず閲覧します。つまり、これがサイトの信頼性というもので、私だけでなく、多分多くの人が無意識に『キレイなイメージの』サイトを選んでいると思われます。
アイキャッチ画像に使用する写真はどうする?
ここまでアイキャッチ画像について説明してきましたが、そもそもアイキャッチに使用する素材画像はどのように準備したらいいのでしょうか?
自分で撮影した、または作ったイラストを使用する
著作権の観点からも、一番良いのはアイキャッチ画像を一から自分で準備することです。使用する写真を撮影したり、イラストを自分で描いたり・・・
でも、これを全ての記事でしていくとなると、ちょっと難しいかな・・・と思います。
私としては、あなたのブログがご自身で撮影した写真やイラストの公開の場で無い限り、つまり、いわゆる情報の発信のツールとしてのブログであるならば、著作権フリーの画像を使用する事をお勧めします。
著作権フリーの画像を利用する
著作権フリーの画像と言っても、さらに商用利用が可能かどうか、無料か有料か、といった違いがあります。
著作権・商用フリーの画像については、↓で紹介していますのでそちらをご覧ください。
ネットで好都合な写真や画像を見つけたからといって、それを勝手に自分のサイトに使用することは著作権法上固く禁止されています。もし使用したい画像をネットで見つけた場合には、必ずそのサイトを閲覧し、画像の使用許諾について確認してください。
アイキャッチ画像の加工
画像サイズについてはワードプレスのアプリ上で設定もできますが、凝った画像編集にはアプリが必要となります。例えば、画像に文字を入れたい、指定したピクセルで画像を書き出したいといった操作には、画像編集ソフト・アプリが必須となります。
有料の画像編集ソフト・アプリ『Photoshopエレメンツ』
PC上での加工を前提としたソフトとして、多くの支持を得ているのがAdobeのPhotoshop、Illustratorです。このソフトはグラフィック業界におけるスタンダードですが、初心者にとっては敷居が高すぎる面があることも否めません。
また、Adobeではクラウドでの契約を標準としたため、従来の『ソフトを購入したらずっと使える』という仕様ではなく、月額あるいは年額で使用料を支払っていかなくてはなりません。
以上のような観点から、プロ志向の方にはお勧めですが、普通にブログを運営していくのであればオススメはできません。
そこでお勧めなのが、↓のソフトです。
Photoshopとエレメンツの違い
Photoshopはグラフィック業界のデファクトスタンダードです。これがあれば、あらゆる画像合成が可能であると言っても過言ではありません。
本格的な画像合成や細かな画像補正を行うのであればPhotoshopをお勧めしますが、アイキャッチ画像の編集を前提にPhotoshopを購入するのはハッキリ言って間違っています。それより、普段使いの出来る、一度買えばずっと使えるエレメンツの方がずっとお得です。
エレメンツでは、アイキャッチ画像に必要なことは全てできます。なぜなら、Photoshopでできてエレメンツでできないのは、
- RAW形式で保存できない
- トーンカーブが使用できない
- 3D編集ができない
- 印刷用カラーモードのCMYKを設定できない
- スマートオブジェクトを使用できない
などで、いずれも高度で詳細、専門的な操作になります。
もしあなたが↑の『エレメンツではできない』内容が理解できるのなら、逆にPhotoshopを購入した方がいいかもしれません。なぜなら、Photoshopの操作と理解にはそれなりの知識が必要であり、↑の内容が理解できるのであれば、その時点であなたは一定の知識を持っていると言え、エレメンツの性能では物足りない可能性があるからです。
これまでグラフィックソフトを使用したことがない、写真にあまり詳しくない、と言った場合は、画像のサイズ変更、文字の挿入、簡単なレタッチ(無料ソフトよりはとても高度です)ができる、エレメンツで十分です。
無料の画像編集ソフト・アプリ
正直なところ、私は無料の画像編集ツールはWindowsに付随している『ペイント』しかほぼ使ったことがありません。
検証したことがないため紹介するのにはためらいもありますが、この記事執筆時点で圧倒的な支持とシェアを誇っているのがCanvaというウェブ上で動作する無料の画像編集アプリです。
Canvaはメールアドレス等を登録すると使用できるようになりますが、Googleのメルアドを持っていれば簡単に登録ができます。管理画面は↓のようになります。

Canvaの使用方法については、あらためて別記事で掲載させていただくことにします。
まとめ
アイキャッチ画像については、いかがでしたか?
意外と面倒くさい・・・と思われる方もいるかもしれまんが、アイキャッチ画像はあなたのブログにとってとても大切なパーツです。ぜひこの記事を読んで、役立てていただければと思います。
]]>