Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
YouTube動画は簡単にサイトに埋め込み公開したり共有する事ができます。でも、ちょっとしたパラメーターの追加やcssの編集で、より便利に、より見やすくしたりすることができます。 こちらでは、YouTube動画の埋め込み […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
こちらでは、YouTube動画の埋め込みコードのカスタマイズを中心に紹介します。
コード追加時の注意事項
追加コードは必ず、半角英数字にて入力して下さい。
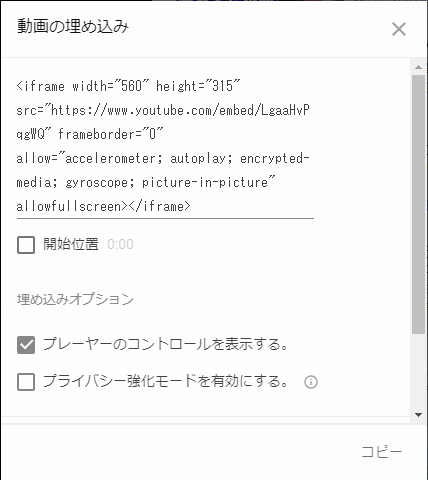
また、↓がYou Tubeの基本埋め込みコード例となりますので、記事の参考にしてください。

YouTube埋め込みコードのカスタマイズ
終了時に関連動画を表示しないようにする
YouTubeでは、デフォルトの埋め込みコードでは関連動画が表示されるようになっています。特に気にしなければよいのですが、特にアフィリエイトや商品アピールの場合、他の動画にユーザーが流れていってほしくないこともあります。
このような場合、基本URLコードの後ろに?をつけて、rel=0と追加すれば関連動画は表示されなくなります。
なお、基本URLとは【src=】の後に続く””内の【https;//】から始まるコードのことを言い、【?rel=0】は必ず””内に収めるように記述してください。
src="(取得したURL)?rel=0"
rel=0を追加後の動画
再生してみると、確かに関連動画の表示がされなくなりましたね!
繰り返し再生させたい
動画を繰り返し再生させたい場合の追加コードです。例えばトップページでYouTube動画を使用する場合などに使えるかもしれません。
追加コード
このような場合、基本URLコードの後ろに?をつけて、loop=1&playlist=<Video ID>を追加すれば、動画終了後も自動的に再生されます。
基本URLとは【src=】の後に続く””内の【https;//】から始まるコードのことを言い、【?loop=1&playlist=(video id)】は必ず””内に収めるように記述してください。また、Video IDとは基本URL内の固有のコードとなり、ここでは【LgaaHvPqgWQ】となります。
src="(取得したURL)?loop=1&playlist=LgaaHvPqgWQ"
loop=1&playlist=Video IDを追加後の動画
動画が連続して再生されます。
なお、この記事を執筆時の2018年11月現在、単純にloop=1を追加すれば繰り返し再生がされるという情報がネット上で多くありますが、それは特定の条件下におけるもので、2018年11月現在は↑のようにplaylist=Video IDを追加した場合のみ連続再生されますのでご注意ください。
CSSの追加
スマホで見るとサイトの幅と合わない場合
ただ埋め込むだけなら↑の方法で可能ですが、見る環境によって動画のサイズが合わず、例えばスマホだと元々のサイトの幅から飛び出だしてしまい恰好が悪くなることがあります。
この場合、CSSに下記を追加すればレスポンシブ対応にできますが、他にもiframeによる表示をしているサイトの場合、サイト全体に影響を及ぼす場合もあります。その際には、クラス属性を追加するなどして対処することができますので試してみてください。
iframe{ width: 100%; }
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
動画元年と呼ばれた2014年以降、You Tubeをはじめとする動画コンテンツの勢いは底が知れず、ユーチューバ―という言葉も普通に使われる時代となりました。 ブログで訪れた場所で撮影した動画を公開したり、商品販売では商品 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ブログで訪れた場所で撮影した動画を公開したり、商品販売では商品のPRポイントや使い方を動画を使って紹介することも今では普通のこととなりましたが、ここではサイト制作初心者の方のために、サイトやブログに動画を導入するメリットについて簡単に紹介します。
動画コンテンツのメリット
動画コンテンツには、テキストコンテンツにはないさまざまなメリットがありますので、代表的なことについて紹介します。
動画コンテンツはとにかく『目を惹く』
表題の通り、動画はとにかくユーザーの目を惹きます。なぜ動画はヒトの注意を引くのか?その理由は単純で、ヒトも動物であり、元来敵から身を守るために、本能的に動きに対して敏感である、という理由が学術的にも裏付けられています。
動画コンテンツは伝えられる情報量が多い
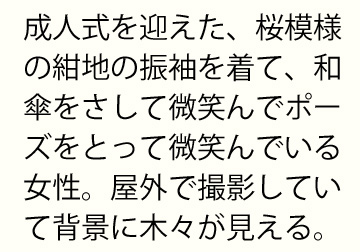
まず、実際に下の画像を見てください。写真と、その写真に写っている人物の様子を伝える文章を見比べてみてください。


これは静止画での例ですが、ビジュアル的な要素が加わるだけで、ユーザー(=視聴者)に伝わる情報量が一気に増えることがわかると思います。写真と同じスペースに可読性を考慮して打ち込んだ文字ですが、頭飾りや帯の色、どんな容貌の女性なのかまでは伝えきることができませんし、そもそも女性の容貌についてはユーザーの価値観によって、サイト制作者の主観による情報は意味が無い場合もあります。
さらに、これが動画になればその女性の異なった表情や声、振袖の見えていない部分の模様や全体像など、さらなる情報が追加されていきますし、それを逐一テキストで正確に伝えるのは困難を極めます。
これを見ただけでも、動画が伝える情報量の多さを理解できるかと思いますが、具体的には下記のような報告もありますので合わせて紹介させていただきます。特に二つ目は、商品販売における動画コンテンツのメリットで、言葉と写真ではいまいちしっくりこない場合でも、動画で実際にその商品を使用する様子を伝えることができれば購買意欲を刺激することも期待できます。
- 1分間の動画が伝える情報量は180万語、3,600のWebページ分に相当する
- 動画を利用すると商品への理解が大幅に高まる ]]>