Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Google Analytics(グーグルアナリティクス)は、WEBサイトの分析を行ううえでなくてはならない必須ツールで、SEO対策を行うための要ともいえます。この記事では、Google Analyticsの設置方法につ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
当記事ではこれまでユニバーサルアナリティクス(UA)の設置を推奨していましたが、2022年に入りGoogle Analytics管理画面では↓のような通知が表示されるようになりました。
『2023年7月1日より、ユニバーサルアナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでにGoogleアナリティクス4プロパティに切り替えて設定を進めておきましょう。』
これはGoogleアナリティクス4プロパティへ完全に移行するという通知であり、これからは何らかの理由が無いのであればユニバーサルアナリティクスではなくGoogleアナリティクス4プロパティを設置するべきだと言えます。
当サイトでも、準備が整い次第Googleアナリティクス4プロパティの移行手順を掲載する予定でいます。
Google Analyticsの概要
Google Analytics(グーグルアナリティクス、と読みます)は、WEBサイトの訪問者数はもちろん、どのページに、いつ、誰が(男女別、国籍別など)、どこから(どのサイト経由か、または検索からか)訪問したか、そしてどれくらいの時間滞在したのかなど、非常に細かくユーザーの動向を分析・把握する事ができる、グーグルの提供している無料ツールの一つです。
SEO対策への活用としては、例えばどこかのページの訪問者数が他のページより突出していることがわかれば、なぜそのページだけが多いのかを分析し、例えば同一テーマで別角度からの記事を増やしてみるなど、さらなる集客アップにつながる手だてを考えることもできます。
WEBサイトの分析という点において、Google Analyticsはこれ一択といえるほど高性能な無料のツールであり、SEO対策にとって欠かせない解析必須ツールです。
以下、Google Analyticsを設置する手順となります。
Google Analyticsの設置にはGoogleアカウントが必要
Google AnalyticsをWEBサイトに設置するには、Googleアカウントが必要です。なお、一つのGoogleアナリティクスアカウントで複数サイトを登録・管理できるため、通常は1つのアカウントがあれば問題ないと思われます(登録上限は5000サイト)ので、すでにGoogleアカウントを持っている場合には次の『Google Analyticsの設置』へ進んでください。
もし何らかの理由でGoogleアカウントを変更したい場合には新規に取得する必要があります。Googleアカウントの取得方法については↓の記事をご覧ください。
Google Analyticsの設定手順
それではさっそくGoogle Analyticsの設置作業に入っていきます。以下、Googleアカウントにログインした状態で作業を進めてください。
Step01:Google Analyticsのアカウント開設
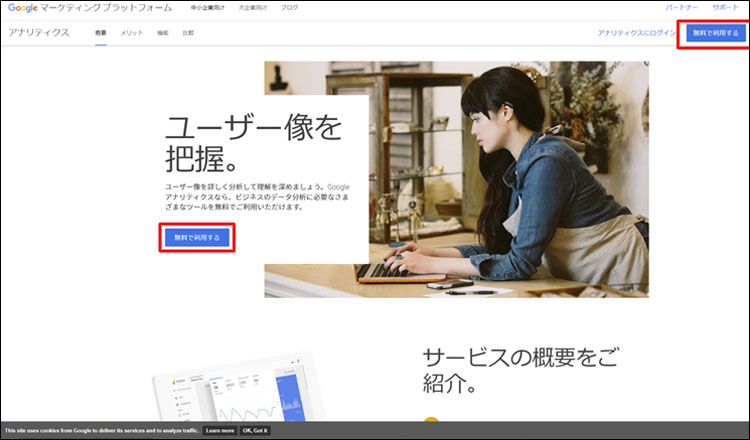
まず、Googleマーケティングプラットフォームへアクセスします。

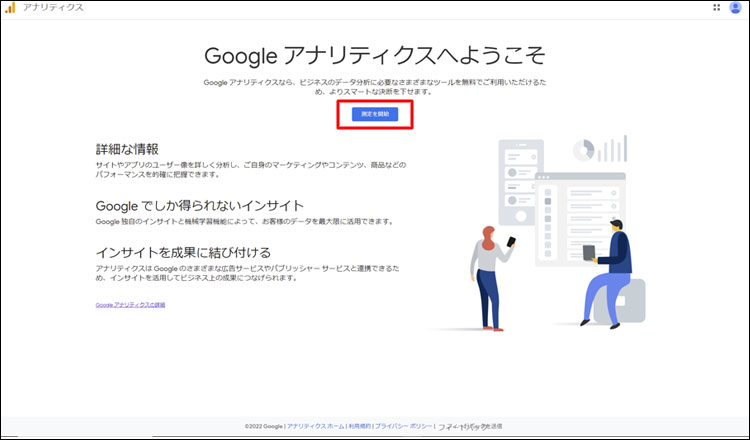
赤枠の『無料で利用する』をクリックすると『Google Analyticsへようこそ』画面が表示されるので、『測定を開始』をクリックします。

Step02:アカウント設定

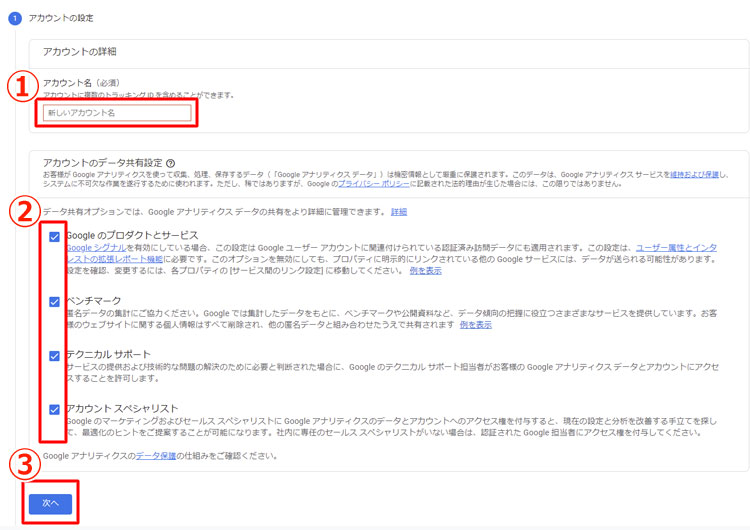
①アカウント名には、例えば会社名、サービス名などの名前を入力します(なんでもOKです)。
②データ共有オプションは、問題がなければチェックを入れます。初期状態では一番上の『Googleのプロダクトやサービスにチェックが入っていませんが、ユーザーのより詳細な情報が分かる可能性があるため今回はチェックを入れます。
設定が終わったら③次へをクリックします。
Step03:プロパティの設定

④プロパティ名には、わかりやすい名前(例えばサイト名など)を入力します。
⑤タイムゾーンは『日本』を選択します。
⑥通貨は『日本円(JP ¥)』を選択します。
⑦『詳細情報を表示』をクリックすると、⑧ユニバーサルアナリティクスプロパティの作成のON・OFF設定ウィンドウが表示されます。
この記事執筆時点(2022年2月)では、という前提で、ユニバーサルアナリティクスプロパティの作成を⑧ONにして、⑨WEBサイトのURL蘭に解析したいサイトのURLを入力しますが、注意点としてhttpsとhttpの違いと、右側には『www』から始まるURLのみ入力してください(末尾のスラッシュ(/)も不要です)。
その下のラジオボタンでは、⑩ユニバーサルアナリティクスプロパティのみを作成するを選択してください。
なお、ユニバーサルアナリティクスプロパティの説明文の中に『(ユニバーサルアナリティクスプロパティは)推奨されていません』などと記載してあるのですが、これには↓のような理由があります。
ユニバーサルアナリティクス(UA)とはGoogle Analytics(GA)のバージョンの名称で、バージョンとしては一つ前のものとなります。
現在のGoogle Analytics(GA)の最新バージョンの名称は『Googleアナリティクス4プロパティ(GA4)』といい、冒頭でも紹介しましたが2023年7月1日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなり、Googleアナリティクス4プロパティに切り替わります。そのため、以下の解説はUAを今すぐ導入する必要がある場合にのみ参考にしていただき、そうでない場合はGoogleアナリティクス4プロパティ(GA4)を採用・導入していただくことを推奨いたします。
設定が終わったら⑪次へをクリックします。
Step04:ビジネスの概要

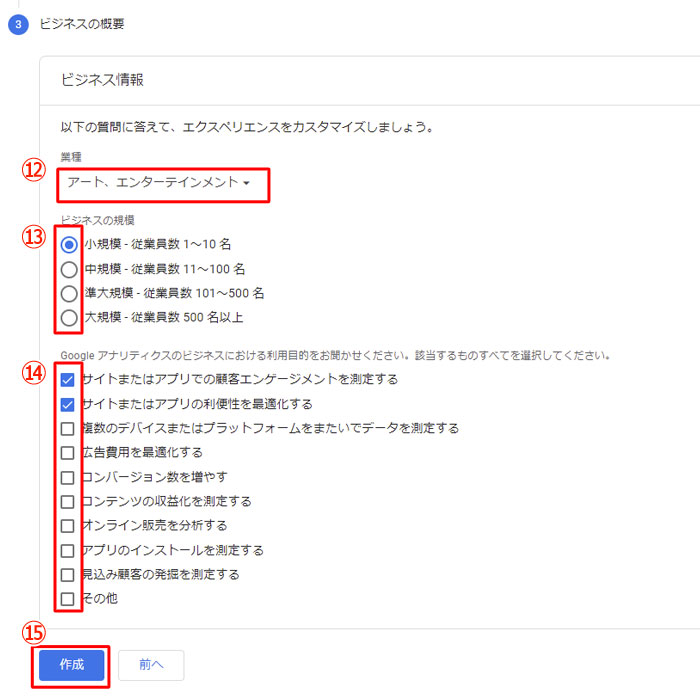
⑫業種の中に適合する業種が無い場合には、ジャンルを大きくとらえておおまかな業種を選択するか、『その他』を選択してください。
⑬ビジネスの規模、⑭目的はそれぞれ該当するものを選択してください。
全て設定したら⑮作成をクリックします。
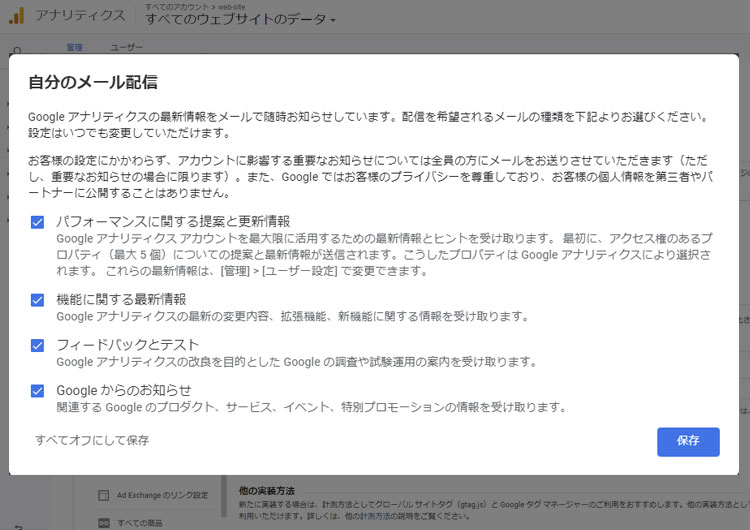
Step05:Googlleアナリティクス利用規約への同意とメールの配信設定
Googleアナリティクスの利用規約が表示されるので、まず日本語表示を選びます。

次に、内容を確認してそれぞれに同意のチェックボックスをクリックしたら、最後に下部にある同意するをクリックすると、今度はGoogleからのメールの配信設定ウィンドウが表示されます。

これは任意でかまいませんので、選び終えたら『保存』をクリックします。
初めての場合は多少てこずるかもしれませんが、管理するサイトが増えて慣れてこればここまで5分もかからずできるようになります。次からは、サイトにGoogle Analyticsを設置していきます。
Google Analyticsの設置
Google Analyticsの設置作業に入っていきます。↑の最後でメールの配信設定を終えると、Google Analyticsの管理ウィンドウが表示されます。
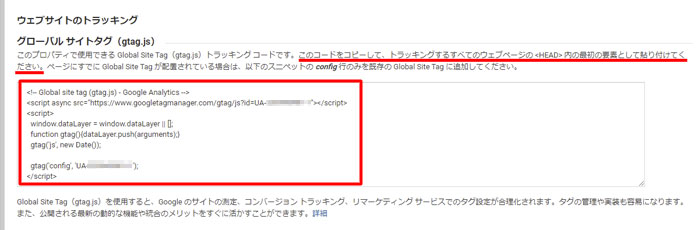
トラッキングIDの確認とトラッキングコードのコピー

画面上部に記載されているのがトラッキングID、画面中ほどに表示されているのがトラッキングコードです。
トラッキングIDとは設置対象となるサイトごとに識別のために付与される固有のIDのことで、今回はユニバーサルアナリティクスで設定したので『UA』を先頭にしてその後に固有の数値が与えられています。
トラッキングコードとはGooglle Analyticsの解析のために使われるコードで、識別のためにトラッキングIDが含まれています。

付与されたトラッキングコードを『<!– Global site tag (gtag.js)』 から『</script>』まで全てコピーして、下線の説明に従いWEBサイトの<head>タグ内に貼り付ければ、Google Analyticsの設置作業は完了です。
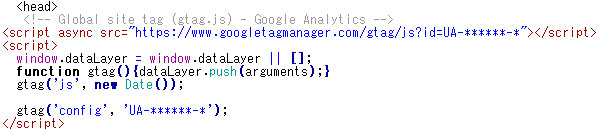
トラッキングコードの設置①:HTMLファイルの場合
コピ―したトラッキングコードを<head>タグの直下に貼り付けます。

これを解析対象であるWebサイト全体のHTMLファイル全てのページで行っていきます。
トラッキングコードの設置②:Wordpressの場合
WordPressの場合、環境によって設置方法が異なります。
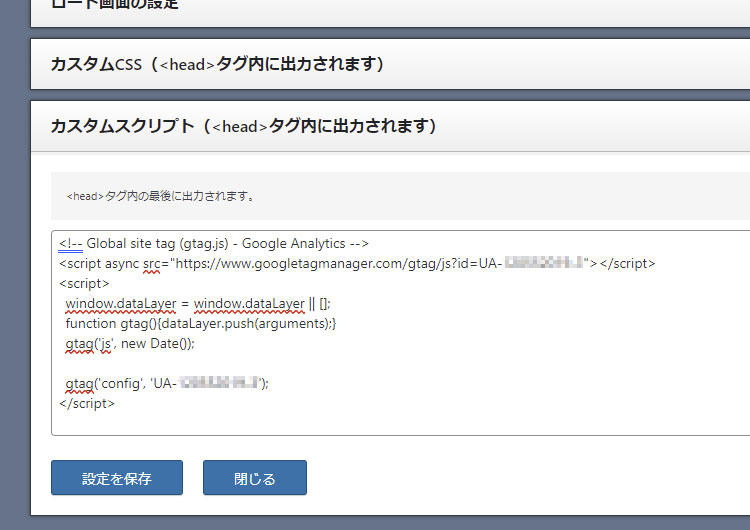
まず、TCDのような高機能なテーマの場合、Wordpressの管理画面から全てのページにトラッキングコードを自動的に貼り付けることができます。↓はTCDのWordPressテーマ「DROP」の管理画面です。

カスタムスクリプトの入力欄があらかじめ用意されていて、ここに貼り付ければ全てのページに自動的にトラッキングコードが貼り付けられます。
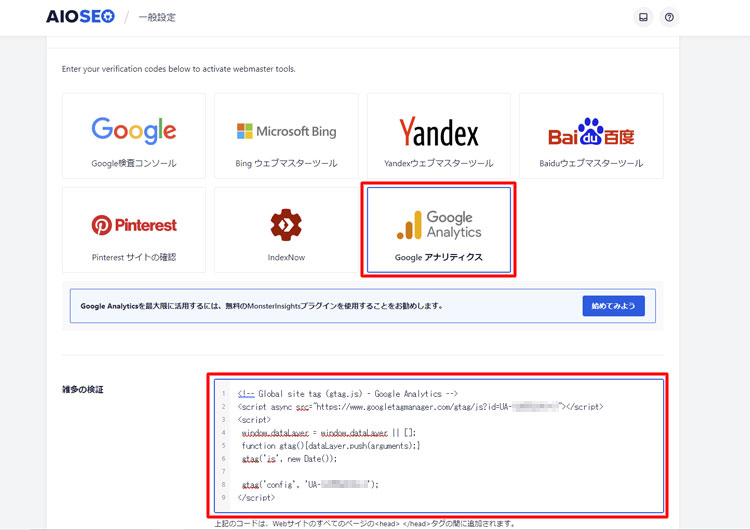
また、プラグインの『All in One SEO』を使用している場合は、All in One SEOの管理画面でトラッキングコードを入力するだけで自動的に全てのページにトラッキングコードが設置されます。

『一般設定』 『ウェブマスターツール』から『Google Analytics』を選択し、下方の入力エリアにトラッキングコードを入力すれば設置は完了です。
『ウェブマスターツール』から『Google Analytics』を選択し、下方の入力エリアにトラッキングコードを入力すれば設置は完了です。
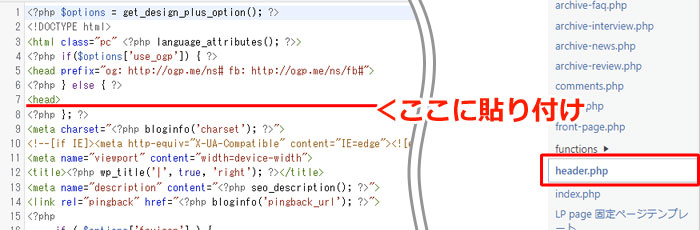
もしテーマがカスタムスクリプトに対応しておらず、All in one SEOも使用していない場合は、『外観』 『テーマファイルエディタ』を選択後、右側に表示されている『テーマファイル』内から『header.php』を選択し、<head>タグ内にトラッキングコードを設置します。
『テーマファイルエディタ』を選択後、右側に表示されている『テーマファイル』内から『header.php』を選択し、<head>タグ内にトラッキングコードを設置します。

ただこの方法だと、テーマファイルの更新があった場合にはトラッキングコードが消失してしまうので、更新時には再度トラッキングコードを設置する必要があります。
Google Analyticsの動作確認
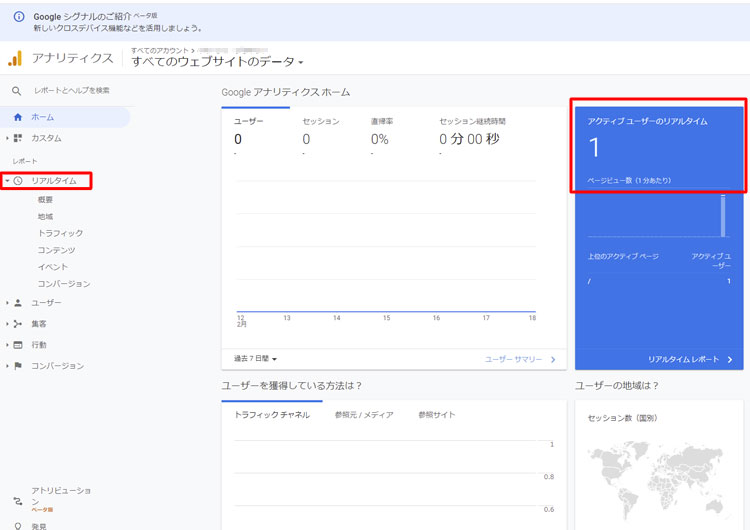
Google Analyticsを設置したら、正しく設置できたか、動作しているかの確認が必要です。まず、ご自身のサイトに別のタブでアクセスしている状態で、下記の操作を行ってください。

Google Analyticsの『リアルタイム』をクリックすると表示される『アクティブユーザーのリアルタイム』に『1』と表示されていれば、Googlle Analyticsは正しく設置されています。なぜなら、『1』というカウントは現在アクセスしているあなた自身がカウントされているということになるからです。
もしアクティブユーザーが0の場合、トラッキングコードが正しく設置されていない可能性がありますので、再度設置の工程を試してみてください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
SEOとはそもそも何か、SEO対策には何が必要でなぜ大切なのか。これは誰もが知りたいことですが、まず初めに言っておきます。すぐに検索ページトップに表示されるような『SEOの秘訣・特効薬』などといったものは、存在しません。 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
そもそもSEOとは何か?<

SEOとは『検索エンジン最適化(Search Engine Optimization)』の頭文字をとった略語です。
SEOという言葉はネット黎明期から使われている、IT用語としては比較的古い言葉だと思いますが、ここでまず確認したいのは、そもそも『検索エンジン』とは何かということについてです。
検索エンジンとは何か?
例えばグーグルの検索窓に調べたいキーワードを入力すると、世界中のWEBサイトや動画などインターネット空間に溢れる無数の情報の中から、ユーザーが知りたい情報にもっとも近い(と判断される)WEBサイトを、順番にランキング化して検索結果として表示してくれます。
これ、すなわち『検索する、ググる』という行為は、私たちにとって今では日常化された行為なのですが、それを実現しているのが検索エンジンです。
検索する事が私たちの生活の一部となるほど日常化された理由の一つとして、インターネットが普及したというインフラ的な要因はもちろんのこと、もう一つ大きな理由があります。それは、検索エンジンの精度が上がって、検索エンジンに対するユーザーの満足感・信頼度が高くなったからです。
それでは、『検索エンジンの精度が上がり』『ユーザー(私たち)の満足度が上がる』とはどういうことなのでしょうか?
検索エンジンに求められるのは“検索の質”
現在の代表的な検索エンジンにはGoogle、Yahoo!、Bingなどがありますが、日本だけでなく世界においてもGoogleがシェア70%以上を占めており、まさにGoogle一強の状態です。
Googleが確固たる地位を築いた理由、それこそが本来の検索エンジンの目的である『ユーザーが知りたい情報に、高い精度でたどり着くこと』を可能にしたからです。
逆に、知りたい情報にたどり着けない検索エンジンでは、信頼されるはずがありません。
過去には、有料での登録制で対象となる検索エンジンでは上位に表示される、というサービスが実在していました。でもそれでは、本当にそのサイトとユーザーが知りたい情報に合致したコンテンツを含んでいるのか怪しくなってしまいますし、その時点で検索エンジンの本来の目的を成しえていないと言えます。
話を元に戻しますが、『ユーザーが知りたい情報に、高い精度でたどり着くこと』を実現するため、検索エンジンは
①クローリングして情報を収集する
②集めたデータをインデックスする
③アルゴリズムに応じてインデックスされたデータを分ける
ということを行っています。これががいまいち理解できないという方は、ちらかった部屋やデスクを片付けて整理する時をイメージするとわかりやすいと思います。以下、検索エンジンの仕組みについて詳しく紹介します。
索エンジンの仕組み①:クローリング(データ収集)
これから部屋やデスクの整理をしようと思ったあなたは、まずその空間に何があるのか、どういった状態なのかの確認作業(情報収集)を始めます。
検索エンジンにおいては、クローラーと言われるロボットが世界中のWEBサイトの情報を確認して、そのデータを持ち帰ります。
検索エンジンの仕組み②:インデックス
部屋やデスクに何があるのかを確認したあなたは、バラバラになっているモノをどうやって整理して片づけたらよいか、整理・整頓方法を考えてしかるべきところに整理収納していきます。
検索エンジンにおいては、収集されたデータを検索されやすいようにデータベースに整理する作業が行われます。
検索エンジンの仕組み③:ランキング
例えばボールペンやハサミはただ単に文房具としてまとめるだけでなく、使う頻度によってよく使うモノは手の届きやすいデスク上へ、あまり使わないものは引き出しの奥など、しまう場所も変えたりしてアクセスの効率化も考えて整理します。
検索エンジンでは、この例のような『同じ種類のもの』といった特定のルール(アルゴリズム)によってデータを分類するだけでなく、その分類方法にもっとも適したWEBサイトをランキング化していきます。ランキング化とは、使う頻度によってしまう場所を変えるのと同じで、例えばホッチキスは手の届くところにおいて(ランキングが上位)、ホッチキスの芯は引き出しにしまう(ランキングは下位)という感じです。
具体的なSEO対策(Google対策)

ここまで紹介してきたように、今のSEO対策とはグーグル対策のことであり、目指すのは
『ググられたキーワードでより上位に表示してもらう』
ことに他なりません。
そして、それを達成し得るのは
『グーグルの好む、ランキング上位に入れてもらえるようなサイトを作ること』
となります。
でも冒頭で紹介したように、すぐに検索結果トップに表示されるようなSEOの特効薬的な対策はありません。
明確な対策方法がわからないからこそネット上でいろいろな憶測と情報が飛び回っているわけですが、私自身のこれまでの経験則や独自解釈も踏まえて、本当に有効なSEO対策をいくつかご紹介します。私がサイトを作る時は、いつもこれらを実践しています。
有効なSEO対策①スマホ対応のサイトにする(スマホに最適化する)
Googleからの事前の公式発表で、スマホに最適化されていないサイトは2015年4月21日より順位が大幅に下げられました。場合によっては、それまで上位に表示されていたサイトがランク外に飛ばされることもありました。
スマホの普及に伴い閲覧者数の多くがすでにPCではなくスマホに遷移していたためにとられた対応ですが、この記事掲載時点では、ワードプレスで制作されるサイトの多くはすでにスマホ対応(フレキシブルサイト)となっているかと思います。
でも、昔作ったサイトがまだスマホ対応になっていない場合もありますので、作り替えを検討しているのなら検索ランキングに絶対大きな影響を与える要素なので、試してみる価値は大いにあります。
有効なSEO対策②オリジナルの記事を書く(コピペはしない!)
Googleは『質の低いコンテンツ』を嫌います。『質の低い』コンテンツにもいろいろありますが、代表的なものの一つが『コピペサイト』です。
コピペサイトとは、その名の通り他の記事から勝手に記事の内容をコピペして記事を大量生産していくサイトのことです。オリジナル記事の作者の同意を得ていなければ、著作権法違反にもなる違法行為であることは明白ですが、厄介なのはそういったコピペサイトがオリジナルサイトよりも検索順位の上位に表示されてしまうことが実際にある事で、これはGoogleも認めています。
ただ、上述のようにGoogleは質の低いコンテンツを本当に嫌っています。もしコピペであると認定されれば当然サイト全体の評価が落ちますし、ばあいによっては検索エンジンによるオートマチックなランキング化ではなく『手動対策』によるペナルティを受ける場合もあるとされています。それにそもそも違法行為であるのなら、場合によっては今の時代では訴えられるリスクもあるので、コピペは避けるべき行為です。
結局のところ『人の褌(ふんどし)で相撲を取る』というずるい行為は何のためにもならないという話で、地道にオリジナル記事を書いていく『急がば回れ』精神が大切だと言う話です。
でも、時には引用としてコピペしたい場合がありますよね?その時は素直に堂々と『引用です』と宣言し、オリジナルサイトへのリンクを貼っておきましょう。それが記事のほんの一部であるならペナルティの対象とはならないはずですし、逆に記事の信頼性が増す場合もあります。
有効なSEO対策③サイト制作の前に必ずキーワード選定を行う
WEBサイトの制作を始めるとき、あなたは何から始めますか?私の場合、まずは『キーワード選定』から始めます。
以下、私が実際に請け負ったWEBサイトの制作過程を例にご紹介します。
お客様は美容院を経営されており、まだWEBサイトがありませんでしたからゼロからのスタートです。ヒアリングの結果、『着付けのできる美容院』が強みだと考え、『着付け+美容院』を最重要キーワードに選定しました。
また、美容院はある程度地域に根差したローカルな存在のため、地域名もターゲットとなるキーワードに入れました(例えば『名古屋市』『〇〇区』)。



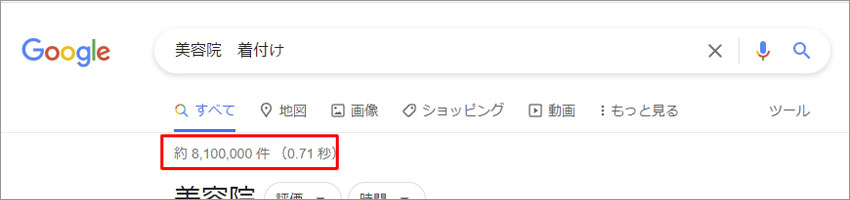
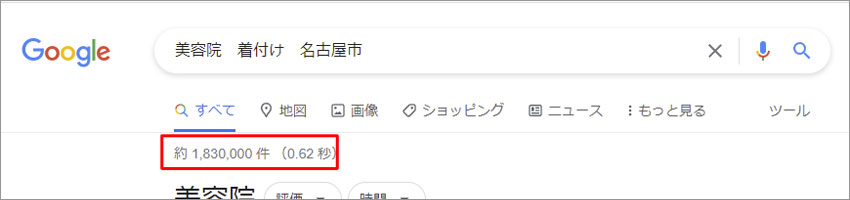
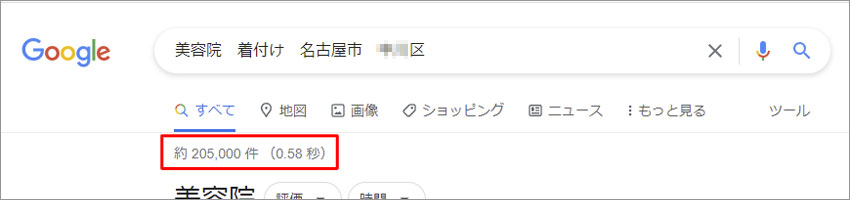
↑はそれぞれ、
①『着付け 美容院』
②『着付け 美容院 名古屋市』
③『着付け 美容院 名古屋市 〇〇区』
の検索結果ですが、いずれも赤枠の場所に『約〇〇 件』と表示されており、それがキーワードを加えるごとに減少していくのが分かると思います。
最期③の結果が20万件となった時、私は『イケる!』と判断しました。本当にニッチでビジネスにつながるか怪しい場合もありますが、そして業種や販売品目、ライバルサイトの存在にもよりますが、私の経験則では検索件数に最低限のボリューム(数十万件)とそのものの需要が見込めるのであれば、ビジネスチャンスをつかめるという意味では、そのキーワードでトップを狙えると判断します。
実際、この美容院はターゲットキーワード以外にも上位ランキング表示を果たし、今ではネットからのお客様の予約が絶えない人気店になりました。
ただこれだけは肝に銘じていただきたいことがあります。そのお店は集客方法について本当に困っていて、人脈をたどって私の元へ連絡がきました。実際に経営者様にお会いすると、本当に仕事熱心で、高い技術を持っておられ、常にお客様の事を第一に考えておられました。私がそもそも最初に手ごたえを感じたのはこの方の人柄で、だから私は仕事を引き受けました。
結果的に希望するキーワードで検索結果トップを達成しましたが、私はただ知識と技術を提供したにすぎません。大事なのはその経営者様の『熱意』と『お客様第一主義』です。それが大切な理由は↓で紹介します。
有効なSEO対策④自分のためでなく他人の役に立つサイトを作ること
実はWEBサイトの制作において、これが一番大切だったりします。自分のためではなく、そのサイトを見ているユーザーのためにサイトを作ること、です。
特にアフィリエイトを始めたばかりのWEBサイト初心者が陥りやすいことなのですが、コンテンツの内容がユーザー目線になっていないことが多々あります。
↑で『大事なのは熱意とお客様第一主義』と紹介しましたが、ユーザー目線に立っていないサイトは
『私はこの商品を売りたいです!』
『とにかくこの商品は良い商品です!』
とアピールするばかりで、もし例えるなら過剰に接客して商品を売り込む煩わしい店員そのものなのです。例えばコスメやサプリメントなどの場合、
『こんなヒトにはデメリットもある、効果が無いこともある』
という情報など載せていないことも多々あります。これはお客様目線でコンテンツが制作されていない典型的な例だと言えますが、場合によってはこれこそユーザーが知りたい本当の情報かもしれないという観点も必要なんです。
もし実際の店舗なら、イケイケで押したらつい買ってしまうという場合もあるかもしれません。でも、そのお客様は二度と来てくれないでしょう。または、購入を失敗したと感じたら適切な説明がされなかったとしてクレームがくるかもしれません。いずれも、お店にとっては前者は未来の、後者は現在の大きな損害となります。
こうしたユーザー目線に立てない記事・サイトがヒットすることはまずありませんし、もし閲覧してくれたとしてもユーザーは秒で立ち去り、リピートも絶対ありません。実店舗だろうとWEBショップだろうと、ユーザー目線の対応が信頼に繋がるという唯一つの事実は、決して忘れてはいけません。
売りたい自分目線ではなく、いかにお客様(ユーザー)の目線に立ったWEBサイトを作れるか、作ろうとするのかが、SEO対策においてもとても大切だという話です。
有効なSEO対策⑤記事の書き出しは最重点ポイント
これについては、他のサイトでも広く紹介されているので詳細は割愛しますが、そのWEBサイトが自分の見たいサイトかどうかを判断する際に、ヒトは記事の一番最初の数行で無意識のうちにそれを判断している、というものです。
記事の最初の数行がとても大切であるからこそ、そこには選定したキーワードを配置して興味を惹くようなテキストを考える必要がありますし、アイキャッチ画像を使うのであればその効果も意識する必要があります(アイキャッチ画像については↓の記事もご覧ください)。
有効なSEO対策⑥サイトマップを設置する
本来サイトマップは、コンテンツが多いWEBサイトほどユーザーが知りたいコンテンツにたどり着けないというジレンマを解消するために設けられるものですが、サイトにはユーザーだけでなくクローラーも訪れます。その際、サイトマップがあるとクローラーがサイト全体をくまなく素早くクローリングしてくれるというメリットがあり、サイトマップの設置はクローラー対策としてSEO対策としても有効です(サイトマップについては↓の記事もご覧ください)。
まとめ:SEO対策に必要なこと
まずは検索エンジンについての理解です。Googleが検索エンジンでは世界において一強の時代であることを意識し、今の時代のSEO対策とはつまり『GO(グーグル最適化、Google Optimization)』対策であることを忘れてはいけません。
そして、SEO対策についてです。ここまで紹介したことは、有効なSEO対策の一部に過ぎませんし、業種や品目、サービスによって、それぞれで考え方ややり方を工夫する必要があります。
ここまで紹介したことを整理すると↓のようになります。
| 【準備段階】WEBサイト制作前 |
|---|
|
●スタイルガイドプランのようなものを作って、サイトのおおまかなアウトラインや方向性を確認する |
| コンテンツの在り方 |
|
●常に検索エンジン(Google)を意識したサイト・記事作りに心掛ける |
最期に、SEO対策には決してすぐに効果のあがるような秘訣などないこと、地道な努力が必要であることを忘れないでください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
この記事は2022年1月に編集しています サイトマップとは、ホームページ全体の構造・構成がリスト形式で既述されたページのことを言います。 サイトマップのそもそもの役割は、サイトを訪れたユーザーに対してWEBサイトの内容を […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
サイトマップとは、ホームページ全体の構造・構成がリスト形式で既述されたページのことを言います。
サイトマップのそもそもの役割は、サイトを訪れたユーザーに対してWEBサイトの内容をわかりやすく伝えるということなのですが、昨今では伝える対象を検索エンジンにも広げ、あなたのサイトをくまなく回遊してもらいインデックスしてもらう、ということも主要な目的の一つとなります(検索エンジンの仕組みについては↓をご覧ください)。
コンテンツが多くなるほど知りたい情報になかなかたどり着けないことも多くなる傾向にありますが、サイトマップでカテゴリー別に表記されていれば、訪問ユーザーにとっても分かりやすいサイトとなるばかりか、サーチロボット(クローラー)にとっても内容をくまなく回遊することができるというメリットがあります。
コンテンツが増えると知りたい情報にアクセスできないというジレンマ
ワードプレスを利用することによってブログを毎日更新することはとても容易になりました。サイトのボリュームが増えることは、SEO的にも好ましいものです。
ただ、ページが増えるたびにその都度サイトマップも合わせて更新していくことは、実際にやってみると容易なことではありません。
また、訪問ユーザーにとっても、内容が豊富なサイトほど知りたい情報が記載されているページにアクセスするのが難しくなる傾向もあり、これはSEO的にも好ましくありません。
プラグインでサイトマップを自動生成する
そのような場合には、サイトマップを自動で生成してくれるプラグインが大きな助けとなります。更新の頻度が多くコンテンツが増えるほど、自動生成の恩恵は多くなります。貴サイトにボリュームを持たせ、アクセス数を伸ばしてSEO的にも優位に立ちたいと思うのであれば、サイトマップを自動的に生成してくれるプラグインは必須のツールとなります。
ちなみに、当サイトのサイトマップもプラグインにより自動生成されています。例えば、当サイトのサイトマップは↓のようになっています。
まとめ:サイトマップの二つの役割
上記で紹介したように、サイトマップには訪問してくれたユーザーに内容をわかりやすく伝えるという役割があります。
そしてもう一つの役割は、検索ロボットにくまなく貴サイトを周遊してインデックスしてもらうという目的があります。
そして、サイトマップを作るにはプラグインの利用が一番手っ取り早いと思います。詳細についてはプラグインのページにて詳しく解説させていただきますので、そちらをご覧ください。
]]>



