Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
WordPress(ワードプレス)を簡単に説明すれば、特別な専門知識を持たなくてもWEBサイトを構築できるシステム、と言うことができます。 もう少し細かい説明をすると、WordPressとはHTMLやCSSといったWEB […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
もう少し細かい説明をすると、WordPressとはHTMLやCSSといったWEBの専門的な知識を持たなくても、簡単な操作でWEBサイトを構築できるCMS(Contents Management System)です。
ここでは、WordPressについてわかりやすくその概要を紹介します。
これまでのWEBサイト制作

ワードプレスが現在のように広く浸透する前のWEBサイト制作では、各種の制作ソフトはあったものの、予めそのソフト内に用意されたテンプレートを使用したWEBサイト制作が基本でした。または、HTMLでゼロから作り上げていました。そのため、思い通りのWEBサイトを作る場合にはHTMLやCSSに対する知識が必然でした。
ところがワードプレスでは、最初から自分が必要とする機能や理想とするデザインを『テーマ』から選ぶことができ、さらに『プラグイン』という機能を使って、専門知識なしに簡単に必要な機能を追加できます。Eコマースに必要な『カート機能』、インスタグラムをはじめとしたSNSとの『連携機能』を追加することも簡単にできてしまいます。
つまりワードプレスは、専門的な知識なく自分の求めるWEBサイトを簡単に構築できるシステムであり、無料または最低限の投資で思うままのサイトを作ることができる、画期的なCMSなのです。2022年現在において、実に世界中のWEBサイトの40%以上がWordPressで制作されており、WordPressはWEBサイト制作のスタンダードともいえるのです。
HTMLとCSSの知識は必要か?

結論から言えば、HTMLやCSSについては最低限の知識はあった方が良いといえます。ここでいう最低限の知識とは、例えば↓のようになります。
- 【HTML】サイトの構造について(head、bodyなどのタグやdiv、pなどの要素タグなど)
- 【CSS】色、文字装飾、リストなどの代表的なもの
- 【CSS】最新のCSS3についても知っているととても便利
①のHTMLについては『WEBサイトってこんな構造になってるんだなぁ』程度でいいと思います。昔はHTMLでデザインまで制御していましたが、デザイン的な要素は今ではCSSで行う仕様が一般的です。
②の代表的なCSSについては、部分的に色を変えたい場合などに役立ちます。初心者の方にとって『float』など最初は戸惑うCSSもあるかもしれませんが、とりあえずその都度必要なCSSについてコツコツ知識を積み重ねていけば自然と身につくと思います。
③についてですが、CSSにはバージョンがあり、この記事執筆時点では『CSS3』の策定が進んでいます。バージョンとはいうものの、以前のバージョンと新しいバージョンのCSSが全く別のものであるという意味ではなく、『より便利な仕様が増えていく(仕様が広がる)』という理解で良いと思います。
例えば、CSSが策定された当初では色(color)や枠線(border)といったプロパティについて簡単な定義(色の指定、枠線の種類や太さなど)しかできませんでしたが、今では透明度(透明度、opacityプロパティ)、枠の角の丸み(border-radiusプロパティ)なども指定できるようになりました。
特にCSSについては、知っているだけ便利なことが多いため、時間のある時に必要なプロパティや仕様について知識を深めていく、というスタンツが良いと思います。
WordPressとアフィリエイト

アフィリエイトサイトの制作もWordpressでもちろん可能です。
無料のブログサービスでは制約があることもあるアフィリエイトも、自分で作るWEBサイトであれば制限はありません。CSSやHTMLの知識が必要でなくてもアフィリエイトサイトを作る事ができますし、レンタルサーバーを契約すれば、特定(分野)のアフィリエイトごとに複数サイトを作るといった事も可能です。
WordPressと会社サイトの制作

会社の規模にもよりますが、もしWEBサイトの制作を外注すると制作費用は数十万円~数百万円といった金額が普通です。また毎月の維持費用も、数千円~数万円が必要となります。
さすがに大規模な会社の複数サイトを全て個人が管理する事は難しいかもしれませんが、例えば個人事業主や中小企業のサイトであれば、WEB担当者の努力次第で自前でサイトの制作・管理が可能になります。それだけでも、恐らく年間で節約できる費用は多大なものになると思われます。
また、WEBサイトは持ってしまえば終わり(ゴール)ではなく、更新作業を通じてリフレッシュしていく、より完成度の高いものに高めていくことが必要なのですが、以外とそれが理解されていないことが未だに多く見受けられます。そして、外注サービスでは更新費用に高額な費用が請求されることが多いため、結局作ったままに放置されることも多くあります。
自前でサイトを制作・管理する事は、実は制作費用ではなく更新作業と固定費用にこそ醍醐味があることを忘れないでください。
外注費用で膨大な額を請求された実例

ネットイマージュ管理人が請け負った実例として、野球教室の運営会社様から下記のような問い合わせがありました。
『社会の実情に合わせて、また自社の活動にも合わせて、教室の運営時間を変更したいと思い管理会社に問い合わせたら、30万円以上必要だと言われました。』
『HP立ち上げ時に数十万円を請求されて、時間などの変更だけでこれだけの請求をされては、正直何もできません!』
【ネットイマージュ管理人からの返答】
『貴社サイトをワードプレスに移行できれば、弊社に更新を依頼しても1/10の金額で請け負う事ができます。さらに自社更新が可能であれば、実質無料で更新が可能ですよ!』
この例では結果として、様々なパターンを野球教室運営会社様と談義した結果、実質的な管理は従来のHP管理会社にお任せする一方で、更新に関しては弊社で請負うという結果に落ち着きました。
ですが、将来的な展望を見据えれば、簡単な操作で自社管理が可能となる自社サイトのワードプレスへの移行が有益なのが明らかな事例の一つとなります。
レンタルサーバーとは何か

自前のアフィリエイトサイトを制作したい、自社サイトを自前で制作・管理する場合などは、レンタルサーバーが必要となります。アフィリエイトであれ自社サイトであれ、オンラインで日本中、世界中の人にデータを公開するにはそのためのインフラ(サーバー)が必要となり、それを可能にするのがレンタルサーバーサービスです。
トランクルームの貸し出しなら『場所(空間)を貸し出す』サービスとして簡単に想像がつきますが、WEB初心者の方には『そもそもレンタルサーバーって何なの?』という話になるかと思いますので、それについては↓の記事にて紹介させていただきます。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
初めてレンタルサーバーを選ぶとき、専門用語やサーバーの仕様にも詳しくない場合、何を基準にして選べばいいのかわからないと思います。この記事では、代表的なレンタルサーバーであるエックスサーバー、さくらのレンタルサーバー、ロリ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
1.エックスサーバー、さくらのレンタルサーバ、ロリポップを比較する理由
まず初めに、エックスサーバー、さくらのレンタルサーバ、ロリポップを比較対象としてピックアップした理由は、WordPressサーバーシェア率において、2022年3月現在では1位エックスサーバー、2位さくらのレンタルサーバ、3位ロリポップとなっているからです(シェア率調査は“host advice”を参考)。
以下、この3社を比較することでレンタルサーバーの選び方を解説していきます。
2.レンタルサーバー選びのポイント
レンタルサーバーを契約してWordpressでWEBサイトを制作する、という目的に絞ってみた場合、レンタルサーバー選びの基準となるポイントは↓のようになります。
以下、各社の比較をおおよそ同じような仕様の↓のプランで比較してみることにします。
| エックスサーバー | スタンダードプラン | 容量300GB、無料SSLあり、転送量無制限、マルチドメイン無制限 |
|---|---|---|
| さくらのレンタルサーバ | スタンダード | 容量300GB、無料SSLあり、転送量無制限、マルチドメイン200個 |
| ロリポップ | スタンダード | 容量300GB、無料SSLあり、転送量無制限、マルチドメイン200個 |
2-1:月額費用、初期費用の有無、長期契約による割引
まず月額費用についてですが、月額費用が1000円未満の場合は安い、1000円以上の場合は高いといった感じで線引きすると、比較がしやすくなります。基準となる月額費用、初期費用の有無は↓の表のようになります。
| エックスサーバー | 1320円 | 初期費用あり:3300円 |
|---|---|---|
| さくらのレンタルサーバ | 524円 | 初期費用なし |
| ロリポップ | 880円 | 初期費用あり:1650円 |
月額費用では、さくらのレンタルサーバとロリポップが1000円以下となり、最安値はさくらのレンタルサーバとなります。エックスサーバーは1000円以上となり、月額費用の面では他社より割高となります。また、初期費用はさくらのレンタルサーバだけが無料のため、結果としてはさくらのレンタルサーバがもっとも安価で、エックスサーバーがもっとも割高ということになります。
ただし、この1000円という線引きについては『長期契約』を考慮すると変わってきます。↓の表は、長期契約(または一定期間の一括払いも含む)をした場合の比較表です(2022年4月現在)。
| エックスサーバー | 495円~/月額 | 36ヵ月(3年)契約の場合 |
|---|---|---|
| さくらのレンタルサーバ | 436.5円~/月額 | 年間一括払いの場合の月額換算値 |
| ロリポップ | 440円~/月額 | 36ヵ月(3年)契約の場合 |
初期費用を36ヶ月で割った場合、エックスサーバーは一ヶ月あたり91.6円、ロリポップは46.8円となり、初期費用を含めた差額でも最大でおおよそ150円ほどとなります。
つまり、長期契約をすることで各社とも差額はほとんど無くなってしまうのです。月に缶ジュースを一本買うくらいの差、ですね。長期契約をするのであれば価格は比較対象とはなりにくくなりますので、他の比較が必要となってきます。
なお、最新の月額費用および月額費用については、キャンペーンの有無によっても変わってきますので必ず↓で直接ご確認ください。
レンタルサーバー比較
2-2:独自ドメインの取得費用や維持費用
レンタルサーバーの契約を考えているのであれば、独自ドメインの取得と運用もセットで考えている場合も多いはずです。レンタルサーバーの契約特典として、独自ドメインの取得費用や維持費用が無料になる場合がありますので、必ずチェックするようにしましょう。↓は、各社の独自ドメインの取り扱いの比較表です。
| エックスサーバー | ①特定ドメインの取得費用が無料 | ②特定ドメイン一つまで維持費用が永久無料 |
|---|---|---|
| さくらのレンタルサーバ | ①取得費用は有料 | ②更新費用は有料 |
| ロリポップ | ①特定ドメインの取得費用が無料 | ②特定ドメイン一つまで維持費用が永久無料 |
特定ドメインとは、一般的な『.com』『.net』などのドメインで、『.or.jp』などのドメインは除きます。また、エックスサーバーではサーバー契約自体に独自ドメインの取得と更新費用の永久無料特典がついていますが、ロリポップではクーポン適用という条件があるため、所定の手続きをしていないと無料とならないことに注意が必要です。最新の情報については、キャンペーンの有無によっても変わってきますので必ず↓で直接ご確認ください。
レンタルサーバー比較
2-3:レンタルサーバーの性能
サーバーの性能とは、主にハードウェアのスペックがどれくらいか、という話になります。わかりやすく言えば、普段はもちろんのこと、PV数が増えた場合にも安定した表示速度を保てるのか、という話になります。
具体的には、各サーバーのCPUは何を採用していて、メモリはどれくらいで、ハードディスクはSSDかどうか、という点が重要になってきます。
当記事を執筆するにあたり↑の点を調べたところ、サーバーの仕様については何が最新の情報なのかの特定ができず、また、より専門的な話になってしまうため、仕様の詳細についてはデマ情報になってしまうリスクから。当面掲載をやめることにします。ただ、現時点では各社ともSSD仕様に変更しているのは確かなようで、従来よりも性能が向上しているのは確かなようです。
2-4:キャンペーンの有無・内容
キャンペーンの有無・内容はとても大切です。各社とも、具体的な内容としては主に↓のようになります。
- 月額費用が安くなるキャンペーン
- 初期費用が無料となるキャンペーン
- 運用する独自ドメインがレンタルサーバー契約を継続する限り無料となるキャンペーン(2つ目も永久無料となる場合もあり)
これまで各社のキャンペーンの経緯を見ていると、初期契約期間の月額費用が割引となるキャンペーンが特に多くあるように思われます。次に初期費用無料や、独自ドメインの取得費用や更新の無料、それが適用される独自ドメインの数に関するキャンペーンが多くある傾向にあります。また、各キャンペーンが開催される期間は2週間~1ヶ月ほどが多いように思いますので、↓から最新の情報を確認するようにしてください。
2-5:各社のVPSへの対応とConoha Wing
一般的にVPSサーバーは共用サーバーよりコスパが高いと言われますが、そもそもコスパというよりは、ある特定の目的を持ってVPSサーバーを選ぶ場合がほとんどだと思います。例えば、個人、趣味の用途ではマインクラフトなどのオンラインゲーム用のサーバーの設置、家族の映像や画像のオンラインストレージ・ストリーミングサーバーなどの用途、ビジネスであれば開発環境としての利用やファイルサーバーの設置、ECサイトの構築などが挙げられると思います。
ここではWordpressでウェブサイトを作ることを目的としてのサーバ―選びを目的としていて、それゆえに特に共用サーバーで問題ないと思います。が、Wordpressに対応しているのであれば、VPSの方が最低限の知識と準備が必要となるものの、基本的にはどちらでもいいと思います。
ここまで紹介してきたレンタルサーバー選びのポイントですが、VPS対応サーバーも加えると内容が少し異なってきます。↓はここまで紹介した各社のVPSサーバーへの対応となりますが、VPSサーバーが前提となるのであればConoha Wingというレンタルサーバーサービスが加わる一方で、VPSに非対応のエックスサーバーは候補から外れます。
| エックスサーバー | 非対応 |
|---|---|
| さくらのレンタルサーバ | VPS対応 |
| ロリポップ | VPS対応 |
| Conoha Wing | VPS専用レンタルサーバー |
また、VPS対応サーバーの料金もここまで紹介してきたものとは異なってくるため、詳細については↓でご確認ください。
レンタルサーバー比較
3.レンタルサーバー比較のまとめ
ここまで紹介してきたレンタルサーバーの比較ですが、WordpressでWEBサイトを制作するという目的において私が一番お勧めするのはエックスサーバーです。国内シェアNo1で17年以上の運営実績を持ち、安心して使えるのはもちろん、さくらのレンタルサーバとロリポップ双方のいいところも兼ね備えています。当サイトもエックスサーバーで運用していますが、PV数が増えてもこれまで読み込み速度が遅いといったことも特に感じたことはありませんし、私はすでにエックスサーバーを10年以上運用していますが、これまで何のトラブルもなく、サポート体制も万全で、安心してブログに集中できます。
ただ、だからといってさくらのレンタルサーバやロリポップを否定する気も全くありません。重視するポイントは個人によって異なるため、何が自分にとって優先度が高い項目なのかを見極める必要がありますし、用途によってはVPSサーバーという選択肢もあるため、何がしたいのか、今後の目的は何かを吟味する必要もあります。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
グーグルアカウントは、アンドロイド携帯を所持していれば必ず1つは持っていると思います。グーグルアカウントを持っていると、GoogleドライブやGmailの利用、カレンダーなどのアプリを使用できるなど多くの特典があります。 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Step01:メールアドレスとパスワードの準備

まず、グーグルアカウントの作成ページへ行きます。作成ページは、検索窓で『グーグルアカウント作成』などと入力すればすぐに出てきますし、グーグルアカウント作成のサポートページ↑からも作成ページへ移動できます。

個人用、ビジネス用が用意されていますが、アフィリエイトや個人用途では個人用で問題ありません。お店や会社のアカウントの場合、ビジネス用にした方が多くの有利な設定が後にできるようになります。また、個人用、ビジネス用は後からも変更が可能です。
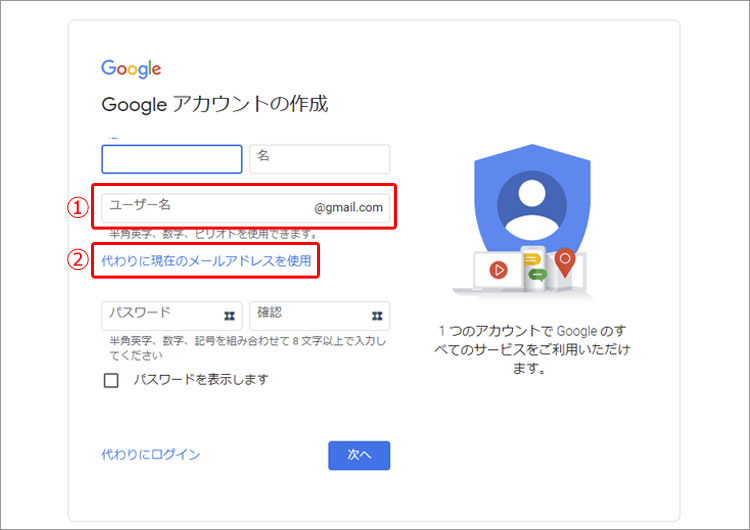
Googleアカウントを取得するにはメールアドレスが必須となり、メールアドレスの選択肢は二つあります。
- Gmailアドレスを新規に作成する
- 自前のメールアドレスを別に用意する
すでにグーグルアカウントを所持している場合でも、アカウントを別に分けたい場合で、かつ新規のメールアドレスを新たにGmailで取得する場合は①となります。
Gmailとは別のメールアドレスを使用したい場合は、②を選択してください。
パスワードは、セキュリティを考慮すると簡単なものは避けるべきです。パスワード生成ツールなどで、強力なパスワードを作る事をお勧めします。そして、忘れないように必ず何らかの形でバックアップを取っておいてください。
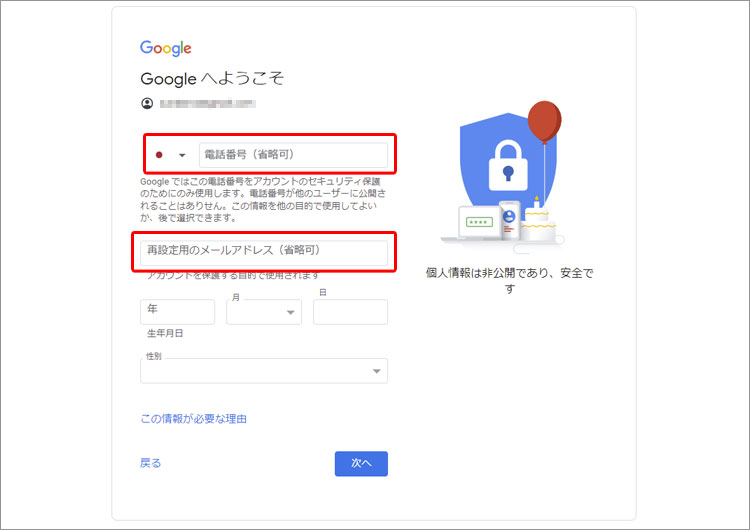
Step02:電話番号、再設定用メールアドレス、生年月日の入力

電話番号、再設定用メールアドレスとありますが、個人的には電話番号の登録をしておくと後々便利かつセキュリティ的にも安心かと思います。スマホは今や生活の一部であり、万が一セキュリティ上の懸念があった場合(不正アクセスなど)は、即座に通知が入ります。
セキュリティの観点からも、どちらかは入力しておくことをお勧めします。
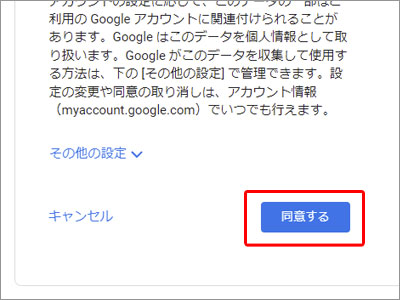
Step03:プライバシーポリシーと利用規約の同意

プライバシーポリシーと利用規約が表示されるので、『同意』をクリック・タップします。
この後、Step01で入力したメールアドレスに設定完了のメールアドレスが届きます。また、Step02で電話番号(スマホ)を入力していた場合はスマホに、メールアドレスを入力していた場合はメールアドレスに、確認の通知が届きます。それらを確認出来たら、Googleアカウントの取得は完了です。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ここでは、ワードプレスのテーマの更新方法についてわかりやすく解説させていただきます。なお、WordPressバージョンが5.5以上と5.4以下では更新方法が異なりますので、現在のバージョンをご確認のうえテーマの更新を行っ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
①テーマの更新が必要な理由
テーマの更新は、まずセキュリティ面において非常に大切です。現在のテーマのバージョンにセキュリティホールがあれば、あなたのWEBサイトが危険にさらされることになるため、修正された最新のテーマでWEBサイトを守る必要があります。
次に、不具合の修正という意味においてもテーマの更新は大切です。例えば、ある条件下で画像の位置がずれる、余分な余白が生まれるなどのバグがある場合、開発元がそれらを修正した最新のテーマをリリースしてくれます。
そして、ワードプレスの新バージョンへの対応のためにもテーマの更新は必要です。ワードプレスの旧いバージョンで問題なく動作しているから関係ない、という考えは通用しません。なぜなら、基幹システムであるワードプレス自体もセキュリティや不具合といった問題を解決するために常に更新を繰り返しているため、ワードプレスを更新に合わせて最新バージョンのテーマがリリースされることも多くあります。
少し話がそれますが、ワードプレスはセキュリティに弱いという話が時々聞かれます。でもそれは、旧いバージョンのまま放置されたWEBサイトが攻撃を受けるているからに他なりません。また、更新が必要なのはプラグインにも同じことが言えます(プラグインについては↓をご覧ください)。
②テーマ更新の準備
テーマ更新の準備①WordPressバージョンの確認
冒頭で紹介したように、テーマの更新方法はバージョンによって異なりますので、まずはWordPressバージョンが5.5以上なのか5.4.4以下かをご確認ください。
確認方法はいくつかありますが、ダッシュボードを表示すると『概要』でも確認が出来ます。
テーマ更新の準備②バックアップ
テーマの更新は、旧いテーマを削除して新しいテーマをインストールする作業となります。万が一の事態に備えて可能であればバックアップをとった後にテーマの更新作業を行ってください。
バックアップには『Back WP UP』などのプラグインを使用すると便利です。
テーマ更新の準備③最新バージョンのテーマをダウンロードする
一般に配布されている無料テーマでは必要ありませんが、使用中のテーマが有料テーマなどの場合、事前に最新バージョンのテーマをダウンロードして、任意のフォルダに保存しておいてください。ダウンロードの場所は方法は、開発元、販売元により異なりますので確認が必要ですが、私の愛用しているTCDのテーマでは、TCDのマイページから各テーマの最新バージョンをダウンロードできます。
準備は以上となりますが、テーマファイルを直接編集するなどカスタマイズしている場合は、更新とともにその内容も消えてしまうため注意が必要です。テーマファイルをカスタマイズしている場合の対処法は別に紹介する事にします。
③WordPressバージョンが5.5以上のテーマの更新方法
WordPressバージョンが5.5以上であれば、簡単に更新ができます。
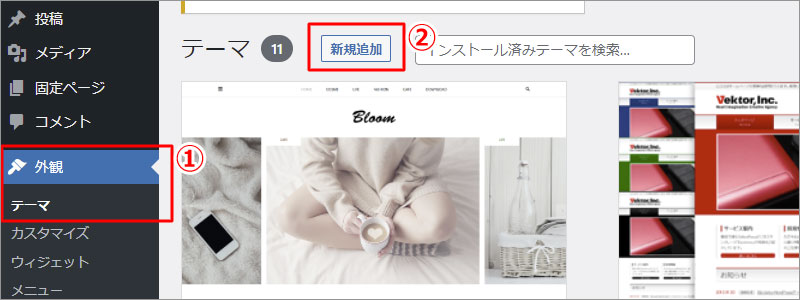
[外観]の[テーマ]を選択し、『新規追加』をクリックします。

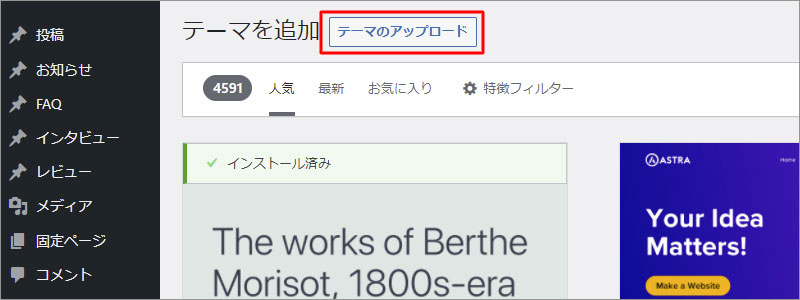
『テーマのアップロード』をクリックします。

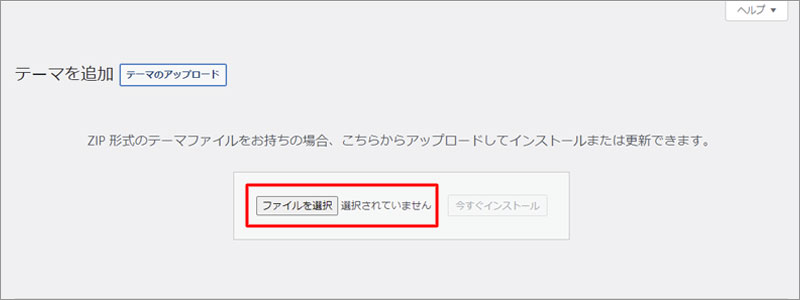
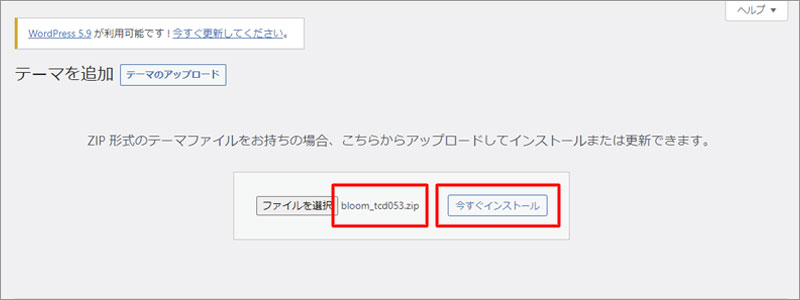
↑の『テーマ更新の準備③』で予めダウンロードしておいたファイルをアップロードしたいので、『ファイルを選択』をクリックします。

保存先のフォルダでテーマファイルを選択し『開く』をクリックします。テーマファイルが読み込まれているのを確認したら、『今すぐインストール』をクリックします。

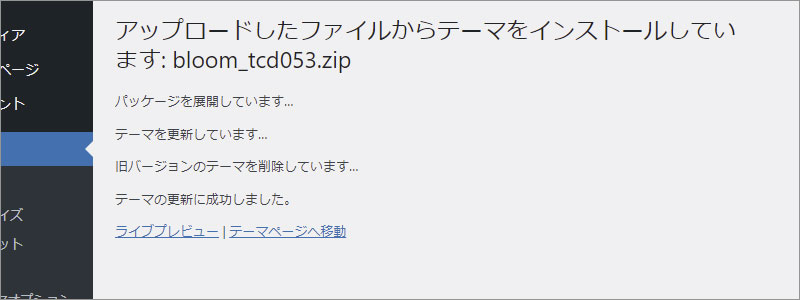
更新の確認画面が表示されるので、内容を確認して『アップロードしたもので現在のものを置き換える』をクリックします。

この画面が出たら更新完了です。

④WordPressバージョンが5.4.4以下のテーマの更新方法
WordPressバージョンが5.4以下の場合、5.5以上の時のように現在有効化されているテーマの上書き更新ができません。そのため、以下の手順が必要となります。
- 一時的に他のテーマを有効化し、更新したいテーマを削除する
- 最新バージョンのテーマをアップロードしてインストールする
- インストールした最新バージョンのテーマを有効化する
このように、一時的に他のテーマを有効化する必要があるため、その間は当然レイアウトが崩れてしまいます。その状態を見せたくない場合、『WP Maintenance Mode』などのプラグインを使うことをお勧めします。
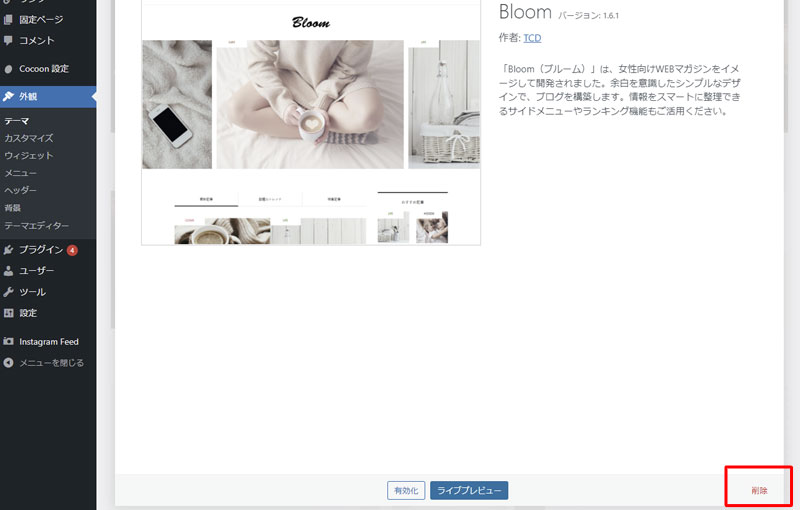
テーマの削除方法ですが、無効化されている状態で削除したいテーマをクリックすると、右下に『削除』という文字が表示されるのでそこをクリックするとテーマが削除されます。

Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
SEOとはそもそも何か、SEO対策には何が必要でなぜ大切なのか。これは誰もが知りたいことですが、まず初めに言っておきます。すぐに検索ページトップに表示されるような『SEOの秘訣・特効薬』などといったものは、存在しません。 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
そもそもSEOとは何か?<

SEOとは『検索エンジン最適化(Search Engine Optimization)』の頭文字をとった略語です。
SEOという言葉はネット黎明期から使われている、IT用語としては比較的古い言葉だと思いますが、ここでまず確認したいのは、そもそも『検索エンジン』とは何かということについてです。
検索エンジンとは何か?
例えばグーグルの検索窓に調べたいキーワードを入力すると、世界中のWEBサイトや動画などインターネット空間に溢れる無数の情報の中から、ユーザーが知りたい情報にもっとも近い(と判断される)WEBサイトを、順番にランキング化して検索結果として表示してくれます。
これ、すなわち『検索する、ググる』という行為は、私たちにとって今では日常化された行為なのですが、それを実現しているのが検索エンジンです。
検索する事が私たちの生活の一部となるほど日常化された理由の一つとして、インターネットが普及したというインフラ的な要因はもちろんのこと、もう一つ大きな理由があります。それは、検索エンジンの精度が上がって、検索エンジンに対するユーザーの満足感・信頼度が高くなったからです。
それでは、『検索エンジンの精度が上がり』『ユーザー(私たち)の満足度が上がる』とはどういうことなのでしょうか?
検索エンジンに求められるのは“検索の質”
現在の代表的な検索エンジンにはGoogle、Yahoo!、Bingなどがありますが、日本だけでなく世界においてもGoogleがシェア70%以上を占めており、まさにGoogle一強の状態です。
Googleが確固たる地位を築いた理由、それこそが本来の検索エンジンの目的である『ユーザーが知りたい情報に、高い精度でたどり着くこと』を可能にしたからです。
逆に、知りたい情報にたどり着けない検索エンジンでは、信頼されるはずがありません。
過去には、有料での登録制で対象となる検索エンジンでは上位に表示される、というサービスが実在していました。でもそれでは、本当にそのサイトとユーザーが知りたい情報に合致したコンテンツを含んでいるのか怪しくなってしまいますし、その時点で検索エンジンの本来の目的を成しえていないと言えます。
話を元に戻しますが、『ユーザーが知りたい情報に、高い精度でたどり着くこと』を実現するため、検索エンジンは
①クローリングして情報を収集する
②集めたデータをインデックスする
③アルゴリズムに応じてインデックスされたデータを分ける
ということを行っています。これががいまいち理解できないという方は、ちらかった部屋やデスクを片付けて整理する時をイメージするとわかりやすいと思います。以下、検索エンジンの仕組みについて詳しく紹介します。
索エンジンの仕組み①:クローリング(データ収集)
これから部屋やデスクの整理をしようと思ったあなたは、まずその空間に何があるのか、どういった状態なのかの確認作業(情報収集)を始めます。
検索エンジンにおいては、クローラーと言われるロボットが世界中のWEBサイトの情報を確認して、そのデータを持ち帰ります。
検索エンジンの仕組み②:インデックス
部屋やデスクに何があるのかを確認したあなたは、バラバラになっているモノをどうやって整理して片づけたらよいか、整理・整頓方法を考えてしかるべきところに整理収納していきます。
検索エンジンにおいては、収集されたデータを検索されやすいようにデータベースに整理する作業が行われます。
検索エンジンの仕組み③:ランキング
例えばボールペンやハサミはただ単に文房具としてまとめるだけでなく、使う頻度によってよく使うモノは手の届きやすいデスク上へ、あまり使わないものは引き出しの奥など、しまう場所も変えたりしてアクセスの効率化も考えて整理します。
検索エンジンでは、この例のような『同じ種類のもの』といった特定のルール(アルゴリズム)によってデータを分類するだけでなく、その分類方法にもっとも適したWEBサイトをランキング化していきます。ランキング化とは、使う頻度によってしまう場所を変えるのと同じで、例えばホッチキスは手の届くところにおいて(ランキングが上位)、ホッチキスの芯は引き出しにしまう(ランキングは下位)という感じです。
具体的なSEO対策(Google対策)

ここまで紹介してきたように、今のSEO対策とはグーグル対策のことであり、目指すのは
『ググられたキーワードでより上位に表示してもらう』
ことに他なりません。
そして、それを達成し得るのは
『グーグルの好む、ランキング上位に入れてもらえるようなサイトを作ること』
となります。
でも冒頭で紹介したように、すぐに検索結果トップに表示されるようなSEOの特効薬的な対策はありません。
明確な対策方法がわからないからこそネット上でいろいろな憶測と情報が飛び回っているわけですが、私自身のこれまでの経験則や独自解釈も踏まえて、本当に有効なSEO対策をいくつかご紹介します。私がサイトを作る時は、いつもこれらを実践しています。
有効なSEO対策①スマホ対応のサイトにする(スマホに最適化する)
Googleからの事前の公式発表で、スマホに最適化されていないサイトは2015年4月21日より順位が大幅に下げられました。場合によっては、それまで上位に表示されていたサイトがランク外に飛ばされることもありました。
スマホの普及に伴い閲覧者数の多くがすでにPCではなくスマホに遷移していたためにとられた対応ですが、この記事掲載時点では、ワードプレスで制作されるサイトの多くはすでにスマホ対応(フレキシブルサイト)となっているかと思います。
でも、昔作ったサイトがまだスマホ対応になっていない場合もありますので、作り替えを検討しているのなら検索ランキングに絶対大きな影響を与える要素なので、試してみる価値は大いにあります。
有効なSEO対策②オリジナルの記事を書く(コピペはしない!)
Googleは『質の低いコンテンツ』を嫌います。『質の低い』コンテンツにもいろいろありますが、代表的なものの一つが『コピペサイト』です。
コピペサイトとは、その名の通り他の記事から勝手に記事の内容をコピペして記事を大量生産していくサイトのことです。オリジナル記事の作者の同意を得ていなければ、著作権法違反にもなる違法行為であることは明白ですが、厄介なのはそういったコピペサイトがオリジナルサイトよりも検索順位の上位に表示されてしまうことが実際にある事で、これはGoogleも認めています。
ただ、上述のようにGoogleは質の低いコンテンツを本当に嫌っています。もしコピペであると認定されれば当然サイト全体の評価が落ちますし、ばあいによっては検索エンジンによるオートマチックなランキング化ではなく『手動対策』によるペナルティを受ける場合もあるとされています。それにそもそも違法行為であるのなら、場合によっては今の時代では訴えられるリスクもあるので、コピペは避けるべき行為です。
結局のところ『人の褌(ふんどし)で相撲を取る』というずるい行為は何のためにもならないという話で、地道にオリジナル記事を書いていく『急がば回れ』精神が大切だと言う話です。
でも、時には引用としてコピペしたい場合がありますよね?その時は素直に堂々と『引用です』と宣言し、オリジナルサイトへのリンクを貼っておきましょう。それが記事のほんの一部であるならペナルティの対象とはならないはずですし、逆に記事の信頼性が増す場合もあります。
有効なSEO対策③サイト制作の前に必ずキーワード選定を行う
WEBサイトの制作を始めるとき、あなたは何から始めますか?私の場合、まずは『キーワード選定』から始めます。
以下、私が実際に請け負ったWEBサイトの制作過程を例にご紹介します。
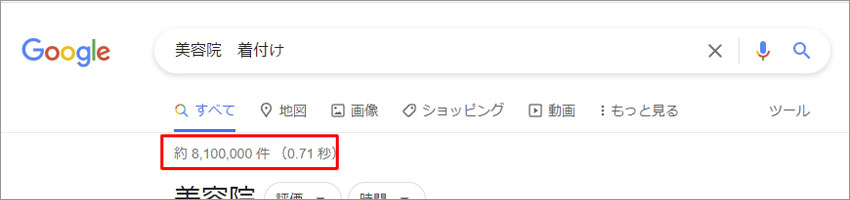
お客様は美容院を経営されており、まだWEBサイトがありませんでしたからゼロからのスタートです。ヒアリングの結果、『着付けのできる美容院』が強みだと考え、『着付け+美容院』を最重要キーワードに選定しました。
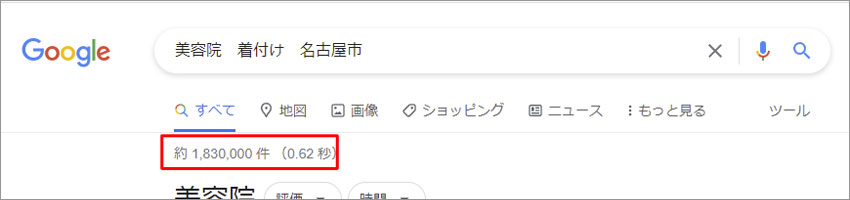
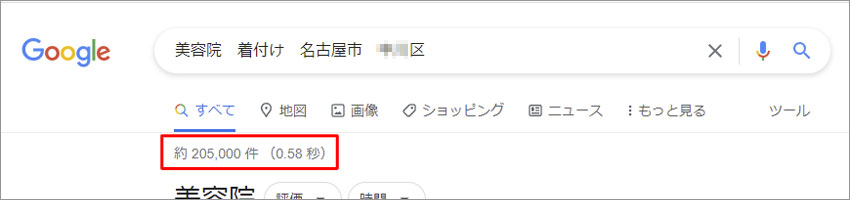
また、美容院はある程度地域に根差したローカルな存在のため、地域名もターゲットとなるキーワードに入れました(例えば『名古屋市』『〇〇区』)。



↑はそれぞれ、
①『着付け 美容院』
②『着付け 美容院 名古屋市』
③『着付け 美容院 名古屋市 〇〇区』
の検索結果ですが、いずれも赤枠の場所に『約〇〇 件』と表示されており、それがキーワードを加えるごとに減少していくのが分かると思います。
最期③の結果が20万件となった時、私は『イケる!』と判断しました。本当にニッチでビジネスにつながるか怪しい場合もありますが、そして業種や販売品目、ライバルサイトの存在にもよりますが、私の経験則では検索件数に最低限のボリューム(数十万件)とそのものの需要が見込めるのであれば、ビジネスチャンスをつかめるという意味では、そのキーワードでトップを狙えると判断します。
実際、この美容院はターゲットキーワード以外にも上位ランキング表示を果たし、今ではネットからのお客様の予約が絶えない人気店になりました。
ただこれだけは肝に銘じていただきたいことがあります。そのお店は集客方法について本当に困っていて、人脈をたどって私の元へ連絡がきました。実際に経営者様にお会いすると、本当に仕事熱心で、高い技術を持っておられ、常にお客様の事を第一に考えておられました。私がそもそも最初に手ごたえを感じたのはこの方の人柄で、だから私は仕事を引き受けました。
結果的に希望するキーワードで検索結果トップを達成しましたが、私はただ知識と技術を提供したにすぎません。大事なのはその経営者様の『熱意』と『お客様第一主義』です。それが大切な理由は↓で紹介します。
有効なSEO対策④自分のためでなく他人の役に立つサイトを作ること
実はWEBサイトの制作において、これが一番大切だったりします。自分のためではなく、そのサイトを見ているユーザーのためにサイトを作ること、です。
特にアフィリエイトを始めたばかりのWEBサイト初心者が陥りやすいことなのですが、コンテンツの内容がユーザー目線になっていないことが多々あります。
↑で『大事なのは熱意とお客様第一主義』と紹介しましたが、ユーザー目線に立っていないサイトは
『私はこの商品を売りたいです!』
『とにかくこの商品は良い商品です!』
とアピールするばかりで、もし例えるなら過剰に接客して商品を売り込む煩わしい店員そのものなのです。例えばコスメやサプリメントなどの場合、
『こんなヒトにはデメリットもある、効果が無いこともある』
という情報など載せていないことも多々あります。これはお客様目線でコンテンツが制作されていない典型的な例だと言えますが、場合によってはこれこそユーザーが知りたい本当の情報かもしれないという観点も必要なんです。
もし実際の店舗なら、イケイケで押したらつい買ってしまうという場合もあるかもしれません。でも、そのお客様は二度と来てくれないでしょう。または、購入を失敗したと感じたら適切な説明がされなかったとしてクレームがくるかもしれません。いずれも、お店にとっては前者は未来の、後者は現在の大きな損害となります。
こうしたユーザー目線に立てない記事・サイトがヒットすることはまずありませんし、もし閲覧してくれたとしてもユーザーは秒で立ち去り、リピートも絶対ありません。実店舗だろうとWEBショップだろうと、ユーザー目線の対応が信頼に繋がるという唯一つの事実は、決して忘れてはいけません。
売りたい自分目線ではなく、いかにお客様(ユーザー)の目線に立ったWEBサイトを作れるか、作ろうとするのかが、SEO対策においてもとても大切だという話です。
有効なSEO対策⑤記事の書き出しは最重点ポイント
これについては、他のサイトでも広く紹介されているので詳細は割愛しますが、そのWEBサイトが自分の見たいサイトかどうかを判断する際に、ヒトは記事の一番最初の数行で無意識のうちにそれを判断している、というものです。
記事の最初の数行がとても大切であるからこそ、そこには選定したキーワードを配置して興味を惹くようなテキストを考える必要がありますし、アイキャッチ画像を使うのであればその効果も意識する必要があります(アイキャッチ画像については↓の記事もご覧ください)。
有効なSEO対策⑥サイトマップを設置する
本来サイトマップは、コンテンツが多いWEBサイトほどユーザーが知りたいコンテンツにたどり着けないというジレンマを解消するために設けられるものですが、サイトにはユーザーだけでなくクローラーも訪れます。その際、サイトマップがあるとクローラーがサイト全体をくまなく素早くクローリングしてくれるというメリットがあり、サイトマップの設置はクローラー対策としてSEO対策としても有効です(サイトマップについては↓の記事もご覧ください)。
まとめ:SEO対策に必要なこと
まずは検索エンジンについての理解です。Googleが検索エンジンでは世界において一強の時代であることを意識し、今の時代のSEO対策とはつまり『GO(グーグル最適化、Google Optimization)』対策であることを忘れてはいけません。
そして、SEO対策についてです。ここまで紹介したことは、有効なSEO対策の一部に過ぎませんし、業種や品目、サービスによって、それぞれで考え方ややり方を工夫する必要があります。
ここまで紹介したことを整理すると↓のようになります。
| 【準備段階】WEBサイト制作前 |
|---|
|
●スタイルガイドプランのようなものを作って、サイトのおおまかなアウトラインや方向性を確認する |
| コンテンツの在り方 |
|
●常に検索エンジン(Google)を意識したサイト・記事作りに心掛ける |
最期に、SEO対策には決してすぐに効果のあがるような秘訣などないこと、地道な努力が必要であることを忘れないでください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ワードプレスのテーマには、無料テーマと有料テーマがあります。個人のブログなのか、アフィリエイトで稼ぎたいのか、自社のコーポレートサイトを作りたいのかなど、サイトの目的によってもテーマを選ぶ基準はいろいろあります。 ここで […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ここでは、ワードプレスの無料・有料テーマの違いや選び方について、わかりやすく解説させていただきます。
1.有料テーマと無料テーマの見た目の違い(オリジナリティーとビジュアル)

有料テーマは、見た目からして無料テーマとは全く異なります。そもそも有料テーマは、特定の業種やジャンルに特化した、あるいはビジュアル的に圧倒的なインパクトをユーザーに与えるために趣向を凝らしたデザインであるため、そもそも無料テーマは有料テーマに太刀打ちできません。
一方で無料テーマは、業種やジャンルを問わない『汎用的』という点こそが特徴であるため、個人のブログ用途としては大きな問題は無いかもしれ前ん。でも、コーポレートサイトやECサイト、特定の機能を持ったアフィリエイトサイトを作りたいといった特定のこだわり(必須な要素)や目的があるのなら、必然的に無料テーマは適さないと思われます。
オリジナリティーという面からも、無料テーマは無料であるゆえに多くのユーザーが利用しているため適しませんし(他のサイトと必ずかぶります)、ビジュアル的にも圧倒的な魅せる機能を搭載した有料テーマに無料テーマは到底かないません。
ワードプレスのヘビーユーザーであれば、一目でその美しさやインパクトに惹かれてつい衝動買いをしてしまう、というようなことも有料テーマにはあります(ファッション感覚にも通じたものもあるかもしれません)。
ただここ数年の間に、無料テーマの中には
『無料でここまで使えるのか!』
というものも存在していることも事実で、無料テーマもなかなかあなどれない存在となってきています。もし欲しい機能がついていない無料テーマを気に入った場合は、必要な機能がプラグインで代用できるのであればそのテーマを利用するのも、『場合によっては』ありかとも思います。
有料テーマと無料テーマの見た目の違いのまとめ
無料テーマはオリジナリティーやビジュアル面において、有料テーマにはかないません。ただ、制作するサイトに『何を』『どこまで』求めるのかにより、場合によってはプラグインで対応するなど無料テーマにも一定の使い道があると思います。
2.有料テーマと無料テーマの機能の違い

有料テーマは『ある目的のために特化した機能を持っている』ことがほとんどです。例えば『特定のジャンル・業種に特化している』『ビジュアル的に魅せることを目的としている』『特定のサイト構築に特化している(コーポレートサイト、カフェなど)』などです。
機能と言っても様々ですが、私の愛用しているTCDの有料テーマを例に有料テンプレートと代表的な機能をご紹介します。
会員登録機能やページ保護機能
会員を募ってメルマガを配信したい場合に会員登録機能は必須となります。また、会員向けの限定コンテンツを掲載するにはページ保護機能も必要になります。TCDでは「EVERY」などの会員登録・ページ保護機能を持つ有料テーマがあります。
ランディングサイト構築機能
ランディングページは、アフィリエイトでお馴染みの1カラムで作られたページです。単に1カラムというだけではなく、ランディングページが作れる有料テーマには、無料テーマでは決して不可能な閲覧者を引き込むようないろいろな仕様が施されていたりします。TCDでは「DROP」などのランディングページが作成可能なテーマがあります。
目を惹くフォトギャラリー機能
たくさんの写真や画像を見せたい場合、単に画像を羅列するだけでなく、マウスオーバーの際の挙動や整列の仕方など、細部にいたる魅力的な見せ方も必要になるかもしれません。TCDでは「meets」などの美しいフォトギャラリー機能を備えたテーマがあります。
和風に対応したテキストの縦表記
最近目にするようになった日本語の縦表記に対応したテーマは、和風レストランや焼き物など、和のテイストを伝える目的にぴったりのテーマになります。TCDでは「HAKU」などの美しいフォトギャラリー機能を備えたテーマがあります。
ECサイトのための買い物かご機能
ECサイトには買い物かご(カート)機能が不可欠です。後からプラグインを導入する事で対応できる場合もありますが、後のメンテナンス性等を考慮すると標準でカート機能を搭載していることに越したことはありません。TCDでは「EGO」などのカート機能を備えたECサイト向けのテーマもあります(ECサイトを構築するには別途決済機能を追加することも必要になります)。
繰り返しになりますが、無料テーマは用途や機能については基本的に『汎用』であることがほとんどのため、特定の機能に特化した有料テ―マと比較すること自体に意味はありません(絶対勝てません)。
また、無料テーマにもプラグインをあとから追加することで特定の機能を追加することもできますが、これまでの私の経験上、最初から組み込まれているのと後から追加するのではメンテナンス性に大きな差が出てきます。特にプラグインで追加した機能がそのサイトのメインとなる目的を果たすためである場合、何らかの理由でそのプラグインに不具合が起こったり使えなくなった場合は、サイト自体のリニューアルが必用となるので被害は甚大です(詳しくは次の『3.有料テーマと無料テーマのメンテナンス性』を参照)。
私自身も、初期費用を抑えるという目的のために無料テーマを使用して多機能・オリジナリティを求めたサイト制作を何度も試みましたが、どれだけ時間と労力を割いても、結局満足いくWEBサイトを作れたことは一度もありませんでした。
一方で、サイト制作の目的が明確であればあるほど、目的にかなった機能を有している有料テンプレートを使った方が最短でWEBサイトを構築でき、結果として収益を上げることができました。
機能性のまとめ
↑でも記載した通り、有料テーマも無料テーマも要は使い道です。無料テーマに過剰な機能性を求めるのはそもそも間違っていて、無料テーマを選ぶのであればプラグインを利用する事で納得のいく機能性を補填できるのかどうかが焦点になります。ただ、プラグインを含めてのサイトのメンテナンス性は無視できませんので、詳しくは↓をご覧ください。
3.有料テーマと無料テーマのメンテナンス性

ワードプレスは常に更新されていきます。新しいバージョンで新機能が追加されることもありますし、テンプレートはそういった基幹システムであるワードプレスのアップデートに追従していかなければ、機能性はもちろんのことセキュリティ面でも安全を維持する事はできません。
有料テーマの場合、少なくともそのテーマの保障期間が終了するまでは業者が責任をもってメンテナンスを保証し、アップデートプログラムを提供してくれます。
一方で無料テーマの場合、提供者はそういった保障や責任を回避することができます。
『正常に動くことは保障しませんが自由に使っていいですよ』
ということです。つまりいつでもメンテナンスを放棄する事も可能なわけで、それらについては使用許諾などで明記されているはずです。そして無料サービスを利用するユーザーも、それを承知でそのサービスを利用することが前提であるべきだと思います。
初期費用を節約する目的で無料テンプレートを使用し、運よく最大限の効果を挙げることができたとしても、無料サービスは何の保証もしてくれません。ある日突然サービスの停止を告げられるかもしれませんし、トラブルの解決は自分で見つけなければいけません。
私は以前、無料のWEBサイト構築サービスを利用し、ある日突然サービスの停止を告げられ、それまで苦労を重ねて制作したコンテンツがWEB上からすべて消失しました。この経験は私にとって、無料サービスに対しての非常に大きな負のインパクトを与えました。
有料テーマと無料テーマのメンテナンス性のまとめ
無料テンプレートには、一切保証が無いと考えることが前提だと思いますし、どんな被害やトラブルが起こったとしても、それは全て自己責任での解決・運用が前提です。
それを承知のうえで使用するのであれば、用途によって無料テンプレートの使用は”有り”だと思います。ただし、ワードプレスそのものを含めて本当に何もわからない、初心者の方がいきなり有料テーマを選ぶのも困難だと思います。それでは、無料・有料テーマのどちらを選べばよいのか?詳しくは↓をご覧ください。
4.有料テンプレートの価格と選び方

有料テンプレートには安いものでは数千円から、高いものでは4万円前後がほとんどです。例として、↑で紹介したTCDの有料テーマの価格を紹介します(価格は2022年1月現在のものです)。
この価格を高いとみるか安いとみるかはあなた次第ですが、これまでいくつもサイトを作ってきた私としては、↑の価格であれば決して高いとは思いません。逆に無料テーマを利用したとして、必要なプラグインを探して、見つけたプラグインをサイトに馴染ませるためにCSSやPHPをいじり、その作業のためにさらに情報収集をしなけらばいけない時間や労力を考えると、目的がはっきりしているのであれば、必要な機能を搭載した有料テーマを使用すること以外選択肢はないと考えています。
ただし・・・ワードプレス初心者であれば、まずは無料テーマで小手調べ、いろいろとわかってきたら有料テーマを検討する。これでいいと思います。
他のワードプレステーマを紹介するサイトでは、有料に勝るものは無い、という紹介をしている場合もありますが、私もここまで紹介してきたようにそれは事実だと思います。問題は、ワードプレス初心者は特に『何をしたいのか』というそもそもWEBサイトを持つことの目的がわかっていない場合が多くあり、実際にサイト制作をしてみて初めて必要な機能が分かる事も多々あるということです。
ワードプレス初心者としては、まずは目的を持ってWEBサイトやブログを作ってみることが必要だと思います。そしてコンテンツを充実させていく過程で必ず
『この機能が欲しいな』
というタイミングが訪れて、構築したWEBサイトにどうしたら欲しい機能を追加できるか探し始め
『どういったHTMLやCSS、あるいはJAVAで、またはどのプラグインで追加できるのかな』
という段階に差し掛かり、多かれ少なかれWEBサイトに関する知識を得ていきます。そしていろいろ試した結果、
『無料テーマじゃなくて有料テーマの方がいいのでは?!』
というタイミングが訪れます。その時に、本当に必要な機能を持った有料テーマを探してみるのが良いと思います。
5.ECサイトの構築について

ECサイトについては、そもそもゼロからサイトを作り上げるのか、STORESやBASEといったECサイト無料構築サービスを利用するのか、あるいは楽天などのショッピングモールに出店するのか、多いに議論の分かれるところだと思います。ただ一つ言えることは、ゼロから自社のECサイトを立ち上げて収益をあげるのは本当に難しいです。
仮にワードプレスでECサイトを作る場合、テーマ選定はもちろんのこと、決済サービスの導入も重要になります。その他広告戦略を含めてのSEO対策など、収益をあげるための課題はたくさんあります。
ただし、他のECサイト構築サービスやショッピングモールへの出店計画があったとしても、販売とは別に自社サイトを持つ意義は大いにあることを忘れないでください。そういった前提で自社サイトをワードプレスで作る場合、無料テーマでよいのか有料テーマが良いのか、という話が出てくるわけです。自社サイトを持つ意義はまた別のページで紹介したいと思います。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
サイトを作るには、たくさんの画像素材が必要だったりします。一つ一つ自分で用意してもいいのですが、ページや商品が増えるほど、すべてを自分で用意することは難しくなります。 そんな時便利なのが、商用フリーの画像・写真素材となり […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
そんな時便利なのが、商用フリーの画像・写真素材となります。
フリー素材集を購入する
ロイヤリティフリーの写真や画像を収録した素材集というものが販売されています。ジャンルごとに販売されているものや、複数ジャンルをまとめてセット販売されているものもありますので、こういったものを1セット持っていると便利です。
注意点としては、特にセット販売の場合、600ピクセル程度の低解像度の写真が収録されているものが多く、特に高解像度の素材が必要な場合には、特定ジャンルに絞ったものを購入する必要がある場合もあります。
ゲーム等ではないため、高解像度写真も含まれた特定ジャンルの素材を中古で安く買うのもありかもしれませんね!
インターネットからロイヤリティフリーの画像を探す
今ではインターネットで「画像素材 フリー」などと検索すれば、多くの画像を検索できます。ロイヤリティフリーの画像素材を多く扱っているサイトもありますので、そういったサービスも十分に利用できます。
フリー画像素材のサイトで気をつけること
一言で「フリー」と言ってもいろいろなライセンスが含まれていますので、各サイトで内容を十分に確認するようにしてください。代表的なものとしては、再配布の可否(ほとんどの場合、転売を目的とした再配布は不可となります)や著作権の所在(ほとんどの場合、サイトもしくは撮影者・制作者は著作権を放棄していません)となります。
また、素材の加工についてもサイトによって可否があります。加工とは、例えばPhotoshopなどで文字やエフェクトを追加するなど、画像に加工を加えてよいかどううかということになります。
いずれにしても、使用の際は自己責任が原則となりますので、サイトのルールに則って使用することにしましょう。
オススメのロイヤリティーフリーの素材画像サイト
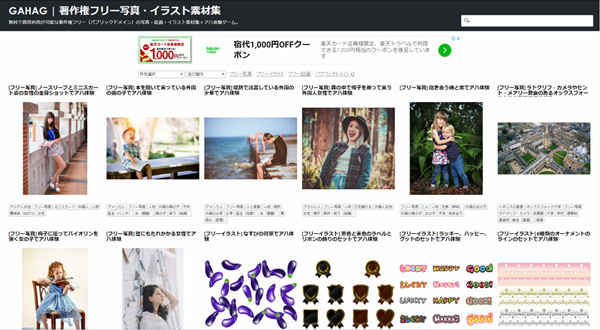
GAHAG
GAHAGは、モデルは外国人がメインとなりますが、いろいろな写真素材が入手可能で、多くはありませんがイラスト素材もあります。全てロイヤリティ・フリー、加工もOKで、とても重宝するロイヤリティ・フリーのサイトです。
写真AC

写真ACは、ユーザー登録(メールアドレスとパスワードの登録)をすればSサイズの写真を無料でダウンロードできます。ダウンロードの際には、簡単な質問が提示されるのでそれに答えた後にダウンロード、という手順となります。
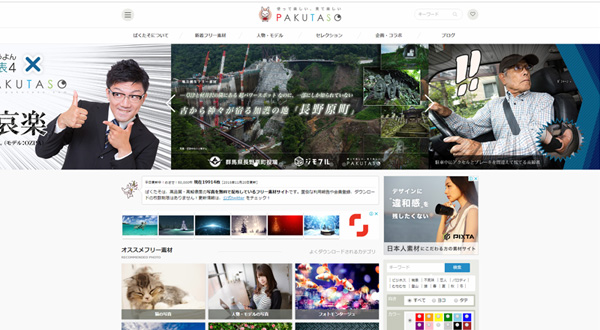
パクタソ
パクタソは国産のロイヤリティ・フリーの素材サイトです。モデルも可愛く、大手メディアのメルマガや商用写真にも多用されています。
かわいいイラストや
かわいいイラストやのイラスト素材は、数社のメルマガを登録している方なら一度は見たことがあるはず!というくらい有名です。万人受け必至の、メジャーなロイヤリティ・フリーのイラストを配布しているサイトです。
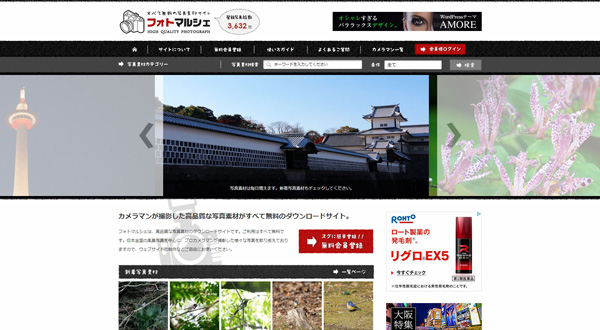
フォトマルシェ
フォトマルシェは、ワードプレス用テンプレートで業界トップをひた走るTCDが運営する無料の写真素材サイトです。人物写真ではなく風景や小物メインですが、高品質な写真が多く、そこはさすがにTCD!と言いたくなります。
なお、TCDでは他にも無料ロゴ素材のロゴマルシェ、無料ボタン素材のボタンマルシェという無料素材サイトも運営しています。
ロイヤリティフリーの画像を購入する
無料の画像素材をインターネットで探してもよいのですが、なかなか思うような素材が見つからなかったり、探すことに時間と労力を費やしてしまうこともあります。そんな時は、思い切って画像を購入するのもありだと思います。
これまで多くサイト制作に携わってきましたが、高品質な写真はやはり有料サービスで見つかることがほとんどです。また、無料にこだわって探すことに時間を費やすよりも、そういう時間を節約してコンテンツの充実のために集中した方が、結果として良いサイトができあがります。初めて画像を購入する時にはちょっとだけ躊躇するかもしれませんが、これまで時間をかけて無料素材を探していた方ならなおさら、有料素材を購入するメリットを多く感じると思います。
価格と購入方法
価格は素材やサイズによって、数十円~数千円と幅があります。また、必要な画像素材を1枚単位で購入することはもちろん、期間内に数百枚の画像をダウンロードできたり、デポジットで予め支払った分だけ購入できるなど、サイトによっていろいろな購入方法がありますので、自分に合ったサイトを探してみてください。
オススメのロイヤリティーフリーの素材画像購入サイト
PIXTA
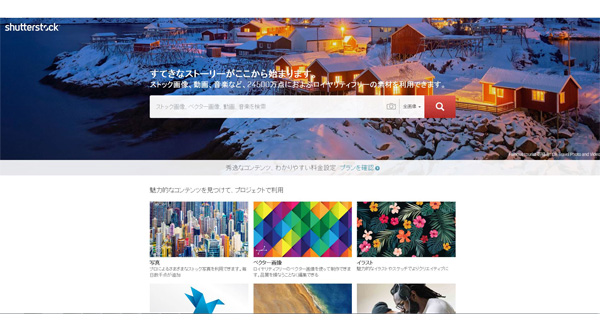
シャッターストック
シャッターストックは有名な写真・イラスト素材の販売サイトです。2億点以上の素材があり、モデルも外国人・日本(アジア)人など幅広く選ぶことができます。ジャンルも豊富で、特定の職業やシチュエーションに関してもとにかく品ぞろえが豊富です!
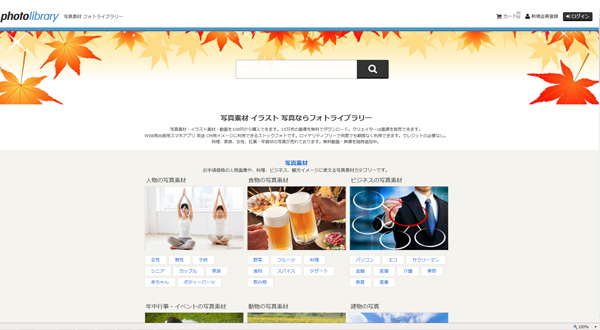
フォトライブラリー
フォトライブラリーは国産の写真・イラスト素材サイトです。点数も多く、低価格で1点ずつ購入することができます。無料の写真素材も多くあるため、ぜひチェックして見てください。
Your Stock(ユア・ストック)
Your Stock(ユア・ストック)は国産の写真・イラスト素材サイトです。多くはありませんが無料素材もあります。1点あたりが比較的低価格で、気軽に素材を購入できる良サイトです。
まとめ
用途によっては各ジャンルに強みをもったサイトもあったり、有料素材サイトですが無料素材もそれなりに豊富であったり、選び方次第で目的の素材画像が見つかると思いますので、無料・有料問わず、ぜひ好みに合ったサイト・サービスを探してみてください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
YouTube動画は簡単にサイトに埋め込み公開したり共有する事ができます。でも、ちょっとしたパラメーターの追加やcssの編集で、より便利に、より見やすくしたりすることができます。 こちらでは、YouTube動画の埋め込み […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
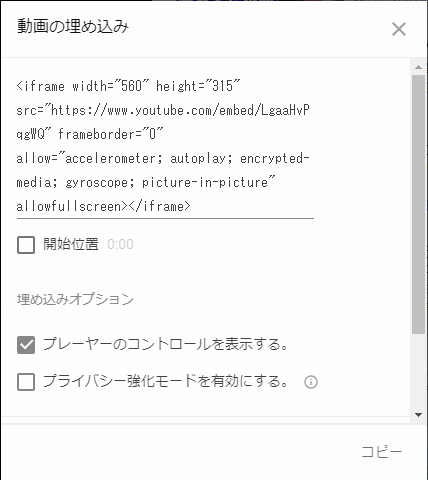
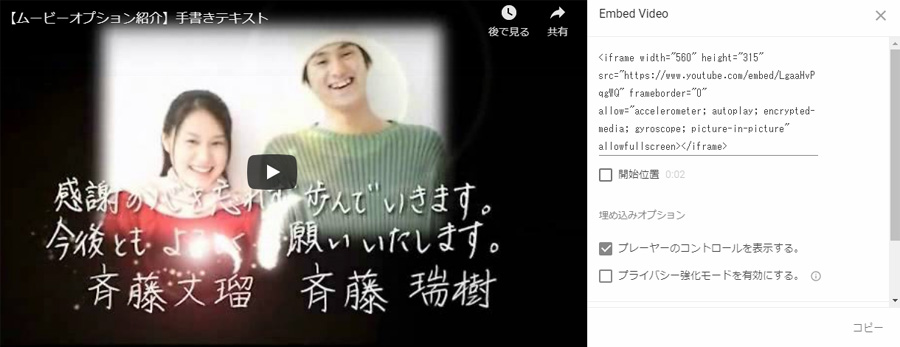
こちらでは、YouTube動画の埋め込みコードのカスタマイズを中心に紹介します。
コード追加時の注意事項
追加コードは必ず、半角英数字にて入力して下さい。
また、↓がYou Tubeの基本埋め込みコード例となりますので、記事の参考にしてください。

YouTube埋め込みコードのカスタマイズ
終了時に関連動画を表示しないようにする
YouTubeでは、デフォルトの埋め込みコードでは関連動画が表示されるようになっています。特に気にしなければよいのですが、特にアフィリエイトや商品アピールの場合、他の動画にユーザーが流れていってほしくないこともあります。
このような場合、基本URLコードの後ろに?をつけて、rel=0と追加すれば関連動画は表示されなくなります。
なお、基本URLとは【src=】の後に続く””内の【https;//】から始まるコードのことを言い、【?rel=0】は必ず””内に収めるように記述してください。
src="(取得したURL)?rel=0"
rel=0を追加後の動画
再生してみると、確かに関連動画の表示がされなくなりましたね!
繰り返し再生させたい
動画を繰り返し再生させたい場合の追加コードです。例えばトップページでYouTube動画を使用する場合などに使えるかもしれません。
追加コード
このような場合、基本URLコードの後ろに?をつけて、loop=1&playlist=<Video ID>を追加すれば、動画終了後も自動的に再生されます。
基本URLとは【src=】の後に続く””内の【https;//】から始まるコードのことを言い、【?loop=1&playlist=(video id)】は必ず””内に収めるように記述してください。また、Video IDとは基本URL内の固有のコードとなり、ここでは【LgaaHvPqgWQ】となります。
src="(取得したURL)?loop=1&playlist=LgaaHvPqgWQ"
loop=1&playlist=Video IDを追加後の動画
動画が連続して再生されます。
なお、この記事を執筆時の2018年11月現在、単純にloop=1を追加すれば繰り返し再生がされるという情報がネット上で多くありますが、それは特定の条件下におけるもので、2018年11月現在は↑のようにplaylist=Video IDを追加した場合のみ連続再生されますのでご注意ください。
CSSの追加
スマホで見るとサイトの幅と合わない場合
ただ埋め込むだけなら↑の方法で可能ですが、見る環境によって動画のサイズが合わず、例えばスマホだと元々のサイトの幅から飛び出だしてしまい恰好が悪くなることがあります。
この場合、CSSに下記を追加すればレスポンシブ対応にできますが、他にもiframeによる表示をしているサイトの場合、サイト全体に影響を及ぼす場合もあります。その際には、クラス属性を追加するなどして対処することができますので試してみてください。
iframe{ width: 100%; }
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
(この記事は2020年10月13日に編集・更新しています) 高機能で役立つプラグインはたくさんあると思います。でも、WordPressでサイト制作を行う上で、本当に役立つプラグインとは、もはやこれなしではWordPres […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
高機能で役立つプラグインはたくさんあると思います。でも、WordPressでサイト制作を行う上で、本当に役立つプラグインとは、もはやこれなしではWordPressでサイト制作ができない!と思ってしまうほどの機能を持ったプラグインだと思います。そして、それは以外にもシンプルなプラグインであったり、まさに『かゆいところに手が届く』的なプラグインだったりします。
ここでは、ネットイマージュ管理人がこれまでに携わったWEB制作の中で培った経験をもとに、これは外せない!というプラグインを紹介します。
Add Quicktag

もはや、このプラグイン無しではワードプレスでのサイト制作はできません。むしろ、ワードプレスに標準の装備というほどの存在感を持つプラグインです。
簡単に説明すると、普段から使いまわすようなソースコードの入力をボタン操作で簡単に省いてくれる、とても便利なプラグインです。サイトごとにインストールして、サイトごとにカスタマイズできるほか、バージョンが同じなら、複数のワードプレスサイトで同じ内容のショートカット(ボタン)を共有できる柔軟性もある、ワードプレスにおけるデファクトスタンダードのプラグインです。
PS Auto Sitemap

自動で、オートマチックにサイトマップを生成できるプラグインです。これこそまさにシンプル・イズ・ベストの代名詞といったプラグインで、サイトに簡単にサイトマップを導入することができ、それと同時にSEO対策におけるサーチボットの巡回も確保できるとても優れものです。
個人的にワードプレスにおける基本インフラのような存在として、このプラグインを重宝しています。
Post Snippets

このプラグインは、PHPの知識が無くても簡単にショートコードを利用できる、大変便利なプラグインです。
例えば、複数ページに同じ内容のHTMLを挿入したい場合、各ページに同じコードを入力するのはとても手間がかかります。もしすべてのページに同じ内容を挿入できたとしても、その内容を変えたい時は、またすべてのページで入力し直さなければいけません。
そんな時、ショートコードを使用すれば同じショートコードが挿入されているページの内容を、ショートコードの内容を変更するだけで一度に更新することができます。これは、例えばアフィリエイトで広告掲載をする場合や、店舗の予約案内など同じ内容を複数ページにまたがって掲載したい場合などに、効率的に更新・編集が可能となります。
MW WP Form

フォーム用プラグインということで、鉄板というには違うのではないかと思われる方もいるかもしれません。なぜならContact Form 7を筆頭に、他にもシンプルかつ優秀ななフォーム用プラグインが存在するからです。
ですが、例えばお客様の細かいご希望内容などの受注を行ったりする業務において、無料でありながらこのプラグインほどの信頼性と性能を持ったフォームプラグインを私は知りません。その代名詞とも言える機能が『確認用ページ』であり、あらゆる入力機能を可能にする『柔軟性』であり、特に細かいお客様の希望をフォームにて吸収したいと考える場合にはこのプラグインの他に選択肢はありません。
ただ、高機能であるがゆえに、シンプルを求める人には適しません。ですが、これも高機能であるがゆえに、このプラグインを必要だと思った場合には他に選択肢はなくなります。人によってそれくらい意識の変わるプラグインであるために、あえて鉄板プラグインとして紹介させていただきました。
WP Maintenance Mode

このプラグインは、メンテナンス中に好きな画像を表示し、メンテナンス終了までの時間やその他任意のテキストや画像を表示してくれるプラグインです。
例えば、ブログのテーマを変更した際などに、新テーマに適合させるために一定の時間がかかる場合、このメンテナンスモードを使えば、サイトを訪れてくれたユーザーに『今はメンテナンス中です』ということを伝えることができます。常時必要な機能ではありませんが、メンテナンスが必要な時にはとてもありがたいプラグインと言えます。
WP Maintenance Modeの使い方は↓の記事で紹介しています。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
サイトやブログで動画を使いたい時、まず多いのがYouTubeだと思います。YouTube動画は、以下の方法で簡単にあなたのサイトに埋め込んで公開したり共有することができます。 YouTubeサイトで行うこと 手順01 ま […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
YouTubeサイトで行うこと
手順01
まず、サイトやブログに埋め込みたい動画を選び、赤く囲んだ『共有』ボタンを選択します。

手順02
するとURLが表示されているウィンドウが出てきますので、赤矢印の『埋め込む』ボタンを選択します。

手順03
続いて下記のようなウィンドウが出てきますので、表示されているHTMLをコピーすることで挿入する動画の埋め込み用HTMLを取得する事ができます。

手順04
基本的には、上記で取得したHTMLを、自分のブログやサイトの埋め込みたい任意の場所に貼りつけるだけで埋め込みは完了です。
]]>