Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
WEBサイトをリニューアルしたい、ドメインを変更したい、HTTPSに対応したい(サイト全体をSSL化したい)といった時に、旧サイトから新サイトへリダイレクトさせたいことがあります。この記事では、Wordpressでプラグ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
WEBサイトをリニューアルしたい、ドメインを変更したい、HTTPSに対応したい(サイト全体をSSL化したい)といった時に、旧サイトから新サイトへリダイレクトさせたいことがあります。この記事では、Wordpressでプラグインを使用したリダイレクトの方法をわかりやすく解説します。
そもそもリダイレクトとは?
サイトに訪れた人を自動的に新しいサイトへ誘導(転送)することをリダイレクトと言います。HTMLやJava Scriptを使用する方法もありますが、ここではWordpressで作ったサイト(旧サイト)から新サイトへユーザーを転送するために、Wordpressのプラグインを使用したリダイレクトの方法をお伝えします。
リダイレクトは大きく分けて2種類ある
リダイレクトには①301リダイレクトと②302リダイレクトの2種類があります。どちらも旧サイトに訪れたユーザーを新サイトへ誘導(転送)するリダイレクトですが、意味が異なるので使い分ける必要があり、Googleでは通常「301リダイレクト」を推奨しています。
①301リダイレクトとは?
旧いURLから新しいURLへ転送するリダイレクト設定のことで、もう旧いサイトには戻る必要が無い場合に利用します。ドメインを変更してサイトをリニューアルする際などに、元のSEO評価をそのまま引き継がせたい時がこれに当ります。
逆に、もし301リダイレクトを行わずにURLを変更した場合はSEO評価はリセットされてしまい、検索順位の低下を引き起こすなどの原因になってしまいますので注意が必要です(Googleが301リダイレクトを推奨しているのはそのためです)。
②302リダイレクトとは?
301リダイレクトとは異なり、302リダイレクトはSEO評価は引き継ぎません。そのため、一時的、一定期間だけサイトを閉鎖して、また元のサイトを公開する予定があるのであれば302リダイレクトを使用した方が良いことになります(一定期間がどれくらいかにもよりますが)。
WordPressでリダイレクト設定をする方法
WordPressで制作されたサイトの場合、主に↓の2つの方法でリダイレクト設定が可能です。
- プラグイン「Redirection」を利用する方法
- 「.htaccess」にリダイレクトの設定を書く方法
今回は、初心者にやさしい、より簡単な①のプラグイン『Redirection』を使う方法を紹介します。
①プラグインRedirectionのインストール
「プラグイン」 ⇒ 「新規追加」からRedirectionをインストールし、有効化します。

②Redirectionの初期設定
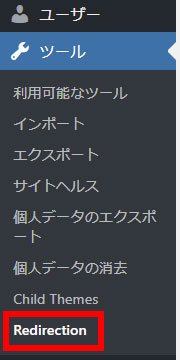
有効化すると“ツール”タグ内に“Redirection”が表示されているので、クリック(タップ)します。

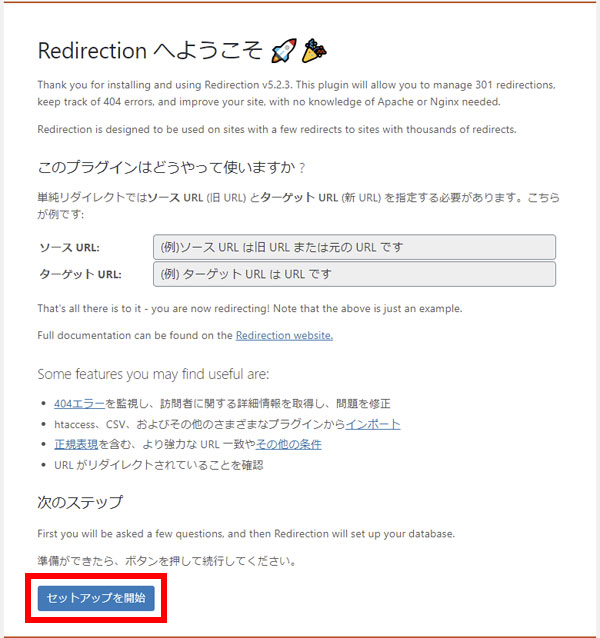
ようこそ画面が表示されるので、『セットアップを開始』をクリック(タップ)します。

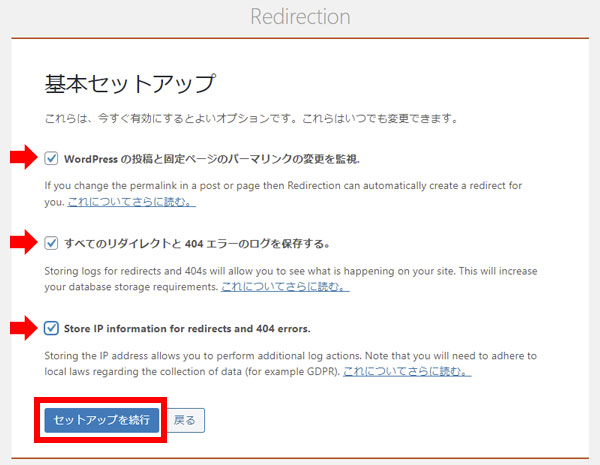
チェックを入れて『セットアップを続行』をクリック(タップ)します。

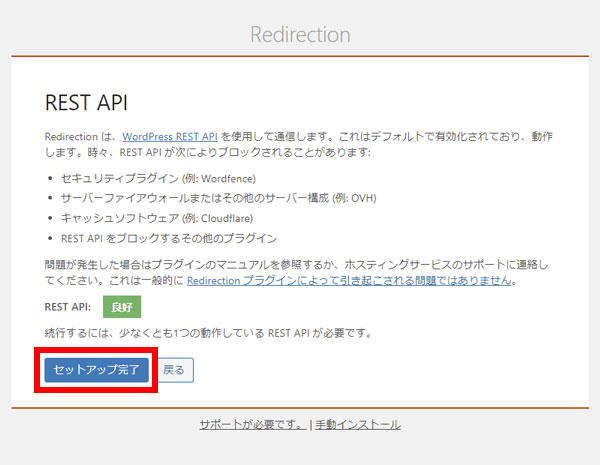
APIについての説明・動作確認状況ウィンドウが表示されるので、状態が『良好』と表示されたら『セットアップ完了』をクリック(タップ)します。

『基本データ作成』ウィンドウが表示されるので、進捗状況が100%になったら『完了』をクリック(タップ)します。

③Redirectionの詳細設定
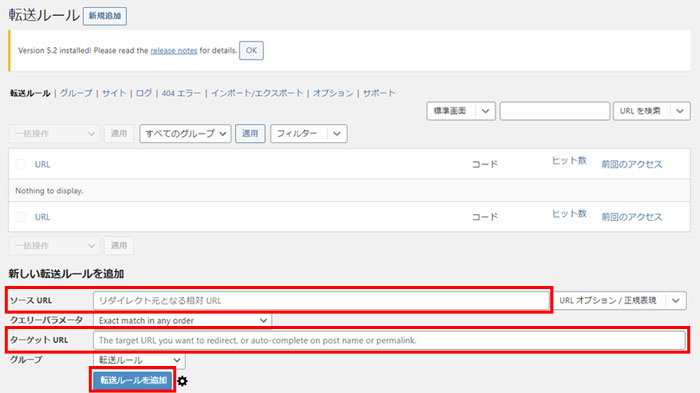
詳細設定画面が表示されるので、それぞれ該当する情報を入力して下さい。

- ソースURL:転送元、旧いサイトのURLを入力します
- ターゲットURL:転送先である新しいサイトのURLを入力します
すべて入力できたら『転送ルールを追加』をクリック(タップ)すれば、完了です。これ以降、旧いサイトへのアクセスは自動的に新しいサイトへストレスなく転送されます。
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
無料ブログサービスではなく自作のアフィリエイト・ブログサイトを制作したい、自社サイトを自前で制作・管理したいといった場合、通常はレンタルサーバーが必要となります。WEB初心者の方にとっては『レンタルサーバーっていったい何 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
レンタルサーバーはウェブホスティングサービスの一つ

レンタルサーバーは、いわゆるウェブホスティングサービスに当てはまります。現在このページを見ている方の多くは、アフィリエイトも合わせてビジネスをオンラインで展開したいと思っている方がほとんどだと思いますが、インターネットを通じてビジネスを展開するためには、WEBサイトをはじめとしたデータそのものを『サーバー』と呼ばれるコンピュータに保存し、それをインターネット上に公開する必要があります。
自前でサーバーを立ち上げるという選択肢もありますが、安定した稼働を望むなら自前のサーバーは手間と費用がかかりすぎるため、得策とは言えません。そこで登場するのがレンタルサーバーというウェブホスティングサービスです。この場合のウェブホスティングサービスは、主にビジネスをオンラインにするためにレンタルサーバーサービスを運営する企業のサーバー上のスペースを『間借りする』と考えればわかりやすくなります。
冒頭でトランクルームの話を例に挙げたのは『サーバー(のスペース)を間借りする』というイメージをしやすくするためでしたが、レンタルサーバーは単に借りる人だけのためのスペースではなく、そこに保管されたデータをインターネットにアクセスできるすべての人に公開する、という意図も含まれています。
レンタルサーバーの費用

レンタルサーバーにはいくつか種類があり、種類によって費用も異なります。そのため目的に合わせたレンタルサーバーを契約する事が必要となりますが、ここではおおまかにレンタルサーバーの費用について、アフィリエイターや個人事業主、中小企業の場合を前提に解説します。
レンタルサーバーの月額料金の目安
各社とも異なる料金設定となりますが、おおまかに月額料金を1000円未満と1000円以上に分けると選別がしやすくなります。1000円未満が安い、1000円以上が高い、といった感じです。
レンタルサーバーの料金設定について
初期契約時の期間によって月額料金が変動する場合があります。
例えば前払いで3か月の場合と3年(36ヶ月)の場合が選択できる場合、3ヵ月契約なら月額1200円、3年契約ならその半額の600円になる、という場合もあるので、各社の料金設定には注意が必要です。
レンタルサーバーの種類について

おおまかに、共用サーバー、専用サーバー、VPSサーバーに分けられます。以下、各サーバーの種類について簡単にわかりやすく解説します。
共用サーバー
共用サーバーとは、一つのサーバーを契約者全員で一緒に使うイメージとなります。そのため、同じサーバーを利用している『誰か』のサイトが膨大なアクセス数を記録した場合、『あなた』のサイトの機能(表示速度、挙動など)が一時的または持続的に遅くなることもあります。
ただし、そもそもそのサーバーのスペックが高い場合にはそれほどの負荷を感じる事無く利用できる場合もありますし、スペックが低いと明らかな機能ダウンを体感する事もあるため、共用サーバーを選択する場合にはそのレンタルサーバー会社の公開しているサーバースペックを検討する必要があります。
例えば当サイトは共用サーバー最王手のエックスサーバー![]() で運用しています。他にも複数サイトを10年以上にわたって運営していますが、これまで一度も機能低下等を体感したことはありません。また、初期契約時に3年契約をすればこれまでの最安で月額660円で契約できるため、最安値で安心の高スペックサーバーを利用する事ができます。
で運用しています。他にも複数サイトを10年以上にわたって運営していますが、これまで一度も機能低下等を体感したことはありません。また、初期契約時に3年契約をすればこれまでの最安で月額660円で契約できるため、最安値で安心の高スペックサーバーを利用する事ができます。
専用サーバー
次に専用サーバーについてですが、その名の通り契約者専用のサーバーとなるため、他者にその機能が依存する事はありません。ただし費用は高くなるため、費用対効果を検討する必要があります。共用サーバーでも同じようなパフォーマンスが期待できるのであれば、コストパフォーマンスは共用サーバーの方が高くなります。
VPSサーバー
最近利用が急増しているのがVPSサーバーです。
一般的にVPSサーバーは共用サーバーよりコスパが高いと言われますが、VPSサーバーはある特定の目的を持っている場合に選ばれる場合が多いのではないかと思います。例えばマインクラフトをはじめとしたゲーム用サーバーや、オンラインストレージ用途(開発、ストリーミング等)といった場合が挙げられます。
Conoha WingのVPSサーバーは確かに費用が安価でコスパが高いですが、VPSでの用途が無いのであれば、費用的には共用サーバーのみ対応のエックスサーバーと遜色ありません。エックスサーバーはそもそもサーバースペックが高いため、VPSでなければならない理由が無いのであればコスパの高い共用サーバーです。
レンタルサーバー選び

ここではレンタルサーバーについておおまかな解説をしましたが、↓の記事ではサーバーの用途も含めて、具体的にどのレンタルサーバーが良いのか各レンタルサーバー会社の実名を挙げて紹介をしていますので、参考にしてください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
WordPress(ワードプレス)を簡単に説明すれば、特別な専門知識を持たなくてもWEBサイトを構築できるシステム、と言うことができます。 もう少し細かい説明をすると、WordPressとはHTMLやCSSといったWEB […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
もう少し細かい説明をすると、WordPressとはHTMLやCSSといったWEBの専門的な知識を持たなくても、簡単な操作でWEBサイトを構築できるCMS(Contents Management System)です。
ここでは、WordPressについてわかりやすくその概要を紹介します。
これまでのWEBサイト制作

ワードプレスが現在のように広く浸透する前のWEBサイト制作では、各種の制作ソフトはあったものの、予めそのソフト内に用意されたテンプレートを使用したWEBサイト制作が基本でした。または、HTMLでゼロから作り上げていました。そのため、思い通りのWEBサイトを作る場合にはHTMLやCSSに対する知識が必然でした。
ところがワードプレスでは、最初から自分が必要とする機能や理想とするデザインを『テーマ』から選ぶことができ、さらに『プラグイン』という機能を使って、専門知識なしに簡単に必要な機能を追加できます。Eコマースに必要な『カート機能』、インスタグラムをはじめとしたSNSとの『連携機能』を追加することも簡単にできてしまいます。
つまりワードプレスは、専門的な知識なく自分の求めるWEBサイトを簡単に構築できるシステムであり、無料または最低限の投資で思うままのサイトを作ることができる、画期的なCMSなのです。2022年現在において、実に世界中のWEBサイトの40%以上がWordPressで制作されており、WordPressはWEBサイト制作のスタンダードともいえるのです。
HTMLとCSSの知識は必要か?

結論から言えば、HTMLやCSSについては最低限の知識はあった方が良いといえます。ここでいう最低限の知識とは、例えば↓のようになります。
- 【HTML】サイトの構造について(head、bodyなどのタグやdiv、pなどの要素タグなど)
- 【CSS】色、文字装飾、リストなどの代表的なもの
- 【CSS】最新のCSS3についても知っているととても便利
①のHTMLについては『WEBサイトってこんな構造になってるんだなぁ』程度でいいと思います。昔はHTMLでデザインまで制御していましたが、デザイン的な要素は今ではCSSで行う仕様が一般的です。
②の代表的なCSSについては、部分的に色を変えたい場合などに役立ちます。初心者の方にとって『float』など最初は戸惑うCSSもあるかもしれませんが、とりあえずその都度必要なCSSについてコツコツ知識を積み重ねていけば自然と身につくと思います。
③についてですが、CSSにはバージョンがあり、この記事執筆時点では『CSS3』の策定が進んでいます。バージョンとはいうものの、以前のバージョンと新しいバージョンのCSSが全く別のものであるという意味ではなく、『より便利な仕様が増えていく(仕様が広がる)』という理解で良いと思います。
例えば、CSSが策定された当初では色(color)や枠線(border)といったプロパティについて簡単な定義(色の指定、枠線の種類や太さなど)しかできませんでしたが、今では透明度(透明度、opacityプロパティ)、枠の角の丸み(border-radiusプロパティ)なども指定できるようになりました。
特にCSSについては、知っているだけ便利なことが多いため、時間のある時に必要なプロパティや仕様について知識を深めていく、というスタンツが良いと思います。
WordPressとアフィリエイト

アフィリエイトサイトの制作もWordpressでもちろん可能です。
無料のブログサービスでは制約があることもあるアフィリエイトも、自分で作るWEBサイトであれば制限はありません。CSSやHTMLの知識が必要でなくてもアフィリエイトサイトを作る事ができますし、レンタルサーバーを契約すれば、特定(分野)のアフィリエイトごとに複数サイトを作るといった事も可能です。
WordPressと会社サイトの制作

会社の規模にもよりますが、もしWEBサイトの制作を外注すると制作費用は数十万円~数百万円といった金額が普通です。また毎月の維持費用も、数千円~数万円が必要となります。
さすがに大規模な会社の複数サイトを全て個人が管理する事は難しいかもしれませんが、例えば個人事業主や中小企業のサイトであれば、WEB担当者の努力次第で自前でサイトの制作・管理が可能になります。それだけでも、恐らく年間で節約できる費用は多大なものになると思われます。
また、WEBサイトは持ってしまえば終わり(ゴール)ではなく、更新作業を通じてリフレッシュしていく、より完成度の高いものに高めていくことが必要なのですが、以外とそれが理解されていないことが未だに多く見受けられます。そして、外注サービスでは更新費用に高額な費用が請求されることが多いため、結局作ったままに放置されることも多くあります。
自前でサイトを制作・管理する事は、実は制作費用ではなく更新作業と固定費用にこそ醍醐味があることを忘れないでください。
外注費用で膨大な額を請求された実例

ネットイマージュ管理人が請け負った実例として、野球教室の運営会社様から下記のような問い合わせがありました。
『社会の実情に合わせて、また自社の活動にも合わせて、教室の運営時間を変更したいと思い管理会社に問い合わせたら、30万円以上必要だと言われました。』
『HP立ち上げ時に数十万円を請求されて、時間などの変更だけでこれだけの請求をされては、正直何もできません!』
【ネットイマージュ管理人からの返答】
『貴社サイトをワードプレスに移行できれば、弊社に更新を依頼しても1/10の金額で請け負う事ができます。さらに自社更新が可能であれば、実質無料で更新が可能ですよ!』
この例では結果として、様々なパターンを野球教室運営会社様と談義した結果、実質的な管理は従来のHP管理会社にお任せする一方で、更新に関しては弊社で請負うという結果に落ち着きました。
ですが、将来的な展望を見据えれば、簡単な操作で自社管理が可能となる自社サイトのワードプレスへの移行が有益なのが明らかな事例の一つとなります。
レンタルサーバーとは何か

自前のアフィリエイトサイトを制作したい、自社サイトを自前で制作・管理する場合などは、レンタルサーバーが必要となります。アフィリエイトであれ自社サイトであれ、オンラインで日本中、世界中の人にデータを公開するにはそのためのインフラ(サーバー)が必要となり、それを可能にするのがレンタルサーバーサービスです。
トランクルームの貸し出しなら『場所(空間)を貸し出す』サービスとして簡単に想像がつきますが、WEB初心者の方には『そもそもレンタルサーバーって何なの?』という話になるかと思いますので、それについては↓の記事にて紹介させていただきます。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
初めてレンタルサーバーを選ぶとき、専門用語やサーバーの仕様にも詳しくない場合、何を基準にして選べばいいのかわからないと思います。この記事では、代表的なレンタルサーバーであるエックスサーバー、さくらのレンタルサーバー、ロリ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
1.エックスサーバー、さくらのレンタルサーバ、ロリポップを比較する理由
まず初めに、エックスサーバー、さくらのレンタルサーバ、ロリポップを比較対象としてピックアップした理由は、WordPressサーバーシェア率において、2022年3月現在では1位エックスサーバー、2位さくらのレンタルサーバ、3位ロリポップとなっているからです(シェア率調査は“host advice”を参考)。
以下、この3社を比較することでレンタルサーバーの選び方を解説していきます。
2.レンタルサーバー選びのポイント
レンタルサーバーを契約してWordpressでWEBサイトを制作する、という目的に絞ってみた場合、レンタルサーバー選びの基準となるポイントは↓のようになります。
以下、各社の比較をおおよそ同じような仕様の↓のプランで比較してみることにします。
| エックスサーバー | スタンダードプラン | 容量300GB、無料SSLあり、転送量無制限、マルチドメイン無制限 |
|---|---|---|
| さくらのレンタルサーバ | スタンダード | 容量300GB、無料SSLあり、転送量無制限、マルチドメイン200個 |
| ロリポップ | スタンダード | 容量300GB、無料SSLあり、転送量無制限、マルチドメイン200個 |
2-1:月額費用、初期費用の有無、長期契約による割引
まず月額費用についてですが、月額費用が1000円未満の場合は安い、1000円以上の場合は高いといった感じで線引きすると、比較がしやすくなります。基準となる月額費用、初期費用の有無は↓の表のようになります。
| エックスサーバー | 1320円 | 初期費用あり:3300円 |
|---|---|---|
| さくらのレンタルサーバ | 524円 | 初期費用なし |
| ロリポップ | 880円 | 初期費用あり:1650円 |
月額費用では、さくらのレンタルサーバとロリポップが1000円以下となり、最安値はさくらのレンタルサーバとなります。エックスサーバーは1000円以上となり、月額費用の面では他社より割高となります。また、初期費用はさくらのレンタルサーバだけが無料のため、結果としてはさくらのレンタルサーバがもっとも安価で、エックスサーバーがもっとも割高ということになります。
ただし、この1000円という線引きについては『長期契約』を考慮すると変わってきます。↓の表は、長期契約(または一定期間の一括払いも含む)をした場合の比較表です(2022年4月現在)。
| エックスサーバー | 495円~/月額 | 36ヵ月(3年)契約の場合 |
|---|---|---|
| さくらのレンタルサーバ | 436.5円~/月額 | 年間一括払いの場合の月額換算値 |
| ロリポップ | 440円~/月額 | 36ヵ月(3年)契約の場合 |
初期費用を36ヶ月で割った場合、エックスサーバーは一ヶ月あたり91.6円、ロリポップは46.8円となり、初期費用を含めた差額でも最大でおおよそ150円ほどとなります。
つまり、長期契約をすることで各社とも差額はほとんど無くなってしまうのです。月に缶ジュースを一本買うくらいの差、ですね。長期契約をするのであれば価格は比較対象とはなりにくくなりますので、他の比較が必要となってきます。
なお、最新の月額費用および月額費用については、キャンペーンの有無によっても変わってきますので必ず↓で直接ご確認ください。
レンタルサーバー比較
2-2:独自ドメインの取得費用や維持費用
レンタルサーバーの契約を考えているのであれば、独自ドメインの取得と運用もセットで考えている場合も多いはずです。レンタルサーバーの契約特典として、独自ドメインの取得費用や維持費用が無料になる場合がありますので、必ずチェックするようにしましょう。↓は、各社の独自ドメインの取り扱いの比較表です。
| エックスサーバー | ①特定ドメインの取得費用が無料 | ②特定ドメイン一つまで維持費用が永久無料 |
|---|---|---|
| さくらのレンタルサーバ | ①取得費用は有料 | ②更新費用は有料 |
| ロリポップ | ①特定ドメインの取得費用が無料 | ②特定ドメイン一つまで維持費用が永久無料 |
特定ドメインとは、一般的な『.com』『.net』などのドメインで、『.or.jp』などのドメインは除きます。また、エックスサーバーではサーバー契約自体に独自ドメインの取得と更新費用の永久無料特典がついていますが、ロリポップではクーポン適用という条件があるため、所定の手続きをしていないと無料とならないことに注意が必要です。最新の情報については、キャンペーンの有無によっても変わってきますので必ず↓で直接ご確認ください。
レンタルサーバー比較
2-3:レンタルサーバーの性能
サーバーの性能とは、主にハードウェアのスペックがどれくらいか、という話になります。わかりやすく言えば、普段はもちろんのこと、PV数が増えた場合にも安定した表示速度を保てるのか、という話になります。
具体的には、各サーバーのCPUは何を採用していて、メモリはどれくらいで、ハードディスクはSSDかどうか、という点が重要になってきます。
当記事を執筆するにあたり↑の点を調べたところ、サーバーの仕様については何が最新の情報なのかの特定ができず、また、より専門的な話になってしまうため、仕様の詳細についてはデマ情報になってしまうリスクから。当面掲載をやめることにします。ただ、現時点では各社ともSSD仕様に変更しているのは確かなようで、従来よりも性能が向上しているのは確かなようです。
2-4:キャンペーンの有無・内容
キャンペーンの有無・内容はとても大切です。各社とも、具体的な内容としては主に↓のようになります。
- 月額費用が安くなるキャンペーン
- 初期費用が無料となるキャンペーン
- 運用する独自ドメインがレンタルサーバー契約を継続する限り無料となるキャンペーン(2つ目も永久無料となる場合もあり)
これまで各社のキャンペーンの経緯を見ていると、初期契約期間の月額費用が割引となるキャンペーンが特に多くあるように思われます。次に初期費用無料や、独自ドメインの取得費用や更新の無料、それが適用される独自ドメインの数に関するキャンペーンが多くある傾向にあります。また、各キャンペーンが開催される期間は2週間~1ヶ月ほどが多いように思いますので、↓から最新の情報を確認するようにしてください。
2-5:各社のVPSへの対応とConoha Wing
一般的にVPSサーバーは共用サーバーよりコスパが高いと言われますが、そもそもコスパというよりは、ある特定の目的を持ってVPSサーバーを選ぶ場合がほとんどだと思います。例えば、個人、趣味の用途ではマインクラフトなどのオンラインゲーム用のサーバーの設置、家族の映像や画像のオンラインストレージ・ストリーミングサーバーなどの用途、ビジネスであれば開発環境としての利用やファイルサーバーの設置、ECサイトの構築などが挙げられると思います。
ここではWordpressでウェブサイトを作ることを目的としてのサーバ―選びを目的としていて、それゆえに特に共用サーバーで問題ないと思います。が、Wordpressに対応しているのであれば、VPSの方が最低限の知識と準備が必要となるものの、基本的にはどちらでもいいと思います。
ここまで紹介してきたレンタルサーバー選びのポイントですが、VPS対応サーバーも加えると内容が少し異なってきます。↓はここまで紹介した各社のVPSサーバーへの対応となりますが、VPSサーバーが前提となるのであればConoha Wingというレンタルサーバーサービスが加わる一方で、VPSに非対応のエックスサーバーは候補から外れます。
| エックスサーバー | 非対応 |
|---|---|
| さくらのレンタルサーバ | VPS対応 |
| ロリポップ | VPS対応 |
| Conoha Wing | VPS専用レンタルサーバー |
また、VPS対応サーバーの料金もここまで紹介してきたものとは異なってくるため、詳細については↓でご確認ください。
レンタルサーバー比較
3.レンタルサーバー比較のまとめ
ここまで紹介してきたレンタルサーバーの比較ですが、WordpressでWEBサイトを制作するという目的において私が一番お勧めするのはエックスサーバーです。国内シェアNo1で17年以上の運営実績を持ち、安心して使えるのはもちろん、さくらのレンタルサーバとロリポップ双方のいいところも兼ね備えています。当サイトもエックスサーバーで運用していますが、PV数が増えてもこれまで読み込み速度が遅いといったことも特に感じたことはありませんし、私はすでにエックスサーバーを10年以上運用していますが、これまで何のトラブルもなく、サポート体制も万全で、安心してブログに集中できます。
ただ、だからといってさくらのレンタルサーバやロリポップを否定する気も全くありません。重視するポイントは個人によって異なるため、何が自分にとって優先度が高い項目なのかを見極める必要がありますし、用途によってはVPSサーバーという選択肢もあるため、何がしたいのか、今後の目的は何かを吟味する必要もあります。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Google Analytics(グーグルアナリティクス)は、WEBサイトの分析を行ううえでなくてはならない必須ツールで、SEO対策を行うための要ともいえます。この記事では、Google Analyticsの設置方法につ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
当記事ではこれまでユニバーサルアナリティクス(UA)の設置を推奨していましたが、2022年に入りGoogle Analytics管理画面では↓のような通知が表示されるようになりました。
『2023年7月1日より、ユニバーサルアナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでにGoogleアナリティクス4プロパティに切り替えて設定を進めておきましょう。』
これはGoogleアナリティクス4プロパティへ完全に移行するという通知であり、これからは何らかの理由が無いのであればユニバーサルアナリティクスではなくGoogleアナリティクス4プロパティを設置するべきだと言えます。
当サイトでも、準備が整い次第Googleアナリティクス4プロパティの移行手順を掲載する予定でいます。
Google Analyticsの概要
Google Analytics(グーグルアナリティクス、と読みます)は、WEBサイトの訪問者数はもちろん、どのページに、いつ、誰が(男女別、国籍別など)、どこから(どのサイト経由か、または検索からか)訪問したか、そしてどれくらいの時間滞在したのかなど、非常に細かくユーザーの動向を分析・把握する事ができる、グーグルの提供している無料ツールの一つです。
SEO対策への活用としては、例えばどこかのページの訪問者数が他のページより突出していることがわかれば、なぜそのページだけが多いのかを分析し、例えば同一テーマで別角度からの記事を増やしてみるなど、さらなる集客アップにつながる手だてを考えることもできます。
WEBサイトの分析という点において、Google Analyticsはこれ一択といえるほど高性能な無料のツールであり、SEO対策にとって欠かせない解析必須ツールです。
以下、Google Analyticsを設置する手順となります。
Google Analyticsの設置にはGoogleアカウントが必要
Google AnalyticsをWEBサイトに設置するには、Googleアカウントが必要です。なお、一つのGoogleアナリティクスアカウントで複数サイトを登録・管理できるため、通常は1つのアカウントがあれば問題ないと思われます(登録上限は5000サイト)ので、すでにGoogleアカウントを持っている場合には次の『Google Analyticsの設置』へ進んでください。
もし何らかの理由でGoogleアカウントを変更したい場合には新規に取得する必要があります。Googleアカウントの取得方法については↓の記事をご覧ください。
Google Analyticsの設定手順
それではさっそくGoogle Analyticsの設置作業に入っていきます。以下、Googleアカウントにログインした状態で作業を進めてください。
Step01:Google Analyticsのアカウント開設
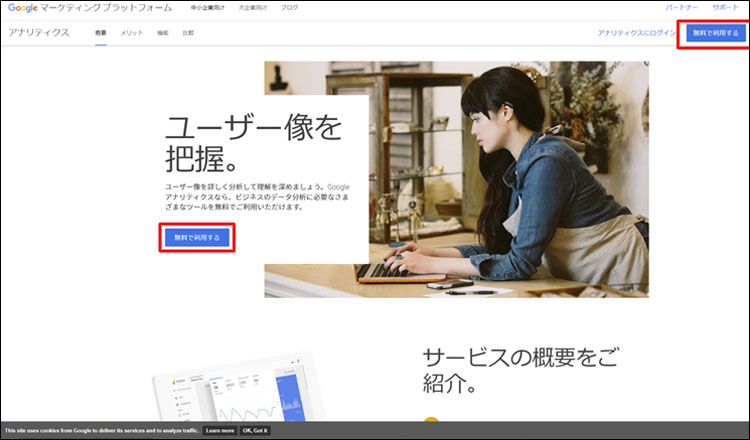
まず、Googleマーケティングプラットフォームへアクセスします。

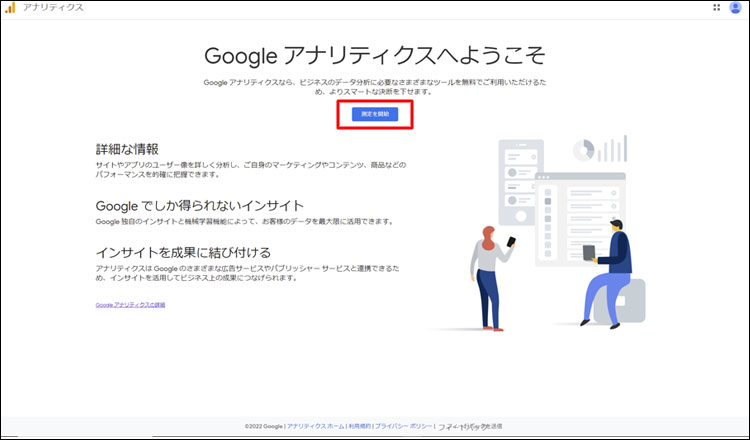
赤枠の『無料で利用する』をクリックすると『Google Analyticsへようこそ』画面が表示されるので、『測定を開始』をクリックします。

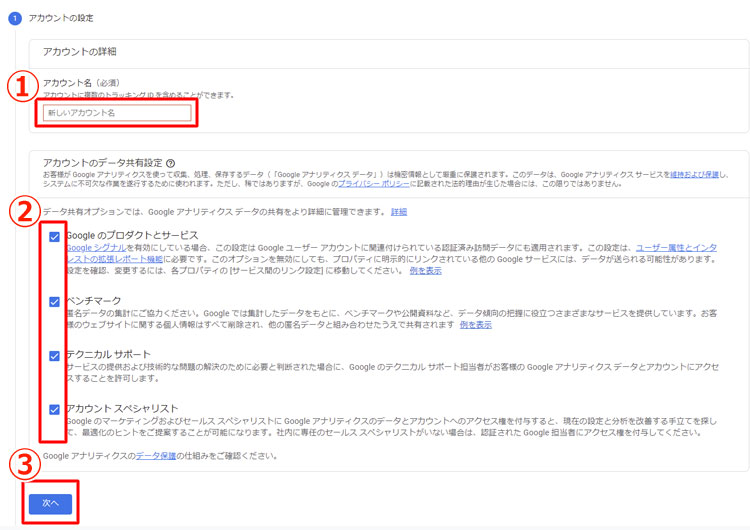
Step02:アカウント設定

①アカウント名には、例えば会社名、サービス名などの名前を入力します(なんでもOKです)。
②データ共有オプションは、問題がなければチェックを入れます。初期状態では一番上の『Googleのプロダクトやサービスにチェックが入っていませんが、ユーザーのより詳細な情報が分かる可能性があるため今回はチェックを入れます。
設定が終わったら③次へをクリックします。
Step03:プロパティの設定

④プロパティ名には、わかりやすい名前(例えばサイト名など)を入力します。
⑤タイムゾーンは『日本』を選択します。
⑥通貨は『日本円(JP ¥)』を選択します。
⑦『詳細情報を表示』をクリックすると、⑧ユニバーサルアナリティクスプロパティの作成のON・OFF設定ウィンドウが表示されます。
この記事執筆時点(2022年2月)では、という前提で、ユニバーサルアナリティクスプロパティの作成を⑧ONにして、⑨WEBサイトのURL蘭に解析したいサイトのURLを入力しますが、注意点としてhttpsとhttpの違いと、右側には『www』から始まるURLのみ入力してください(末尾のスラッシュ(/)も不要です)。
その下のラジオボタンでは、⑩ユニバーサルアナリティクスプロパティのみを作成するを選択してください。
なお、ユニバーサルアナリティクスプロパティの説明文の中に『(ユニバーサルアナリティクスプロパティは)推奨されていません』などと記載してあるのですが、これには↓のような理由があります。
ユニバーサルアナリティクス(UA)とはGoogle Analytics(GA)のバージョンの名称で、バージョンとしては一つ前のものとなります。
現在のGoogle Analytics(GA)の最新バージョンの名称は『Googleアナリティクス4プロパティ(GA4)』といい、冒頭でも紹介しましたが2023年7月1日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなり、Googleアナリティクス4プロパティに切り替わります。そのため、以下の解説はUAを今すぐ導入する必要がある場合にのみ参考にしていただき、そうでない場合はGoogleアナリティクス4プロパティ(GA4)を採用・導入していただくことを推奨いたします。
設定が終わったら⑪次へをクリックします。
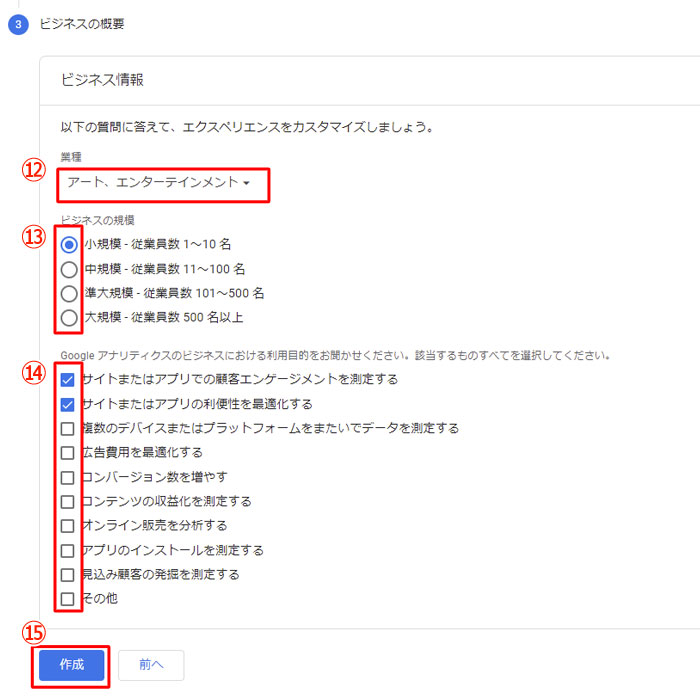
Step04:ビジネスの概要

⑫業種の中に適合する業種が無い場合には、ジャンルを大きくとらえておおまかな業種を選択するか、『その他』を選択してください。
⑬ビジネスの規模、⑭目的はそれぞれ該当するものを選択してください。
全て設定したら⑮作成をクリックします。
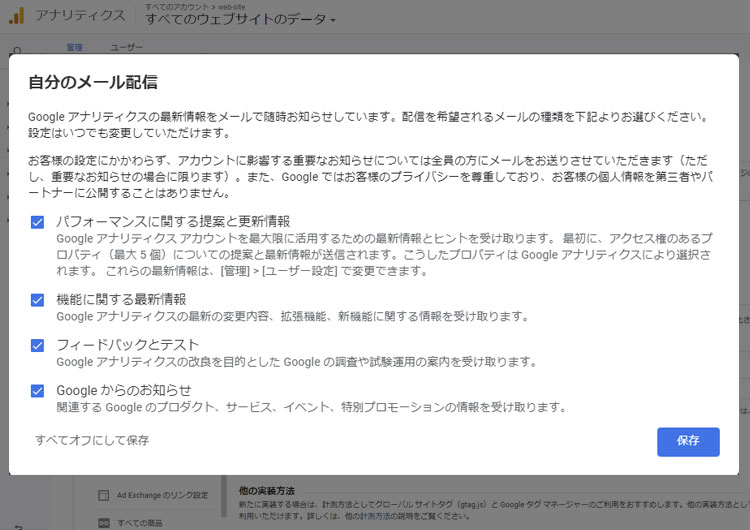
Step05:Googlleアナリティクス利用規約への同意とメールの配信設定
Googleアナリティクスの利用規約が表示されるので、まず日本語表示を選びます。

次に、内容を確認してそれぞれに同意のチェックボックスをクリックしたら、最後に下部にある同意するをクリックすると、今度はGoogleからのメールの配信設定ウィンドウが表示されます。

これは任意でかまいませんので、選び終えたら『保存』をクリックします。
初めての場合は多少てこずるかもしれませんが、管理するサイトが増えて慣れてこればここまで5分もかからずできるようになります。次からは、サイトにGoogle Analyticsを設置していきます。
Google Analyticsの設置
Google Analyticsの設置作業に入っていきます。↑の最後でメールの配信設定を終えると、Google Analyticsの管理ウィンドウが表示されます。
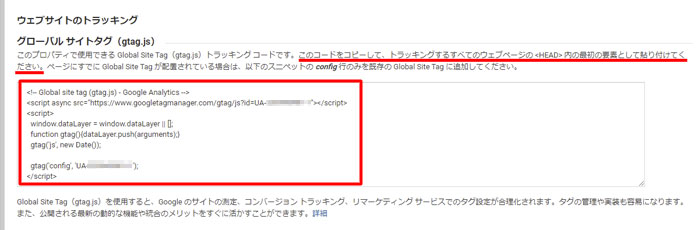
トラッキングIDの確認とトラッキングコードのコピー

画面上部に記載されているのがトラッキングID、画面中ほどに表示されているのがトラッキングコードです。
トラッキングIDとは設置対象となるサイトごとに識別のために付与される固有のIDのことで、今回はユニバーサルアナリティクスで設定したので『UA』を先頭にしてその後に固有の数値が与えられています。
トラッキングコードとはGooglle Analyticsの解析のために使われるコードで、識別のためにトラッキングIDが含まれています。

付与されたトラッキングコードを『<!– Global site tag (gtag.js)』 から『</script>』まで全てコピーして、下線の説明に従いWEBサイトの<head>タグ内に貼り付ければ、Google Analyticsの設置作業は完了です。
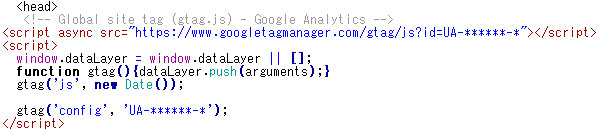
トラッキングコードの設置①:HTMLファイルの場合
コピ―したトラッキングコードを<head>タグの直下に貼り付けます。

これを解析対象であるWebサイト全体のHTMLファイル全てのページで行っていきます。
トラッキングコードの設置②:Wordpressの場合
WordPressの場合、環境によって設置方法が異なります。
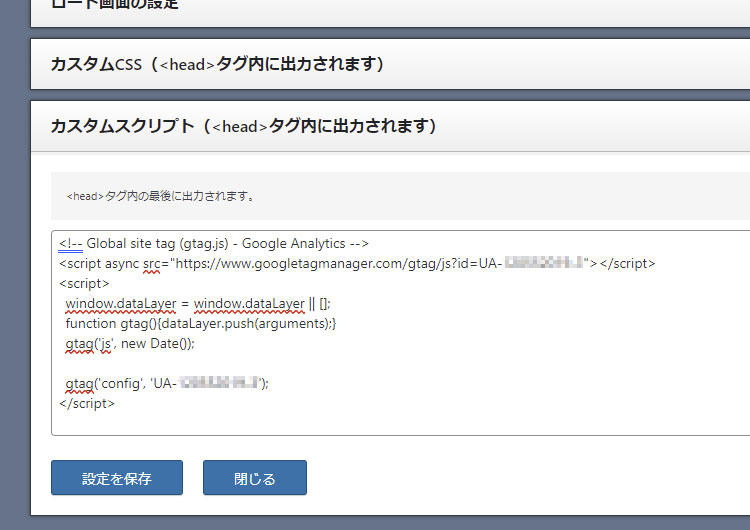
まず、TCDのような高機能なテーマの場合、Wordpressの管理画面から全てのページにトラッキングコードを自動的に貼り付けることができます。↓はTCDのWordPressテーマ「DROP」の管理画面です。

カスタムスクリプトの入力欄があらかじめ用意されていて、ここに貼り付ければ全てのページに自動的にトラッキングコードが貼り付けられます。
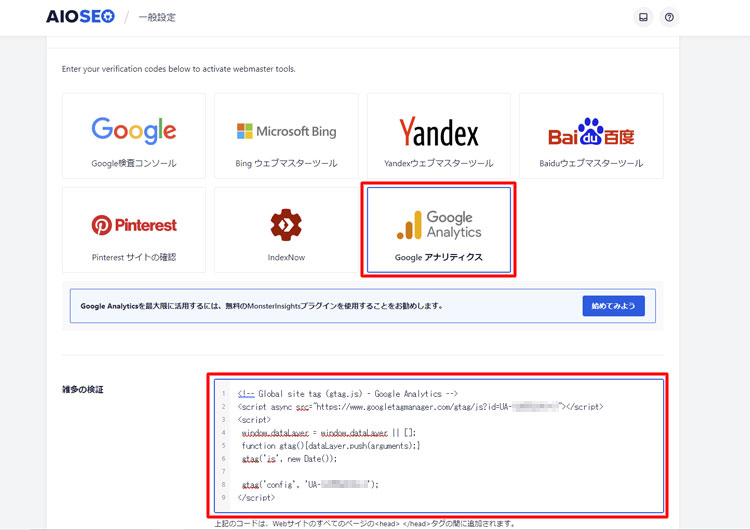
また、プラグインの『All in One SEO』を使用している場合は、All in One SEOの管理画面でトラッキングコードを入力するだけで自動的に全てのページにトラッキングコードが設置されます。

『一般設定』 『ウェブマスターツール』から『Google Analytics』を選択し、下方の入力エリアにトラッキングコードを入力すれば設置は完了です。
『ウェブマスターツール』から『Google Analytics』を選択し、下方の入力エリアにトラッキングコードを入力すれば設置は完了です。
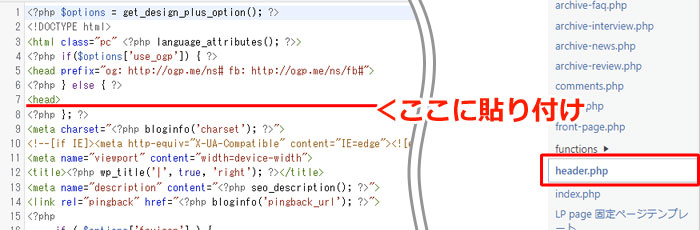
もしテーマがカスタムスクリプトに対応しておらず、All in one SEOも使用していない場合は、『外観』 『テーマファイルエディタ』を選択後、右側に表示されている『テーマファイル』内から『header.php』を選択し、<head>タグ内にトラッキングコードを設置します。
『テーマファイルエディタ』を選択後、右側に表示されている『テーマファイル』内から『header.php』を選択し、<head>タグ内にトラッキングコードを設置します。

ただこの方法だと、テーマファイルの更新があった場合にはトラッキングコードが消失してしまうので、更新時には再度トラッキングコードを設置する必要があります。
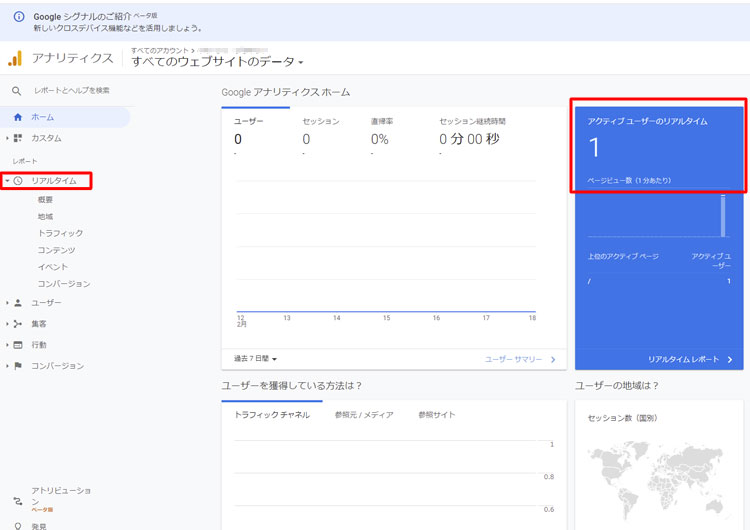
Google Analyticsの動作確認
Google Analyticsを設置したら、正しく設置できたか、動作しているかの確認が必要です。まず、ご自身のサイトに別のタブでアクセスしている状態で、下記の操作を行ってください。

Google Analyticsの『リアルタイム』をクリックすると表示される『アクティブユーザーのリアルタイム』に『1』と表示されていれば、Googlle Analyticsは正しく設置されています。なぜなら、『1』というカウントは現在アクセスしているあなた自身がカウントされているということになるからです。
もしアクティブユーザーが0の場合、トラッキングコードが正しく設置されていない可能性がありますので、再度設置の工程を試してみてください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
グーグルアカウントは、アンドロイド携帯を所持していれば必ず1つは持っていると思います。グーグルアカウントを持っていると、GoogleドライブやGmailの利用、カレンダーなどのアプリを使用できるなど多くの特典があります。 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
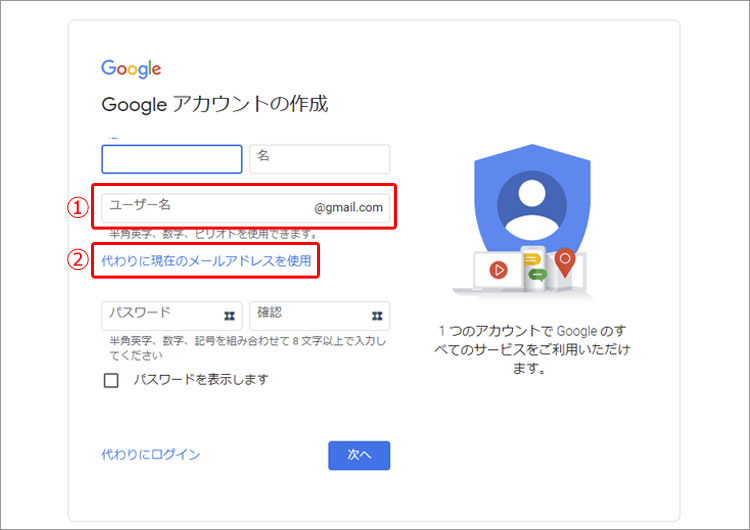
Step01:メールアドレスとパスワードの準備

まず、グーグルアカウントの作成ページへ行きます。作成ページは、検索窓で『グーグルアカウント作成』などと入力すればすぐに出てきますし、グーグルアカウント作成のサポートページ↑からも作成ページへ移動できます。

個人用、ビジネス用が用意されていますが、アフィリエイトや個人用途では個人用で問題ありません。お店や会社のアカウントの場合、ビジネス用にした方が多くの有利な設定が後にできるようになります。また、個人用、ビジネス用は後からも変更が可能です。
Googleアカウントを取得するにはメールアドレスが必須となり、メールアドレスの選択肢は二つあります。
- Gmailアドレスを新規に作成する
- 自前のメールアドレスを別に用意する
すでにグーグルアカウントを所持している場合でも、アカウントを別に分けたい場合で、かつ新規のメールアドレスを新たにGmailで取得する場合は①となります。
Gmailとは別のメールアドレスを使用したい場合は、②を選択してください。
パスワードは、セキュリティを考慮すると簡単なものは避けるべきです。パスワード生成ツールなどで、強力なパスワードを作る事をお勧めします。そして、忘れないように必ず何らかの形でバックアップを取っておいてください。
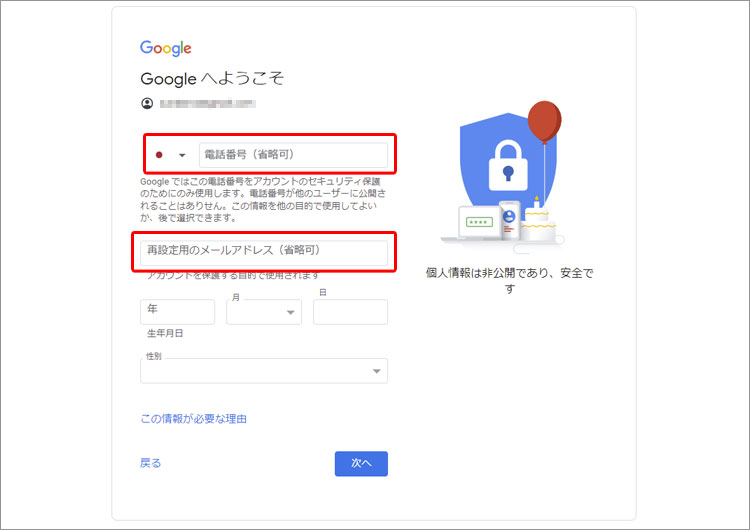
Step02:電話番号、再設定用メールアドレス、生年月日の入力

電話番号、再設定用メールアドレスとありますが、個人的には電話番号の登録をしておくと後々便利かつセキュリティ的にも安心かと思います。スマホは今や生活の一部であり、万が一セキュリティ上の懸念があった場合(不正アクセスなど)は、即座に通知が入ります。
セキュリティの観点からも、どちらかは入力しておくことをお勧めします。
Step03:プライバシーポリシーと利用規約の同意

プライバシーポリシーと利用規約が表示されるので、『同意』をクリック・タップします。
この後、Step01で入力したメールアドレスに設定完了のメールアドレスが届きます。また、Step02で電話番号(スマホ)を入力していた場合はスマホに、メールアドレスを入力していた場合はメールアドレスに、確認の通知が届きます。それらを確認出来たら、Googleアカウントの取得は完了です。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ここでは、ワードプレスのテーマの更新方法についてわかりやすく解説させていただきます。なお、WordPressバージョンが5.5以上と5.4以下では更新方法が異なりますので、現在のバージョンをご確認のうえテーマの更新を行っ […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
①テーマの更新が必要な理由
テーマの更新は、まずセキュリティ面において非常に大切です。現在のテーマのバージョンにセキュリティホールがあれば、あなたのWEBサイトが危険にさらされることになるため、修正された最新のテーマでWEBサイトを守る必要があります。
次に、不具合の修正という意味においてもテーマの更新は大切です。例えば、ある条件下で画像の位置がずれる、余分な余白が生まれるなどのバグがある場合、開発元がそれらを修正した最新のテーマをリリースしてくれます。
そして、ワードプレスの新バージョンへの対応のためにもテーマの更新は必要です。ワードプレスの旧いバージョンで問題なく動作しているから関係ない、という考えは通用しません。なぜなら、基幹システムであるワードプレス自体もセキュリティや不具合といった問題を解決するために常に更新を繰り返しているため、ワードプレスを更新に合わせて最新バージョンのテーマがリリースされることも多くあります。
少し話がそれますが、ワードプレスはセキュリティに弱いという話が時々聞かれます。でもそれは、旧いバージョンのまま放置されたWEBサイトが攻撃を受けるているからに他なりません。また、更新が必要なのはプラグインにも同じことが言えます(プラグインについては↓をご覧ください)。
②テーマ更新の準備
テーマ更新の準備①WordPressバージョンの確認
冒頭で紹介したように、テーマの更新方法はバージョンによって異なりますので、まずはWordPressバージョンが5.5以上なのか5.4.4以下かをご確認ください。
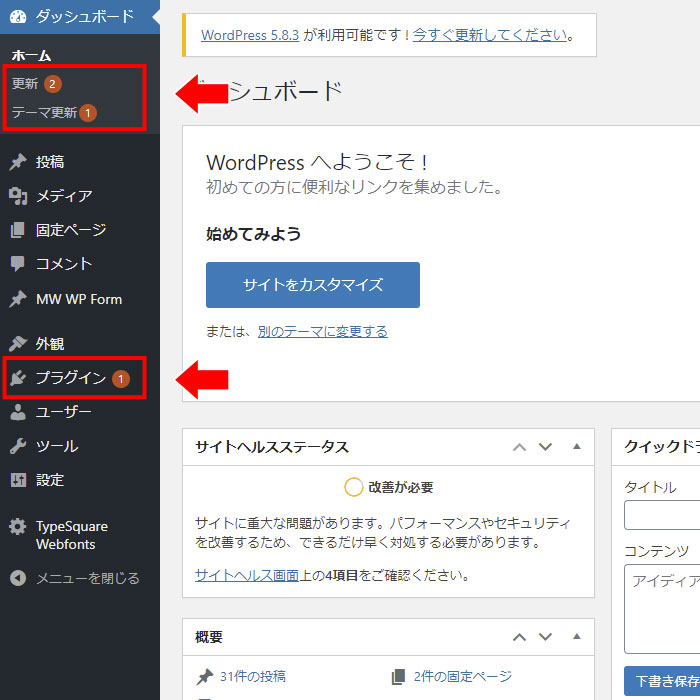
確認方法はいくつかありますが、ダッシュボードを表示すると『概要』でも確認が出来ます。
テーマ更新の準備②バックアップ
テーマの更新は、旧いテーマを削除して新しいテーマをインストールする作業となります。万が一の事態に備えて可能であればバックアップをとった後にテーマの更新作業を行ってください。
バックアップには『Back WP UP』などのプラグインを使用すると便利です。
テーマ更新の準備③最新バージョンのテーマをダウンロードする
一般に配布されている無料テーマでは必要ありませんが、使用中のテーマが有料テーマなどの場合、事前に最新バージョンのテーマをダウンロードして、任意のフォルダに保存しておいてください。ダウンロードの場所は方法は、開発元、販売元により異なりますので確認が必要ですが、私の愛用しているTCDのテーマでは、TCDのマイページから各テーマの最新バージョンをダウンロードできます。
準備は以上となりますが、テーマファイルを直接編集するなどカスタマイズしている場合は、更新とともにその内容も消えてしまうため注意が必要です。テーマファイルをカスタマイズしている場合の対処法は別に紹介する事にします。
③WordPressバージョンが5.5以上のテーマの更新方法
WordPressバージョンが5.5以上であれば、簡単に更新ができます。
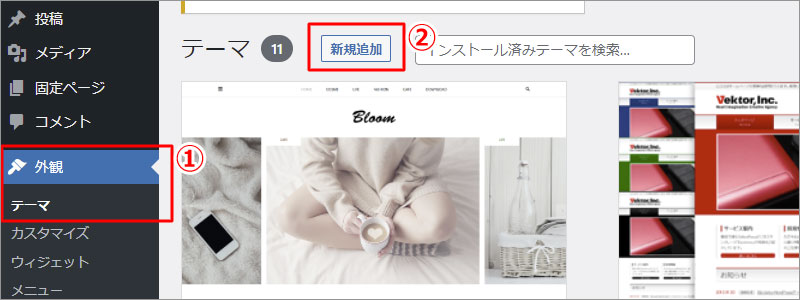
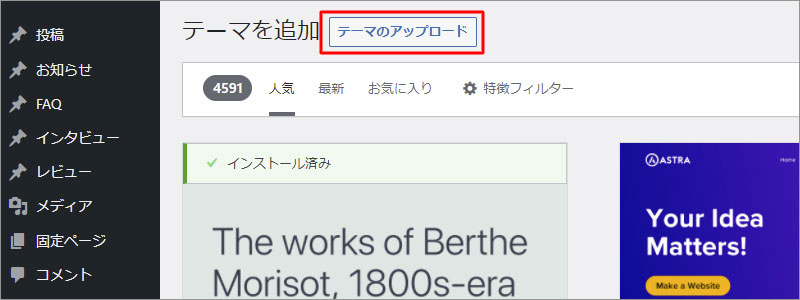
[外観]の[テーマ]を選択し、『新規追加』をクリックします。

『テーマのアップロード』をクリックします。

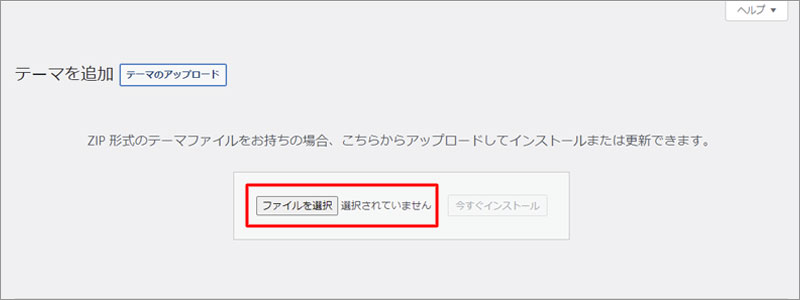
↑の『テーマ更新の準備③』で予めダウンロードしておいたファイルをアップロードしたいので、『ファイルを選択』をクリックします。

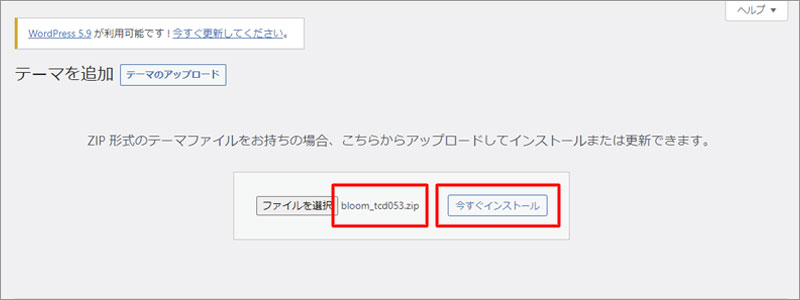
保存先のフォルダでテーマファイルを選択し『開く』をクリックします。テーマファイルが読み込まれているのを確認したら、『今すぐインストール』をクリックします。

更新の確認画面が表示されるので、内容を確認して『アップロードしたもので現在のものを置き換える』をクリックします。

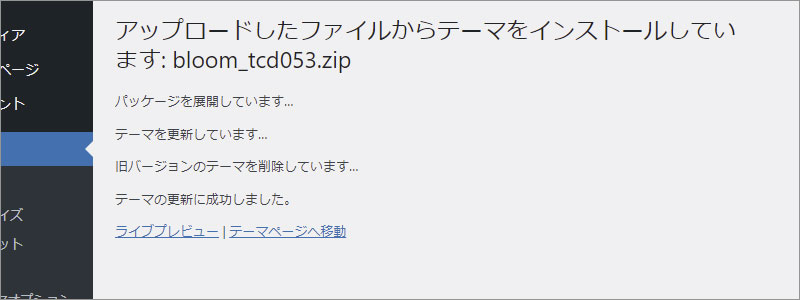
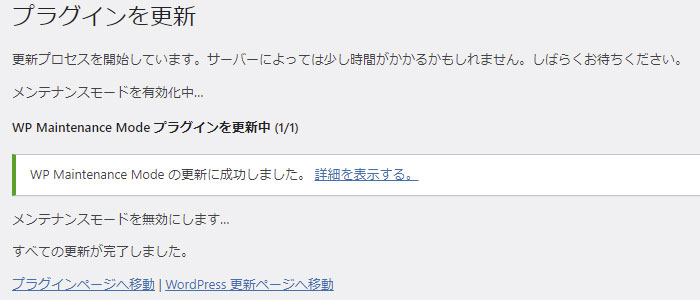
この画面が出たら更新完了です。

④WordPressバージョンが5.4.4以下のテーマの更新方法
WordPressバージョンが5.4以下の場合、5.5以上の時のように現在有効化されているテーマの上書き更新ができません。そのため、以下の手順が必要となります。
- 一時的に他のテーマを有効化し、更新したいテーマを削除する
- 最新バージョンのテーマをアップロードしてインストールする
- インストールした最新バージョンのテーマを有効化する
このように、一時的に他のテーマを有効化する必要があるため、その間は当然レイアウトが崩れてしまいます。その状態を見せたくない場合、『WP Maintenance Mode』などのプラグインを使うことをお勧めします。
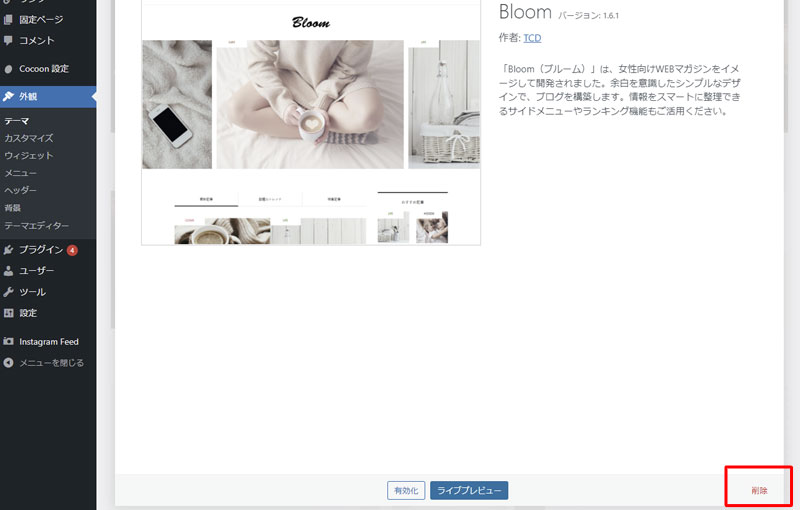
テーマの削除方法ですが、無効化されている状態で削除したいテーマをクリックすると、右下に『削除』という文字が表示されるのでそこをクリックするとテーマが削除されます。

Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
SEOとはそもそも何か、SEO対策には何が必要でなぜ大切なのか。これは誰もが知りたいことですが、まず初めに言っておきます。すぐに検索ページトップに表示されるような『SEOの秘訣・特効薬』などといったものは、存在しません。 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
そもそもSEOとは何か?<

SEOとは『検索エンジン最適化(Search Engine Optimization)』の頭文字をとった略語です。
SEOという言葉はネット黎明期から使われている、IT用語としては比較的古い言葉だと思いますが、ここでまず確認したいのは、そもそも『検索エンジン』とは何かということについてです。
検索エンジンとは何か?
例えばグーグルの検索窓に調べたいキーワードを入力すると、世界中のWEBサイトや動画などインターネット空間に溢れる無数の情報の中から、ユーザーが知りたい情報にもっとも近い(と判断される)WEBサイトを、順番にランキング化して検索結果として表示してくれます。
これ、すなわち『検索する、ググる』という行為は、私たちにとって今では日常化された行為なのですが、それを実現しているのが検索エンジンです。
検索する事が私たちの生活の一部となるほど日常化された理由の一つとして、インターネットが普及したというインフラ的な要因はもちろんのこと、もう一つ大きな理由があります。それは、検索エンジンの精度が上がって、検索エンジンに対するユーザーの満足感・信頼度が高くなったからです。
それでは、『検索エンジンの精度が上がり』『ユーザー(私たち)の満足度が上がる』とはどういうことなのでしょうか?
検索エンジンに求められるのは“検索の質”
現在の代表的な検索エンジンにはGoogle、Yahoo!、Bingなどがありますが、日本だけでなく世界においてもGoogleがシェア70%以上を占めており、まさにGoogle一強の状態です。
Googleが確固たる地位を築いた理由、それこそが本来の検索エンジンの目的である『ユーザーが知りたい情報に、高い精度でたどり着くこと』を可能にしたからです。
逆に、知りたい情報にたどり着けない検索エンジンでは、信頼されるはずがありません。
過去には、有料での登録制で対象となる検索エンジンでは上位に表示される、というサービスが実在していました。でもそれでは、本当にそのサイトとユーザーが知りたい情報に合致したコンテンツを含んでいるのか怪しくなってしまいますし、その時点で検索エンジンの本来の目的を成しえていないと言えます。
話を元に戻しますが、『ユーザーが知りたい情報に、高い精度でたどり着くこと』を実現するため、検索エンジンは
①クローリングして情報を収集する
②集めたデータをインデックスする
③アルゴリズムに応じてインデックスされたデータを分ける
ということを行っています。これががいまいち理解できないという方は、ちらかった部屋やデスクを片付けて整理する時をイメージするとわかりやすいと思います。以下、検索エンジンの仕組みについて詳しく紹介します。
索エンジンの仕組み①:クローリング(データ収集)
これから部屋やデスクの整理をしようと思ったあなたは、まずその空間に何があるのか、どういった状態なのかの確認作業(情報収集)を始めます。
検索エンジンにおいては、クローラーと言われるロボットが世界中のWEBサイトの情報を確認して、そのデータを持ち帰ります。
検索エンジンの仕組み②:インデックス
部屋やデスクに何があるのかを確認したあなたは、バラバラになっているモノをどうやって整理して片づけたらよいか、整理・整頓方法を考えてしかるべきところに整理収納していきます。
検索エンジンにおいては、収集されたデータを検索されやすいようにデータベースに整理する作業が行われます。
検索エンジンの仕組み③:ランキング
例えばボールペンやハサミはただ単に文房具としてまとめるだけでなく、使う頻度によってよく使うモノは手の届きやすいデスク上へ、あまり使わないものは引き出しの奥など、しまう場所も変えたりしてアクセスの効率化も考えて整理します。
検索エンジンでは、この例のような『同じ種類のもの』といった特定のルール(アルゴリズム)によってデータを分類するだけでなく、その分類方法にもっとも適したWEBサイトをランキング化していきます。ランキング化とは、使う頻度によってしまう場所を変えるのと同じで、例えばホッチキスは手の届くところにおいて(ランキングが上位)、ホッチキスの芯は引き出しにしまう(ランキングは下位)という感じです。
具体的なSEO対策(Google対策)

ここまで紹介してきたように、今のSEO対策とはグーグル対策のことであり、目指すのは
『ググられたキーワードでより上位に表示してもらう』
ことに他なりません。
そして、それを達成し得るのは
『グーグルの好む、ランキング上位に入れてもらえるようなサイトを作ること』
となります。
でも冒頭で紹介したように、すぐに検索結果トップに表示されるようなSEOの特効薬的な対策はありません。
明確な対策方法がわからないからこそネット上でいろいろな憶測と情報が飛び回っているわけですが、私自身のこれまでの経験則や独自解釈も踏まえて、本当に有効なSEO対策をいくつかご紹介します。私がサイトを作る時は、いつもこれらを実践しています。
有効なSEO対策①スマホ対応のサイトにする(スマホに最適化する)
Googleからの事前の公式発表で、スマホに最適化されていないサイトは2015年4月21日より順位が大幅に下げられました。場合によっては、それまで上位に表示されていたサイトがランク外に飛ばされることもありました。
スマホの普及に伴い閲覧者数の多くがすでにPCではなくスマホに遷移していたためにとられた対応ですが、この記事掲載時点では、ワードプレスで制作されるサイトの多くはすでにスマホ対応(フレキシブルサイト)となっているかと思います。
でも、昔作ったサイトがまだスマホ対応になっていない場合もありますので、作り替えを検討しているのなら検索ランキングに絶対大きな影響を与える要素なので、試してみる価値は大いにあります。
有効なSEO対策②オリジナルの記事を書く(コピペはしない!)
Googleは『質の低いコンテンツ』を嫌います。『質の低い』コンテンツにもいろいろありますが、代表的なものの一つが『コピペサイト』です。
コピペサイトとは、その名の通り他の記事から勝手に記事の内容をコピペして記事を大量生産していくサイトのことです。オリジナル記事の作者の同意を得ていなければ、著作権法違反にもなる違法行為であることは明白ですが、厄介なのはそういったコピペサイトがオリジナルサイトよりも検索順位の上位に表示されてしまうことが実際にある事で、これはGoogleも認めています。
ただ、上述のようにGoogleは質の低いコンテンツを本当に嫌っています。もしコピペであると認定されれば当然サイト全体の評価が落ちますし、ばあいによっては検索エンジンによるオートマチックなランキング化ではなく『手動対策』によるペナルティを受ける場合もあるとされています。それにそもそも違法行為であるのなら、場合によっては今の時代では訴えられるリスクもあるので、コピペは避けるべき行為です。
結局のところ『人の褌(ふんどし)で相撲を取る』というずるい行為は何のためにもならないという話で、地道にオリジナル記事を書いていく『急がば回れ』精神が大切だと言う話です。
でも、時には引用としてコピペしたい場合がありますよね?その時は素直に堂々と『引用です』と宣言し、オリジナルサイトへのリンクを貼っておきましょう。それが記事のほんの一部であるならペナルティの対象とはならないはずですし、逆に記事の信頼性が増す場合もあります。
有効なSEO対策③サイト制作の前に必ずキーワード選定を行う
WEBサイトの制作を始めるとき、あなたは何から始めますか?私の場合、まずは『キーワード選定』から始めます。
以下、私が実際に請け負ったWEBサイトの制作過程を例にご紹介します。
お客様は美容院を経営されており、まだWEBサイトがありませんでしたからゼロからのスタートです。ヒアリングの結果、『着付けのできる美容院』が強みだと考え、『着付け+美容院』を最重要キーワードに選定しました。
また、美容院はある程度地域に根差したローカルな存在のため、地域名もターゲットとなるキーワードに入れました(例えば『名古屋市』『〇〇区』)。



↑はそれぞれ、
①『着付け 美容院』
②『着付け 美容院 名古屋市』
③『着付け 美容院 名古屋市 〇〇区』
の検索結果ですが、いずれも赤枠の場所に『約〇〇 件』と表示されており、それがキーワードを加えるごとに減少していくのが分かると思います。
最期③の結果が20万件となった時、私は『イケる!』と判断しました。本当にニッチでビジネスにつながるか怪しい場合もありますが、そして業種や販売品目、ライバルサイトの存在にもよりますが、私の経験則では検索件数に最低限のボリューム(数十万件)とそのものの需要が見込めるのであれば、ビジネスチャンスをつかめるという意味では、そのキーワードでトップを狙えると判断します。
実際、この美容院はターゲットキーワード以外にも上位ランキング表示を果たし、今ではネットからのお客様の予約が絶えない人気店になりました。
ただこれだけは肝に銘じていただきたいことがあります。そのお店は集客方法について本当に困っていて、人脈をたどって私の元へ連絡がきました。実際に経営者様にお会いすると、本当に仕事熱心で、高い技術を持っておられ、常にお客様の事を第一に考えておられました。私がそもそも最初に手ごたえを感じたのはこの方の人柄で、だから私は仕事を引き受けました。
結果的に希望するキーワードで検索結果トップを達成しましたが、私はただ知識と技術を提供したにすぎません。大事なのはその経営者様の『熱意』と『お客様第一主義』です。それが大切な理由は↓で紹介します。
有効なSEO対策④自分のためでなく他人の役に立つサイトを作ること
実はWEBサイトの制作において、これが一番大切だったりします。自分のためではなく、そのサイトを見ているユーザーのためにサイトを作ること、です。
特にアフィリエイトを始めたばかりのWEBサイト初心者が陥りやすいことなのですが、コンテンツの内容がユーザー目線になっていないことが多々あります。
↑で『大事なのは熱意とお客様第一主義』と紹介しましたが、ユーザー目線に立っていないサイトは
『私はこの商品を売りたいです!』
『とにかくこの商品は良い商品です!』
とアピールするばかりで、もし例えるなら過剰に接客して商品を売り込む煩わしい店員そのものなのです。例えばコスメやサプリメントなどの場合、
『こんなヒトにはデメリットもある、効果が無いこともある』
という情報など載せていないことも多々あります。これはお客様目線でコンテンツが制作されていない典型的な例だと言えますが、場合によってはこれこそユーザーが知りたい本当の情報かもしれないという観点も必要なんです。
もし実際の店舗なら、イケイケで押したらつい買ってしまうという場合もあるかもしれません。でも、そのお客様は二度と来てくれないでしょう。または、購入を失敗したと感じたら適切な説明がされなかったとしてクレームがくるかもしれません。いずれも、お店にとっては前者は未来の、後者は現在の大きな損害となります。
こうしたユーザー目線に立てない記事・サイトがヒットすることはまずありませんし、もし閲覧してくれたとしてもユーザーは秒で立ち去り、リピートも絶対ありません。実店舗だろうとWEBショップだろうと、ユーザー目線の対応が信頼に繋がるという唯一つの事実は、決して忘れてはいけません。
売りたい自分目線ではなく、いかにお客様(ユーザー)の目線に立ったWEBサイトを作れるか、作ろうとするのかが、SEO対策においてもとても大切だという話です。
有効なSEO対策⑤記事の書き出しは最重点ポイント
これについては、他のサイトでも広く紹介されているので詳細は割愛しますが、そのWEBサイトが自分の見たいサイトかどうかを判断する際に、ヒトは記事の一番最初の数行で無意識のうちにそれを判断している、というものです。
記事の最初の数行がとても大切であるからこそ、そこには選定したキーワードを配置して興味を惹くようなテキストを考える必要がありますし、アイキャッチ画像を使うのであればその効果も意識する必要があります(アイキャッチ画像については↓の記事もご覧ください)。
有効なSEO対策⑥サイトマップを設置する
本来サイトマップは、コンテンツが多いWEBサイトほどユーザーが知りたいコンテンツにたどり着けないというジレンマを解消するために設けられるものですが、サイトにはユーザーだけでなくクローラーも訪れます。その際、サイトマップがあるとクローラーがサイト全体をくまなく素早くクローリングしてくれるというメリットがあり、サイトマップの設置はクローラー対策としてSEO対策としても有効です(サイトマップについては↓の記事もご覧ください)。
まとめ:SEO対策に必要なこと
まずは検索エンジンについての理解です。Googleが検索エンジンでは世界において一強の時代であることを意識し、今の時代のSEO対策とはつまり『GO(グーグル最適化、Google Optimization)』対策であることを忘れてはいけません。
そして、SEO対策についてです。ここまで紹介したことは、有効なSEO対策の一部に過ぎませんし、業種や品目、サービスによって、それぞれで考え方ややり方を工夫する必要があります。
ここまで紹介したことを整理すると↓のようになります。
| 【準備段階】WEBサイト制作前 |
|---|
|
●スタイルガイドプランのようなものを作って、サイトのおおまかなアウトラインや方向性を確認する |
| コンテンツの在り方 |
|
●常に検索エンジン(Google)を意識したサイト・記事作りに心掛ける |
最期に、SEO対策には決してすぐに効果のあがるような秘訣などないこと、地道な努力が必要であることを忘れないでください。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
この記事ではプラグインのアップデートの方法についてわかりやすく解説します。ワードプレスの更新と同様にプラグインのアップデートもサイトの健全性を維持するための大変重要なメンテナンス作業です。 プラグインにもアップデートが必 […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
プラグインにもアップデートが必要な理由は↓の記事で紹介しているので、気になる方は合わせてご覧ください。
更新の確認と事前準備
開発者によりアップデートプログラムが公開されたプラグインは、ワードプレスにログインするとすぐにわかるようになっていて、↓のように通知されます。

さっそく更新作業に入りたいところですが、必要に応じて事前準備をします。
サイトのバックアップをとる
更新後にサイトにログインできなくなる、閲覧できなくなるといったトラブルに備え、すぐに元に戻せるようサイトのバックアップをとりましょう。バックアップ方法はいくつかありますが、私は『Back WP up』というプラグインを使用して、定期的に自動的にバックアップを行っていますので、それほど気にすることなく更新作業を行っています。
私はワードプレスをすでに10年以上利用していますが、これまでプラグインが原因でログインできなくなるといった重大な障害が起きたことが1度だけありました。ちなみに、その原因となったプラグインが『Back WP up』だったという皮肉エピソード付きで、それについては↓の記事で解決方法と合わせて紹介しています。
その時は原因を特定できたのですぐに対処できましたが、どんなトラブルが起こるかは誰にもわかりません。『備えあれば憂いなし』の精神でバックアップは定期的にとるようにするのはもちろん、特に放置しているサイトを久しぶりにメンテナンスする場合は必ずバックアップを取るようにしてください。
その他の準備
より安全にプラグインの更新作業を行うには、更新するプラグインを予め無効化しておきます。
また、無効化している間にサイトを閲覧してほしくない場合には、WP Maintenance Modeなどを利用してサイトをメンテナンス状態にしておくこともお勧めします。
プラグインの更新作業
それではさっそく更新作業に入っていきましょう。
[ダッシュボード]⇒[更新]で更新ウィンドウを表示すると、まず今回確認すべきは、プラグインのアップデートの他にワードプレスの更新の通知があることです。

このような場合、まず最初に本体であるワードプレスの更新を先に行うのがベターです。
決定的な理由はありませんが、これは例えばPCやスマホ、タブレットなどどんなデバイスでも、アプリのアップデートの際には『OSを最新の状態で使用・インストールしてください』という注意書きがあります。
ワードプレスにおいて、ワードプレス本体がOS、プラグインがアプリという関係にある以上、まずはコア機能であるワードプレス本体のアップデートが優先です(と私は思っています)。
更新作業①ワードプレス本体の更新
まず、本体であるワードプレスの更新作業を行います。『今すぐ更新』をクリックすると自動的に更新作業が進みます。

この表示がされれば更新完了です、無事更新できました。

更新作業②プラグインの更新
もう一度[ダッシュボード]⇒[更新]で更新ウィンドウに移ります。
更新するプラグインにチェックを入れます。今回は一つだけなので、対象プラグインにチェックを入れると『すべて選択』にも自動的にチェックが入ります。

この画面が表示されれば、無事に更新完了です。

更新作業③更新するプラグインが複数ある場合
更新対象のプラグインが複数ある場合、無難な方法はプラグインを一つずつ更新することです。
万が一更新によりトラブルが起こった場合、まずは原因の特定が急務となります。もしプラグインの更新がトラブルの原因となった場合、すべて一括で更新を行うと、どのプラグインが原因か特定が難しくなります。
↑で紹介したように、私は以前にプラグインの更新後にログインできなくなるトラブルに見舞われましたが、原因の特定がスムーズであったため被害はほとんどありませんでした。
WordPressのバージョンと更新作業の違い(自動更新と手動更新
ここまで紹介してきたのは、従来の手動更新の方法ですが、ワードプレスのバージョンが5.5以降の場合、プラグインの自動更新が可能となります。

自動更新とは、ワードプレスがプラグインの更新を自動的に検知して自動的にアップデートしてくれる、というもので、自動更新設定にするには、↑の赤枠をクリックするだけでOKです。自動更新を設定した場合、例えば前日にログインした時には公開されていなかった更新が、ログオフ状態の間に公開されて自動的に更新され、次にログインした時にはすでに新しいバージョンになっていた、ということが日常的にあることを意味します。
でも・・・
プラグインの更新が問題でワードプレスに障害が起きた経験を持つ私個人としては、プラグインの更新はせめて自分で(手動で)行い、万が一の時には原因を特定して対処したいところだなぁ、と思います。だって、前日には普通にログインできたのに翌日にはログインできなくなっていて、でも自動ですべて行われていたために、どのプラグインが更新されたのか、コントロールパネルでも確認できない状態が恐ろしすぎます。もしそうなったときには対処のしようがありません。
このプラグインの自動更新機能は、本当に自己責任で使用する事が前提となるかと思います。
プラグインの更新でトラブルに合った時の対処法
まずは原因の特定を
まずは原因を特定する事が急務です。
トラブルが起こった直前にプラグインの更新をしたのであれば原因が更新作業であることはとても可能性が高くなりますが、もし同時にいくつものプラグインを更新していたのであれば、どのプラグインが原因だったのかを突き止める必要があります。
また、ワードプレスのバージョンが最新でなかった場合、各バージョンと各プラグインの不具合情報をネットで収集して突き止める必要があります。
それと同時に、現状の把握はとても重要です。まずはワードプレスにログインできるのかできないのか、そこは決定的なポイントになります。
以下、プラグインが原因であった場合の対処法の参考例となります。
ワードプレスにログインできる場合
ワードプレスにログインできる場合、何か操作をした前の段階に状態を戻すことが最短で問題を解決することができる可能性があります。
一つ目は、そのプラグインが公式プラグインであった場合、該当ページからプラグインのダウングレードプログラムをインストール可能なため、それをインストールする方法です。
二つ目は、バックアップを行っていることを前提として、ご使用のバックアップにより方法は異なりますが、ワードプレスを直近の状態に戻すと大抵の問題は解決します。その後に、詳細なトラブルの原因を解明する事も可能です。
ワードプレスにログインできない場合
もしワードプレスにログインできないような事態であれば、FTPソフトを利用して、該当プラグインを削除する必要があります。私はこの方法で、プラグインに起因する問題ではありませんがこれまで何度かトラブルを解決することができました。
私は以前、自分が何もしていないのにかかわらずワードプレスに突然ログインできなくなるという事態に遭遇しました。ログイン画面にはたどりつけるのですが、IDとパスワードを入力してもリダイレクトの連続で、どうにもワードプレスのコントロールパネルにたどり着けません。
何をどう調べても対処法がわからず、問題が発生した独自ドメインで運用しているサイトを一度削除し(データがバックアップしてあったため可能な方法です)、その後再度ワードプレスを再インストールする事も試しましたがダメでした。
結論として、本当の意味で最悪の奥の手なのですが、レンタルサーバー会社にワードプレスの有料インストールサービスを依頼しました。もちろんインストールは自分でもできますが、その手順を踏まなければ問題の解決はできないと判断したからです。
結果として、レンタルサーバー会社から『PHPファイルの〇〇に問題であったためそれを初期化しました』という技術的な内容の連絡がありましたが、私にはその詳細はわからず・・・でも、該当ドメインのサイトを復活させることができました。
プラグイン更新のまとめ
まず言えることは、不要なプラグインは入れないことです。インストールしてみたものの使っていないプラグインがあるのであればすぐに削除するか、もし残しておく理由があるのであれば無効化していくことをお勧めします。
もう一つは、ワードプレスの更新について把握しておくことも重要です。ワードプレスは現在、ブロックエディタでのフルサイト編集に向けたアップデートを繰り返しています。それにより自分のサイトに影響があるのかないのか、今後ブロックエディタを利用するのかしないのか、特にそのサイトで重要な位置を占めているプラグインがいろいろな意味で対応できるのかできないのか、そいう言ったことも把握しておく必要があります。
]]>Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
この記事では、プラグインのアップデートが必要な理由についてわかりやすく解説します。 ワードプレスおけるプラグインとは、ワードプレスで作られたサイトに新しい機能を拡張するアイテムで、世界中にいるユーザー(開発者)が『ワード […]]]>
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "cat_ID" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 137
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
Warning: Attempt to read property "term_id" on bool in /home/seek-net/ima-pla.com/public_html/net-image/wp-content/themes/quadra_biz001/admin/inc/front_page.php on line 144
ワードプレスおけるプラグインとは、ワードプレスで作られたサイトに新しい機能を拡張するアイテムで、世界中にいるユーザー(開発者)が『ワードプレスにこんな便利な機能があれば・・・』という思いからどんどん新しいプラグインが生まれてきます。
ただコア機能であるワードプレスがどんどん進化していくのに合わせ、プラグインも更新していかなければ、新しい機能に対応できないなどの問題が起こってしまうことがあるため、プラグインを利用する場合はアップデートは必須のメンテナンスと言えます。
WEBサイトのセキュリティ問題
WEBサイトは、常にハッカー、ウィルスなどの脅威にさらされています。特にワードプレスで作られたサイトで、コンテンツを書き換えられたりする被害は後を絶ちません。そういった統計を根拠に
『だからワードプレスのセキュリティは弱いんだ』
という人もいますが、本当にそうなのでしょうか?答えは、違います。
ワードプレスで作られたサイトの書き換えなどのハッカー被害が多いのは、放置されているサイトの数が多いという理由に他なりません。
サイトを放置すると増す危険性
サイトを放置するということは、必要なメンテナンスが行われていない、ということに他なりません。世界で最も多く利用されているPCのOSであるWindowsも、大なり小なり定期的なアップデートを繰り返してセキュリティと安全を保持していますが、それを放置したことで被害があったというニュースを耳にしたことはないでしょうか?
ワードプレスも同様に定期・不定期にアップデートを繰り返し、そのコア機能のセキュリティは常に強化・修正されています。
それなのに、ワードプレスだけがハッカーの被害に多くあっている!だからワードプレスはセキュリティに弱い!という印象を与えるようなニュースを見かける理由の一つは、放置されているサイトが多いことに他なりません。
今では誰もが簡単にワードプレスを利用してサイトを作ることができるようになり、とりあえずWEBサイトを作ってみたけれど、思い通りの結果が出ずにそのまま放置されるサイトが世界中に無数にあります。放置された結果、適切なアップデートをされることなく作成時には発見されていなかったセキュリティホールもまた、そのまま放置されて悪用される、という悪循環が起こります(作成者本人は悪用されていることすら知りません)。
プラグインにもアップデートが必用
ワードプレスで作られたサイトが放置された場合、ワードプレスというコア機能のメンテナンスが行われないのはもちろん、利用されているプラグインのメンテナンス(アップデート)も当然行われないことになります。
プラグインの開発者は、ワードプレスのアップデートがリリースされた時には
- きちんと動作するのか
- セキュリティホールはないか
を確認し、問題があればアップデートをリリースします。結果として↑と同じで、放置されたサイトに古いプラグインが利用されていた場合、そのプラグインにセキュリティホールがあったのであればハッカー・ウィルス被害にあってしまう危険性が増してしまいます。
このように、セキュリティに欠陥のあるサイトを放置すること自体が問題であり、ワードプレスがセキュリティに弱いという話ではないことをご理解いただけるかと思います。
プラグインのアップデートで新機能が使えるようになる
プラグイン開発者がアップデートを行う理由は、セキュリティ以外にもあります。新しい機能を追加したり、より使いやすくするための更新です。
『機能は便利なのに操作性がいまいちだなぁ』
という場合、アップデートにより改善されることもあります。
ワードプレスのコア機能のアップデートに対応するため
セキュリティ面とは別に、ワードプレスのコア機能のアップデートに対応することもプラグインの更新が必要な理由です。
現状のワードプレスは、ブロックエディタ「Gutenberg(グーテンベルグ)」の本格利用に向けてどんどん開発が進んでいますが、当然プラグインもそれに合わせて更新していく必要があります。
ワードプレスそのもののアップデートをしたらプラグインが利用できなくなることも考えられますので、そういったこともプラグインのアップデートが必要な理由となります。






